Содержание статьи:
— 1. В чем специфика мобильной оптимизации?
— 2. Как проверить мобильность сайта?
— 3. Какие особенности различных способов мобильной оптимизации?
— 4. Что говорят поисковые системы по поводу способов мобильной оптимизации сайтов?
— 5. Как правильно оптимизировать сайт под мобильные устройства?
— 6. Что такое AMP (Accelerated Mobile Pages)
— Вместо заключения
1. Специфика мобильной оптимизации
Мобильная оптимизации имеет свои особенности и сложности, состоящие в том, что удобство и простота взаимодействия пользователя с сайтом является самым важным показателем качества мобильного сайта. Кроме того, результаты мобильного поиска локализированы, то есть привязаны к местоположению пользователя, поэтому мобильный трафик, зачастую, это региональный трафик. Также несколько усложняет мобильную оптимизацию, тот момент, что частотность запросов в мобильном поиске отличается от частотности в обычном поиске и статистику запросов мобильной выдачи приходится собирать отдельно, таким образом и семантическое ядро мобильной версии сайта будет отличаться. Кстати, проверить частоту запросов в мобильной выдаче можно с помощью Yandex.Wordstat. А проанализировать список запросов в мобильной выдаче поиска, по которым ваш сайт показывается в мобильной выдаче, вы можете с помощью Google Webmaster Tools и Google Analytics.
Как проверить мобильность сайта?
Проверить свой сайт на удобство сайта для мобильных пользователей вы можете следующими инструментами:
- Основной инструмент — Page Speed Insights – не только проверяет лояльность сайта к пользователям мобильных, но и дает рекомендации по ускорению и оптимизации сайта под мобильные.
- Fetch and Render (Посмотреть как Googlebot) в Google Search Console – с помощью это инструмента вы сможете увидеть как мобильный робот поисковой системы Google видит ваш сайт.
- Google Mobile-Friendly Tool — внутренний сервис поисковой системы, проверяющий насколько ваш сайт соответствует требованиям мобилопригодности.
- TestMySite — внешний сервис, красиво и наглядно проверяет мобайлфрендли, мобильную скорость сайта и скорость загрузки на десктопных устройствах.
- W3 mobile checker — инструмент для веб — разработчиков, которые хотят сделать свои веб — страницы или веб — приложение лучше работающим на мобильных. Пока находится на доработке.
- Resizer — интерактивная программа просмотра, которая помогает дизайнерам тестировать контент сайта на настольных компьютерах, мобильных и планшетах
- Quirktools — сервис для просмотра сайта на разных устройствах: мобильных, планшетах, компьютерах и даже телевизорах.
- Проверка мобильных страниц в Яндекс.Вебмастер – также проверяет лояльность сайта к мобильным пользователям
3. Какие особенности различных способов мобильной оптимизации?
- Мобильная версия — когда и URL, и код изменяются. Сервер определяет тип устройства, а потом перенаправляет на нужную страницу — m.site.com (для смартфонов), t.site.com (для планшетов), phone.site.com – для телефонов попроще. Для разных типов устройств используются разные варианты кода и разные URL страниц. Плюсы: в альтернативную мобильную версию легко вносить правки, не затрагивая основной сайт; простота и удобство для пользователей, быстрая загрузка.Минусы: отличающийся от основного URL, есть вероятность дублирования контента и 404 ошибки, упрощение функционала ведет к ограничению нужного контента.
- Динамический показ (RESS — Responsive Design + Server Side) — один URL, разный код под разные user-agents. Сервер отправляет в ответ на запрос определенного URL различные варианты кода HTML и CSS. Какой именно код отправлять, определяется за счет сканирования поисковым роботом, размещенного HTTP-заголовка Vary, который помогает выбирать именно тот контент на сайте, который оптимизирован для мобильных. Плюсы: ненужные JavaScript можно удалить из HTML; можно настроить для каждого устройства свою верстку и свои приложения. Минусы: сложный в разработке и не отработанно до конца определение типов мобильных устройств.
- Адаптивный дизайн — когда URL и код не изменяются. Сервер отправляет всем устройствам и мобильным, и десктопным одинаковый HTML- код, который адаптируется в зависимости от размеров экрана с помощью CSS. В этом случае, нужно проследить, чтобы были открыты для индексации нужные файлы CSS, JavaScript и изображения. Плюсы: относительно легкий в разработке и то что URL не изменяется.Минусы: медленная скорость загрузки и безальтернативность.
4. Что говорят поисковые системы по поводу способов мобильной оптимизации сайтов?
