
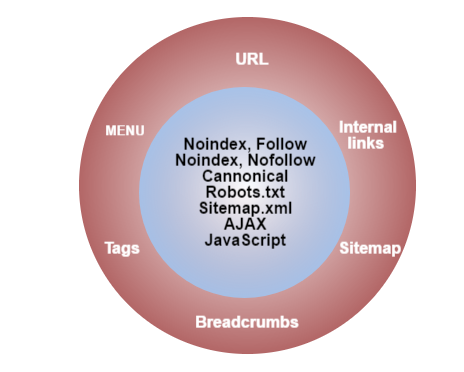
Что именно оптимизировать:
- URL – адрес страницы
- Menu — навигационное меню (главное, вспомогательные)
- Breadcrumbs — хлебные крошки
- Internal links — внутренние ссылки
- Tags — теги, облака тегов
- Sitemap — карта сайта для пользователей

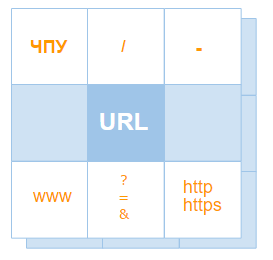
Оптимизация URL
Приведя в порядок свои URL’ы вы минимум на 50 % упорядочите структуру сайта. Посмотрите на URL-овую структуру своего сайта со стороны. Это можно сделать в Яндекс.Вебмастер >> Индексирование сайта >> Структура сайта.
- URL должны иметь логическую и понятную человеку структуру (так наз. ЧПУ).
- Лучше в URL применять дефисы ( — ), а не подчеркивания ( _ ).
- Лучше после доменного имени прописывать слеш / — это снижает нагрузку на сервер.
- Не важно с www у вас адрес сайта или без, главное настроить склейку 301 редиректом в, файле .htaccess или на сервере, указать главное зеркало в Яндекс.Вебмастер и Google Webmasters и указать это в виде директивы Host в robots.txt.
- Если у сайта есть другие зеркала (доменные имена-синонимы), то их также нужно склеить.
- Если у вас сайт связан с денежными операциями в интернете, то лучше используйте защищенный протокол https.
- Должна быть возможность перехода пользователя в директорию уровнем выше.
- Не должно быть дублей URL — страниц с одинаковыми URL, но разным содержанием. Обнаружить их можно с помощью Webmasters или внешними парсерами. Указать поисковикам на основной URL следует при помощи атрибута rel="canonical" (подробнее об этом ниже).
- Динамические URL рекомендуется закрывать от индексации с помощью мета тега «noindex, nofollow», а не robots.txt.
Оптимизация меню
Навигационное меню – казалось, что нам еще не известно про меню, но есть некоторые нюансы, которые важно вспомнить.- Не больше 7-ми пунктов должно быть в главном (да и во вспомогательном) меню – все дело в оперативной памяти человека, которая обычно не удерживает во внимании более 7 объектов сразу.
- Главное меню должно быть доступно с любой страницы сайта и желательно оставаться на месте при прокрутке.
- Слева сверху – горячая точка внимания – должен располагаться главный пункт меню – обычно это каталог продукции или услуг, а последним пунктом традиционно – контакты.
Оптимизация хлебных крошек
Навигационная цепочка (так называемые «хлебные крошки») очень полезна для улучшения навигации и внутренней перелинковки сайта, но часто забывают, что её можно реализовать на сайте в двух вариантах:
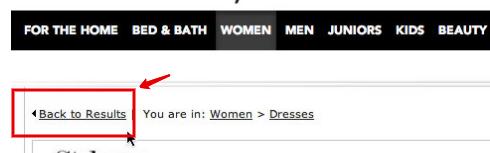
- Как отражающую историю просмотров
<< Обратно на предыдущую страницу <<Это дает возможность пользователю вернуться к предыдущей только что просмотренной странице с сохранением всех включенных пользователем сортировок и фильтров.

