— 1. Зачем и как настраивать мультиязычность и мультирегиональность для сайта?
— 2. Как понять на какие регионы и языки ориентировать свой сайт?
— 3. Как настроить правильное отображение в поиске мультиязычного и мультирегионального сайта?
— 4. Всеми ли поисковиками понимается атрибут hreflang?
— 5. Атрибут hreflang – основной метод настройки мультиязычности и мультирегиональности
— 6. Какие варианты использования hreflang?
— 7. Используем Sitemap.xml для указания языковых версий страниц
— 8. Используем атрибут hreflang в head документа совместно с cannonical
— 9. Используем заголовок Link в HTTP-ответе страницы
— 10. Важные моменты настройки hreflang
— 11. Что не важно при написании атрибута?
— 12. Как проверить, правильно ли сделана разметка?
— 13. Из всего этого следует
Зачем настраивать мультиязычность и мультирегиональность на сайте
- Ускорить индексацию. Мультиязычные сайты зачастую имеют сложную разветвленную структуру, и поисковым системам не так-то и просто правильно проиндексировать и тем более показать именно тот контент, который нужен пользователю. Поэтому настройка мультиязычности позволяет поисковикам правильно понять структуру сайта и быстро индексировать его контент.
- Устранить дубли. Кроме того, настройка мультиязычности с помощью тегов и атрибутов, позволяет указывать поисковикам, что другая языковая версия документа не является дублем данной страницы, а ее альтернатива на другом языке, предназначенная для другого региона.
- Cнизить показатель отказов. Пользователи не будут сразу же уходить, увидев контент на не понятном для них языке.
- Увеличить количество конверсий. Целевая аудитория будет приходить на нужную для неё языковую версию страницы.

Как понять на какие регионы и языки ориентировать свой сайт?
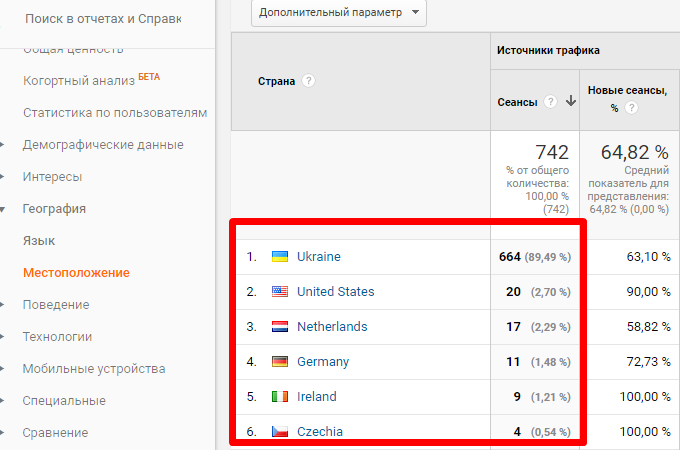
С помощью Google Analytics можно увидеть, пользователи каких стран составляют основную часть органического трафика сайта. Все, что для этого нужно, это перейти в раздел Аудитория — >> — Демографические данные — >> — Местоположение (если анализируем регион)

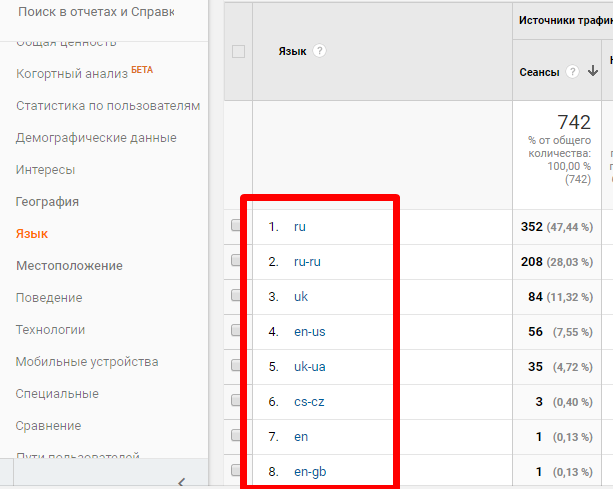
или раздел Аудитория — >> — Демографические данные — >> — Язык — и проанализировать отчёт по сегменту органического поиска. Там же анализируем ключевые слова и целевые страницы, которые привели пользователей из других стран или говорящих на другом языке. Так вы сможете понять, в каких странах и на каких языках живет и говорит ваша целевая аудитория, и сможете соответствующим образом оптимизировать сайт.

