Изменения затрагивают как рекламные объявления, так и органические результаты.
Что изменилось? Что надо сделать на сайте сейчас?
Разберемся с вопросом далее.
Что изменилось?
Google внес значимые изменения в дизайн поисковой выдачи.
Процесс изменения запущен. Данный дизайн будет применен ко всем регионам и языкам.
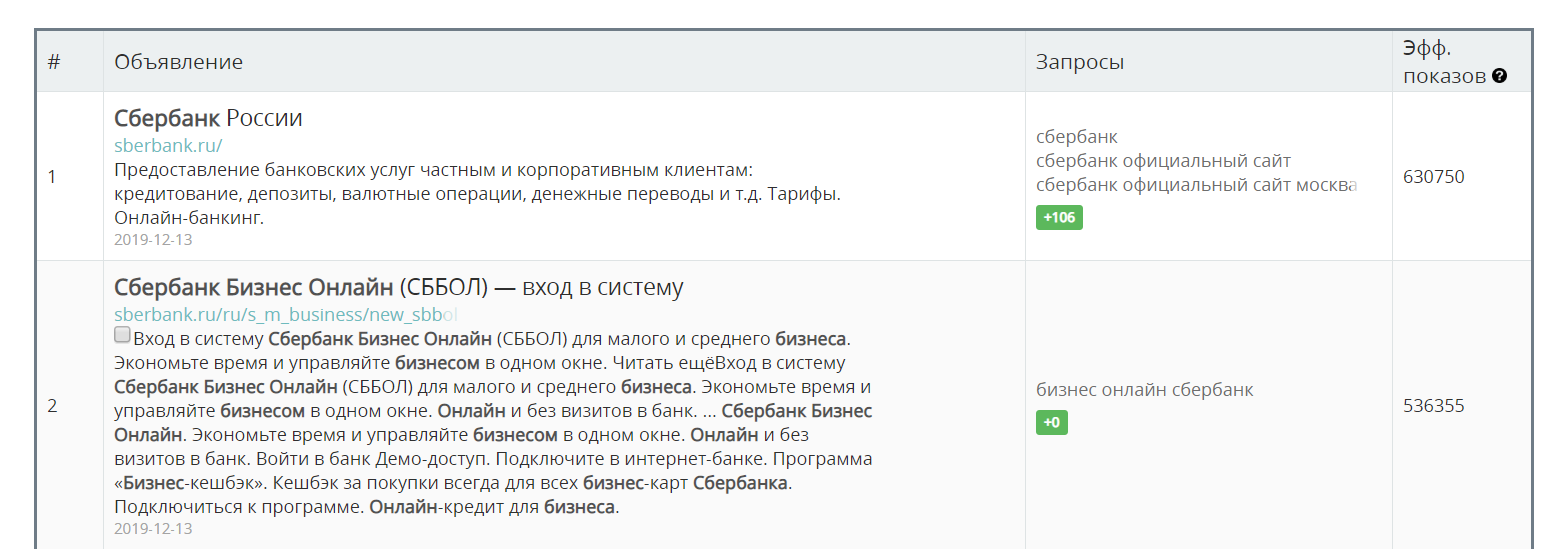
Изменения существенны. Для наглядности, изменения в виде графики:
Список изменений следующий:
- Рекламные объявления теперь маркируются плашкой Ad черного цвета;
- Для страниц в органических результатах добавлен элемент иконки сайта;
- Иконка сайта размещается перед адресом страницы;
- Для всех результатов адрес страницы теперь размещается над Title и Description;
- Для всех результатов Title теперь размещается сразу над Description.
Итак, поисковая выдача теперь выглядит так:
Что на сайте надо сделать сейчас?
Ранее в выдаче поисковой системы Google не выводились иконки. Иконки выводились лишь во вкладках браузера. Теперь иконки есть и в поисковой выдаче.
Значит, теперь у поискового оптимизатора есть новый рычаг влияния на кликабельность на выдаче.
На продвигаемых сайтах сделать следует следующее:
- Проверить наличие иконки;
- Проверить правильный ли задан тег иконки;
- Проверить соотношение сторон в картинке иконки. Правильным соотношением является 1 к 1;
- Проверить размер иконки. Размер иконки должен быть кратен 48. Например, 144 x 144 px;
- Создать иконку в формате SVG для экранов с высоким разрешением.