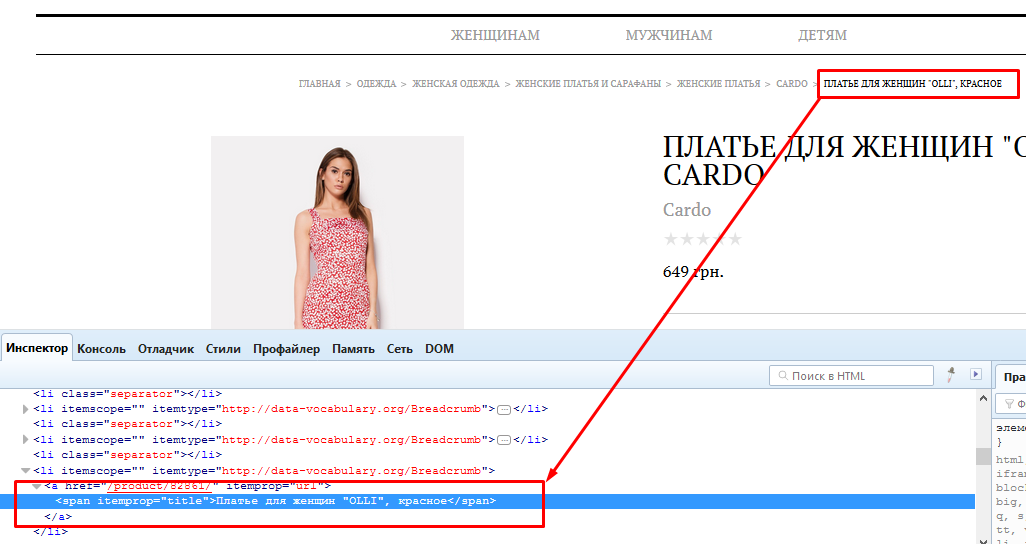
Главная >> Категория >> Подкатегория >> ТоварBreadcrumbs нужно располагать под основным меню, в горячей точке внимания пользователя, но не ставить на главной странице и не делать активной ссылкой последнее звено, чтобы страница не ссылалась на саму себя.
 Обязательно внедряйте для навигационной цепочки разметку микроданных (справка по этому поводу от Яндекс и Google).
Обязательно внедряйте для навигационной цепочки разметку микроданных (справка по этому поводу от Яндекс и Google).Оптимизация внутренних ссылок
Внутренние контекстные ссылки, то есть располагающиеся в текстах на страницах. Они нужны не только для улучшения навигации и определения поисковыми системами архитектуры сайта, они также помогают определить внутреннее ранжирование страничек на ресурсе.
Однако злоупотреблять ими не стоит, можно добиться и обратного эффекта, особенно, если зачастить сквозными контекстными ссылками с прямыми вхождениями поисковых запросов. Хоть от поисковых систем и нет точных инструкций по количеству внутренних ссылок — как бы этого не хотелось, но дело все же не в количестве, а качестве. Поисковики постоянно напоминают новыми алгоритмами, что нужно создавать страницы для пользователя, а не для поисковых роботов. Так что если суть контента и пользовательская потребность вынуждает ставить в тексте 200 контекстных ссылок, то за такое не накажут (по идее).
Оптимизация тегов (Tags)
Теги используются для дополнительной навигации по публикациям на сайте (статьям, новостям и т.д.). По сути, это ссылки в виде ключевых слов или фраз, перейдя по которым, пользователь попадает на подборку материалов по теме данного в теге ключевого слова.
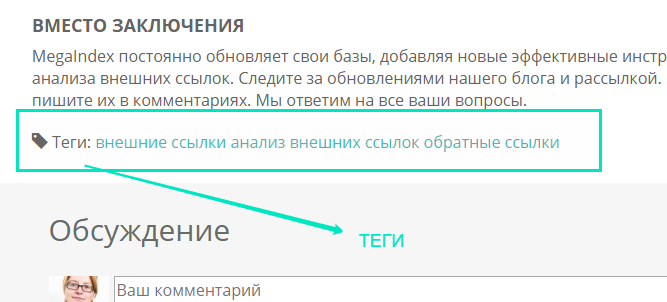
Пример тегов в блоге:

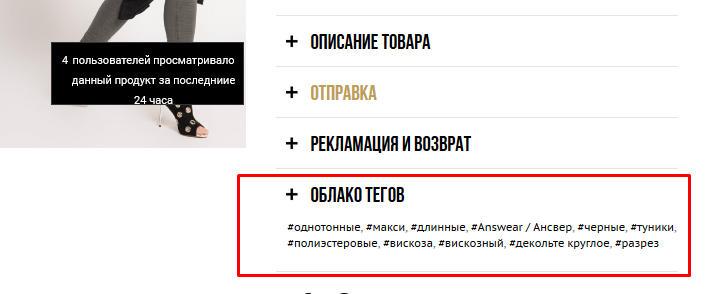
Пример облака тегов в интернет-магазине:

С тегами нужно быть осторожнее, так как можно запутаться в формулировках, особенно если ресурс большой и публикаций или товаров очень много.
Оптимизация карты сайта для пользователей — Sitemap HTML
Текстовая или же графическая (как на картинке ниже) карта сайта делается для удобства пользователей. Применяется она не так часто, в основном для информационных ресурсов с большим количеством различного контента.Для больших сайтов она полезна, если при ее создании помнить о некоторых моментах:
- В карте сайта в HTML формате придерживаться соответствия со структурой ресурса.
- Разделять карту заголовками и подзаголовками на соответствующие разделы.
- Использовать CSS стили для оформления текста.
- Можно добавить короткие описания.
Так, внедрив по возможности все методы организации внешней структуры сайта, вы сможете улучшить пользовательские факторы, пользовательскую вовлеченность, что неизбежно приведет к увеличению поискового трафика сайта.

Обсуждение
вроде всё известно, но освежить память - самое то