С помощью чего настроить правильное отображение в поиске мультиязычного сайта?
В принципе, в этом нет ничего особо сложного. Нужно только разобраться в применении специальных тегов и атрибутов.
• Атрибут hreflang
<link rel="alternate" hreflang="ru-ru" href="http://site.com/ru-ru/">
Рекомендует поисковым системам показывать в выдаче по конкретному региону страницы региональной и правильной языковой версии сайта.
• Расширение x-default
<link rel="alternate" hreflang="x-default" href="http://site.com/">Указывает поисковикам, что страница может изменятся —
- в зависимости от того, какой IP у пользователя
- а также, что у страницы выбор языка настраивается,
- что страница по умолчанию будет отображаться для пользователей из других стран, под которые у сайта не имеется региональных аналогов.
Всеми ли поисковиками понимается атрибут hreflang?
Данный способ понимается поисковыми системами Яндекс и Google, они имеют свои инструкции и рекомендации по данному вопросу. Мы же в данной статье постарались дать универсальные рекомендации и только самые важные ключевые моменты в правильной настройке индексации мультиязычных и мультирегиональных веб-сайтов.
Однако поисковая система Bing вместо hreflang использует другие языковые метатеги.
В каких случаях применяется атрибут hreflang?
- Если сайт мультиязычный, и у одной и той же страницы есть разные языковые версии.
- Если версия страницы одного сайта компании находится на другом поддомене или же на другом региональном домене – их можно связать с помощью языковой разметки.
- Если сайт одноязычный, но у одной и той же страницы есть разные региональные варианты, содержание которых на том же языке, но несколько отличается в зависимости от страны или региона, на который оно ориентировано
- Если у сайта переведено только меню навигации и колонтитул, а весь остальной контент (обычно это пользовательский контент, например, сообщения, комментарии) остался на первичном языке.
Какие варианты использования hreflang?
Способов использования hreflang на сайте есть несколько, все они понимаются поисковыми системами, однако не все принимаются ими во внимание:
Используем Sitemap для указания языковых версий
В файле Sitemap.xml прописывается атрибут xhtml:link как аннотация к URL. Это довольно трудоемкий способ. В результате, у каждого URL должен быть атрибут hreflang на ту же и обратные ссылки, ведущие на URL других языковых версий документа. Плюсы этого способа в том, что атрибуты находятся не в теле страницы, а в карте сайта, что облегчает код.
Пример для страницы на русском языке c альтернативной версией на немецком для всего мира.
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml"> <url> <loc>http://site.com/en/</loc> <xhtml:link rel="alternate" hreflang="de" href="http://site.com/de/" /> <xhtml:link rel="alternate" hreflang="en" href="http://site.com/en/" /> </url>и наоборот.