GOOGLE: В инструкциях говорится о том, что система не отдает предпочтения каким-либо типам адаптации, но адаптивный дизайн все-таки выделяет как рекомендованный, хотя на первый взгляд в ТОП5 моб. выдачи 3-и из 5-ти — сайты с мобильной версией, однако это единичное наблюдение просто имеющее место быть и не претендующее.
В ЯНДЕКСе алгоритм ранжирования мобильной выдачи «Владивосток» определяет все виды оптимизации — и адаптивный дизайн, и мобильную версию, и RESS. Как и Google, Яндекс оставляет выбор за веб-мастерами, которые должны выбрать способ оптимизации самостоятельно. Но при этом сообщает, что в Рунете есть постоянная тенденция снижения количества мобильных версий и увеличения сайтов с адаптивным дизайном и RESS. Поэтому для того, чтобы выбрать для себя подходящий метод оптимизации, рекомендуется определить, какие именно задачи должен выполнить пользователь с помощью своего мобильного устройства на вашем сайте. Размышления вместе с Google и обсуждение в Клубе о поиске Яндекса помогут детально сопоставить все плюсы и минусы различных способов реализации мобильных версий сайтов и выбрать именно тот, который больше всего подойдет вашему сайту и бизнесу.
5. Как правильно оптимизировать сайт под мобильные устройства?
<1> Скорость загрузки страницы, для мобильных пользователей важнее, чем для пользователей десктопов. Она не должна превышать 3-и секунды, однако страницы из мобильной выдачи на устройстве пользователя грузятся в среднем целых 22 секунды. Чтобы понять, как вы можете облегчить и сжать свой сайт, воспользуйтесь сервисом Page Speed Insights – в нем вы найдете подробные рекомендации по ускорению своего сайта под мобильные. А именно, сжатию или вынесению в отдельный файл JavaScript и CSS, анализатор дает их детальный список. Не забывайте, что можно использовать асинхронноую загрузку скриптов, чтобы пользователи не теряя времени и не уходя с вашего сайта во время загрузки скриптов в фоновом режиме.
<2> JavaScript, CSS и изображения нельзя блокировать. Проверить блокировку, вы можете в Google Search Console в разделе Индекс Google >> Заблокированные ресурсы. Блокировка JavaScript, CSS и картинок может привести к низким позициям в мобильной выдаче.
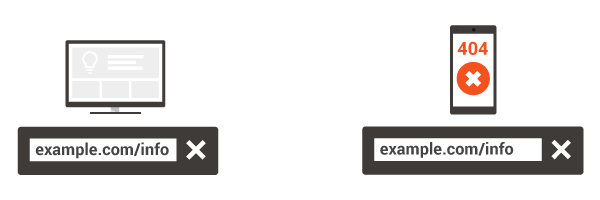
<3> Не должно быть «ошибок 404» на страницах, которые показываются мобильным веб-серферам. Бывает такое, что страница может нормально отображаться на десктопах, но выдает "ошибка 404" на смартфонах, например, или на планшетах. Проверить на наличие ошибок вы сможете с помощью программ Xenu, ScreamingFrog или с помощью Google Search Console в разделе Сканирование >> Ошибки сканирования.

<4> Если у вас мобильная версия, то для того, чтобы контент основной и мобильной версии не дублировался, нужно правильно настроить их индексацию. Если мобильная версия на поддомене попадает в обычную выдачу поисковиков, то не нужно создавать отдельный robots.txt и указывать:
User-agent: * Disallow: /Лучше прописать на страницах m.site.com/page-1 следующий код —
<link rel="canonical" href="http://www.site.com/page-1" />а на страницах основного сайта
<link rel="alternate" media="handheld" href="http://m.site.com/page-1" />и поисковая система поймет, какой урл основной.
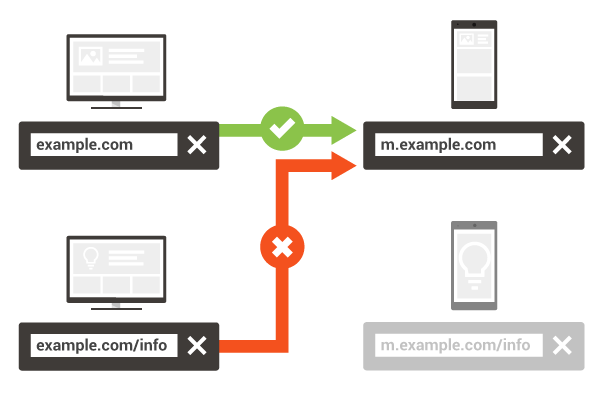
<5> Для мобильных версий страниц сайта нужно правильно настроить редирект для каждой из них, так как переадресация например на главную будет расцениваться поисковиками как ошибка. Однако, на мобильных страницах не должно быть больше 5-ти редиректов, так как считается, что уже после пятого редиректа поисковики не индексируют их.