Если речь про сателлиты. Для сайтов сателлитов зачастую раньше иконки не создавались. Теперь в создании иконок есть смысл. И здесь есть пространство для манипуляций. Например, есть сателлит, который не является брендовым. Сайт привлекает трафик по ключевым фразам с низкой частотностью. В данном случае имеет смысл разместить иконки, привлекающие внимание, такие например как красные круг.
Как указать путь к иконке? Следует разместить тег:
<link rel="shortcut icon" href="/brand.ico">
Пример для сайта indexoid:
URL иконки может быть как относительным, так и абсолютным.
Путь к иконке задается в атрибуте href и не имеет особого стандарта. Называть иконку favicon и размещать иконку в корневой папке является не обязательным.
Для атрибута rel допустимы значения:
- shortcut icon;
- icon;
- apple-touch-icon;
- apple-touch-icon-precomposed.
Аналогичный дизайн используется в поисковой выдаче для мобильных устройств.
Улучшение заголовка и описания страницы влияет на кликабельность. Значение кликабельности влияет на поведенческие факторы. Поведенческие факторы влияют на позиции сайта.
Вместе с улучшением иконок, улучшайте заголовки и описания страниц в поисковой выдаче.
Как? Получите актуальную информацию о сниппетах на конкурентных сайтах и используйте найденные идеи в целях создания наиболее эффективных сниппетов для своего сайта. Данный комплекс мер проводится для повышения кликабельности и, как следствие, для увеличения трафика и заказов.
Доступ к базе сниппетов открыт через сервис MegaIndex — Анализ сниппетов.
Пример отчета:

Рекомендованный материал на тему сниппетов в блоге MegaIndex по ссылке далее — Как создавать эффективные сниппеты и какая длина сниппета является оптимальной + Мнения экспертов.
Выводы
В поисковой выдаче появились иконки сайтов. Зачем заниматься созданием или улучшением иконки? Поисковые оптимизаторы могут использовать данный элемент для увеличения кликабельности, а значит для увеличения объема трафика и улучшения поведенческих факторов на выдаче.
Дизайн поисковой выдачи акцентирует внимание на бренде сайта. Такой дизайн открывает различные возможности для манипуляций. К примеру, является возможным размещение:
- emoji;
- Картинок привлекающих внимание;
- Иконок именитых брендов и прочее;
Проверьте, используется ли иконка на продвигаемом сайте и проведена ли техническая оптимизация иконки.
Рекомендованный материал в блоге MegaIndex на тему изменений в дизайне поисковой выдачи Google по ссылке далее — Стало известно как изменится формат поисковой выдачи в Google в 2020 году.
Что вы думаете об использовании иконок и дизайне? Напишите в комментариях.
Обсуждение
Материала для статей нет да?
https://support.google.com/webmasters/answer/9290858?hl=ru
Я был бы благодарен, Дмитрий, если бы в следующей статье вы раскрыли тему фавиконки и логотипа сайта в принципе пошире.
Например, про то:
- изменились ли форматы и размеры изображений логотипов для Google.Business (они есть и, насколько я помню, svg в них не участвовало)
- насколько важно делать "развернутую версию фавиконок" : для разных устройств. Это позволяют делать, например, сервис вроде favicon.io/favicon-generator/
- насколько svg для фавиконки теперь проходит в Яндекс
- привести примеры правильного прописывания лого и фавиконок в html
- наблюдения, что, например, Яндекс, любит убирать в SERP эмоджи из сниппета, но показывает из сразу после того, как нажмете на раскрытие спойлера "расширенного сниппета"
Спасибо за статью
PS Про фавиконки я лично писал базовую инструкцию для клиентов конструктора сайтов Базиум
https://bazium.com/seo-power-1#favikonka
Для поисковой выдаче не нужен манифест.
Имеете ввиду манифест для устройств Apple?
Может, кто знает в чем проблема?
Но она почему то разная для разных категорий товаров.
Я вот не понимаю. Сколько бы я новостей не искал в интернете - никогда на статьи мегаиндекса не попадал. А они всё их оформляют по структуре 2000-х годов.
https://westminsterdogshowupdates.com/
Westminster Dog Show 2020 Live Stream
Thank you very much.