Используем заголовок Link в HTTP (HTTPS) — ответе страницы
Пример для документа в формате pdf с двумя языковыми версиями (английской — en и немецкой):
Link: <http://en.site.com/document.pdf>; rel="alternate"; hreflang="en", <http://de.site.com/document.pdf>; rel="alternate"; hreflang="de"или другой пример для страницы, также имеющей две языковые версии:
Link: <http://site.com/en/>; rel="alternate"; hreflang="en", <http://site.com/de/>; rel="alternate"; hreflang="de"
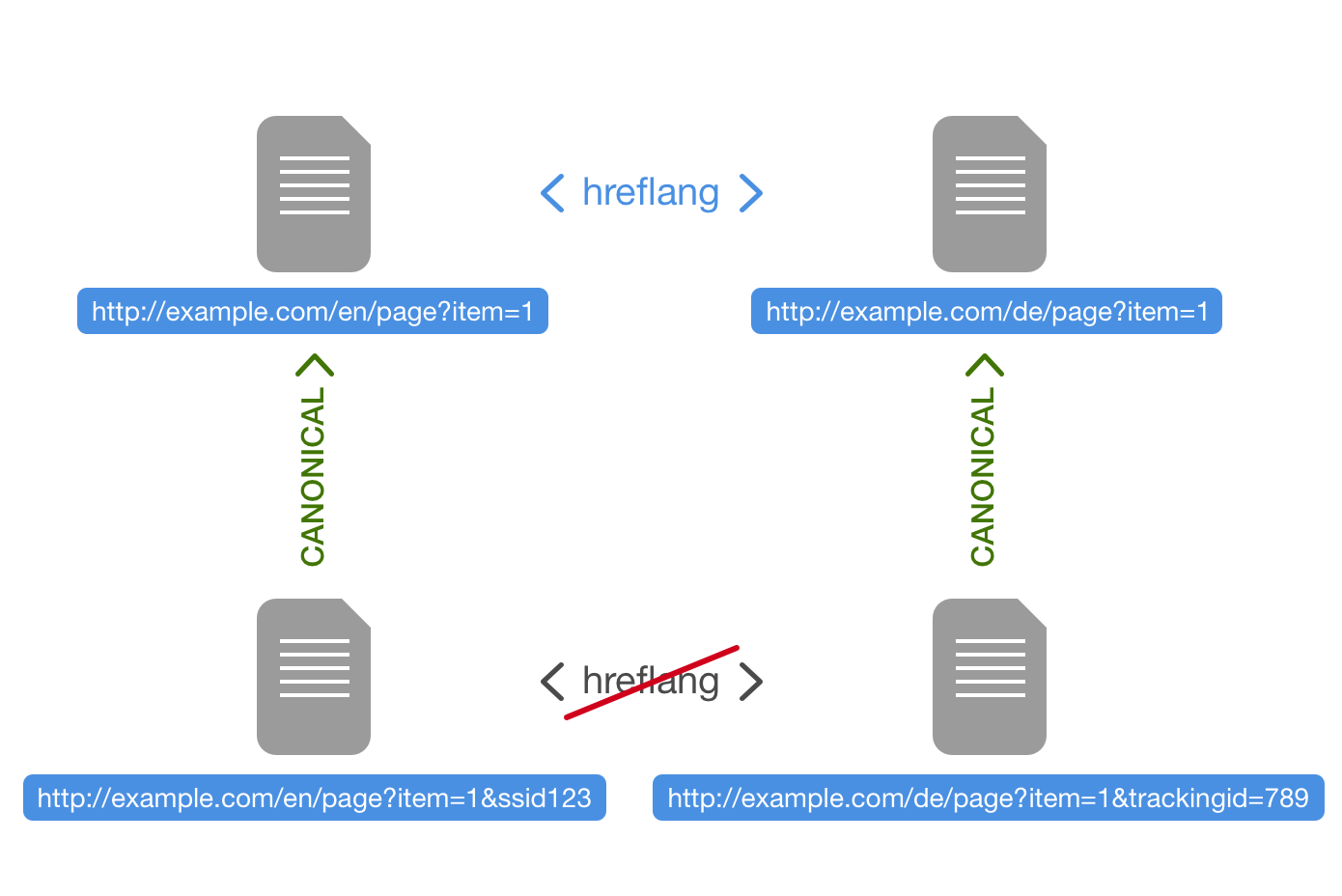
Используем атрибут hreflang в head документа совместно с cannonical
Последний способ – это элементы link для документов HTML. Пример для страницы, предназначенной для англоговорящих пользователей, живущих в США:
<link rel="alternate" href="http://site.com/en-us/" hreflang="en-us" />("en-us" — это значит, что код языка "en" (английский), а код региона "us" – контент предназначен для США)

При этом на странице каждого из языков обязательно нужно прописать ссылку с атрибутом rel="canonical" на эту же страницу. При этом не рекомендуется прописывать атрибут rel="canonical" для разных языковых или региональных версий. Лучше использовать его в пределах одной версии языка/страны.