<6> Если на мобильной версии сайта есть анимация в формате Flash или видео с проприетарным проигрывателем, то нужно заменить их на теги HTML5, так как этот способ поддерживается всеми браузерами. Например, создать подобную анимацию можно с помощью Google Web Designer.
Что такое AMP (Accelerated Mobile Pages)?
Это проект с открытым исходным кодом. AMP разработаны Google специально для ускорения и улучшения качества мобильного поиска. Технология Accelerated Mobile Pages создана для того, чтобы упростить разработку мобильных страниц, убрать различия между мобильными страницами различного качества, а также увеличить конверсию и в результате монетизацию мобильных сайтов. Эти страницы ускоренной и облегченной загрузки (в 4-5 раз быстрее обычных) графических, текстовых, и медиа данных на мобильных устройствах, хранятся в специальном кеше поисковика и строятся на основе 3-х компонентов:
AMP HTML – это основной HTML с расширенными пользовательскими тегами.
AMP JS – это библиотека JS, которая управляет загрузкой ресурсов и дает пользовательские теги.
AMP Cache – это прокси – сервер, который извлекает AMP HTML, потом кэширует и таким образом, повышает скорость загрузки страниц.
Плюсы AMP:
- AMP HTML не требует специальной конфигурации для сервера
- Контент в файлах AMP доступен для сканирования, сохранения в кэше и отображения.
- Пока в выдаче Google AMP-страниц отображаются только для новостных порталов.
- JavaScript используется только один, но не пугайтесь, что все остальные не будут работать, включая скрипты аналитики, ее можно настроить, для отслеживания AMP-страниц с помощью Google Analytics и Диспетчера тегов. Однако имейте в виду, что учет уникальных посетителей может вестись с отклонениями, так уже были случаи ошибочных данных по показателю отказов посетителей AMP — страниц.
- Ограничение на размер CSS
- HTML код имеет свою специфику
<link rel="amphtml" href="https://www.site.com/url/to/amp-version.html" />А на страницу AMP ссылку на каноническую версию обычной страницы —
<link rel="canonical" href="https://www.site.com/url/to/regular-html-version.html" />А если у AMP-страниц нет обычных версий, тогда нужно обязательно прописать canonical —
<link rel="canonical" href="https://www.site.com/url/to/amp-document.html" />
Проверка правильности разметки AMP-страниц
Создать и проверить правильность страниц AMP можно в Search Console Google в разделе Вид в поиске >> Ускоренные мобильные страницы (AMP). Проверка правильности разметки нужна, потому что, если ваши AMP страницы будут с ошибками или без каких-либо важных структурированных данных, то они не будут показываются в результатах Google Поиска. Проверить правильность AMP-страниц можно также в специальном инструменте проверки.Вместо заключения
Мобильная оптимизация одновременно проще и сложнее обычной оптимизации сайта. С одной стороны для мобильных устройств сайт нужно упростить, сделать его максимально лаконичным, легким, быстрым и точным. С другой стороны — сделать это не так-то и просто. Это похоже на японскую живопись, которая с помощью максимально выверенных линий, создает неповторимый, впечатляющий образ. Так и сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, но ярким, лаконичным, но вместить необходимую информацию, быстрым, но при этом наглядным.Однако, учтя все описанные выше нюансы оптимизации под мобильные устройства, вы сможете не только получать заслуженный мобильный трафик, но и в дальнейшем монетизировать его, при этом увеличивая конверсию своего мобильного сайта, увеличивая соответственно отдачу от бизнеса. Но об этом читайте в одной из наших следующих статей.
Ждем ваших комментариев о том, какой вы выбрали для себя вариант мобильной оптимизации. Потому как, если опытом делиться, то он умножается!

Обсуждение
Спасибо за комментарий! Да, согласно, адаптация, проводящаяся уже после создания сайта дело не простое и самостоятельно без привлечения программиста вряд ли получится ее сделать. Как я понимаю, эта компания делает не адаптивную верстку, что чаще сложнее, а отдельную мобильную версию. Это нормальный вариант, если учесть все нюансы, а именно отличающийся от основного URL, вероятность дублирования контента и 404 ошибки. Советую обратить на это внимание и проверить выдачу поисковиков.