Важные моменты настройки hreflang:
На что следует обращать особое внимание при настройке hreflang:
- Обязательно должен присутствовать автореферентный атрибут hreflang;
- В атрибутах hreflang и rel=canonical должны быть указаны не конфликтующие ссылки;
- Только один URL должен быть указан для одного hreflang;
- Hreflang-ссылка не должна вести на URL с 301-м редиректом, 404 ошибкой или 5хх-ми ошибками сервера;
- При указании атрибута должны указываться только абсолютные ссылки;
- Код страны и код языка (или тут) в значениях hreflang должны совпадать с языковыми версиями контента на сайте и региональной ориентации сайта, при этом обязательно указывать и код страны и код языка;
- В значениях hreflang нельзя использовать подчёркивание, нужно прописывать тире;
- Обязательно нужно проверить указан ли параметр hreflang для всех страниц
Что не важно при написании атрибута?
- Не важно большими вы буквами укажите язык и регион или маленькими — значения нечувствительны к регистру.
- Не имеет значения последовательность кодов языков в атрибуте hreflang
Инструменты для работы с hreflang
- Hreflang tag generator – генератор правильных атрибутов hreflang
- Hreflang XML sitemap generator – генератор карты сайта
- Hreflang tag validator – проверка валидности атрибутов
- Просмотр HTP-заголовков
- В Google Search Console можно увидеть отчет о страницах с атрибутами hreflang, перейдя в раздел Поисковый трафик — >> — Таргетинг по странам и языкам. И если в разметке будут ошибки, то в отчеты вы сможете их увидеть и исправить. Также можно рассмотреть отдельные файлы Sitemaps для каждого языка или страны и со ссылкой в разделе проверки Sitemap
Как проверить индексацию многоязычного или многорегионального сайта?
Чтобы проверить как индексируются языковые версии страницы, можно использовать расширенные параметры поиска — вот здесь. Нужно введите свой домен в поисковое поле, выбрать нужный язык и регион и нажать «Расширенный поиск». Однако, это не точный метод.
Недостатки использования hreflang:
- Все методы настройки мультиязычности и мультирегиональности являются рекомендациями для поисковых систем, а не безапеляционным указанием;
- Большое количество ссылок в коде страниц уменьшает скорость загрузки сайта, утяжеляя вес страницы, особенно если у вас не одна языковая версия;
- В связи с частыми ошибками вебмастеров в языковой HTML-разметке, поисковые системы не сильно обращают на неё внимание, если не сказать – игнорируют;
- В результате, языковая разметка не влияет на ранжирование.
Из всего этого следует
- Что применять атрибут hreflang для настройки отображения в результатах выдачи мультиязычного и мультирегионального сайта стоит во избежание опасности дублирования контента и для правильной индексации поисковыми системами сайта.
- Однако нужно тщательно проверять правильность языковой разметки и не слишком рассчитывать на то, что сайт повысит свои позиции.
- Кроме того, нужно учесть, что размещение большого количества ссылок (элементов link с атрибутами alternate, hreflang и cannonical) мжетт значительно утяжелить и замедлить загрузку сайта, так что над скоростью загрузки ресурса придется помучиться.

Обсуждение
Будут ли автоматом индексироваться альтернативные версии сайта при использовании только hreflang?
Цитирую требования поисковых систем (в данном случае Гугл): "Если страница А ссылается на страницу Б, то вторая страница должна содержать обратную ссылку на первую. В противном случае атрибуты могут быть не прочтены или неправильно определены."