Но как правильно оптимизировать сайт для соответствия требованиям поисковой системы?
Далее приведены практические советы по оптимизации сайта и ответы на вопросы.
Практические советы по SEO под мобильные устройства
Выполнение комплекса мер по мобильной оптимизации проводится для повышения позиций сайта в поисковой выдаче. В результате рост позиций происходит как в мобильной поисковой выдаче, так и в десктопной.
После улучшения мобилопригодности улучшаются поведенческие факторы страницы и сайта.
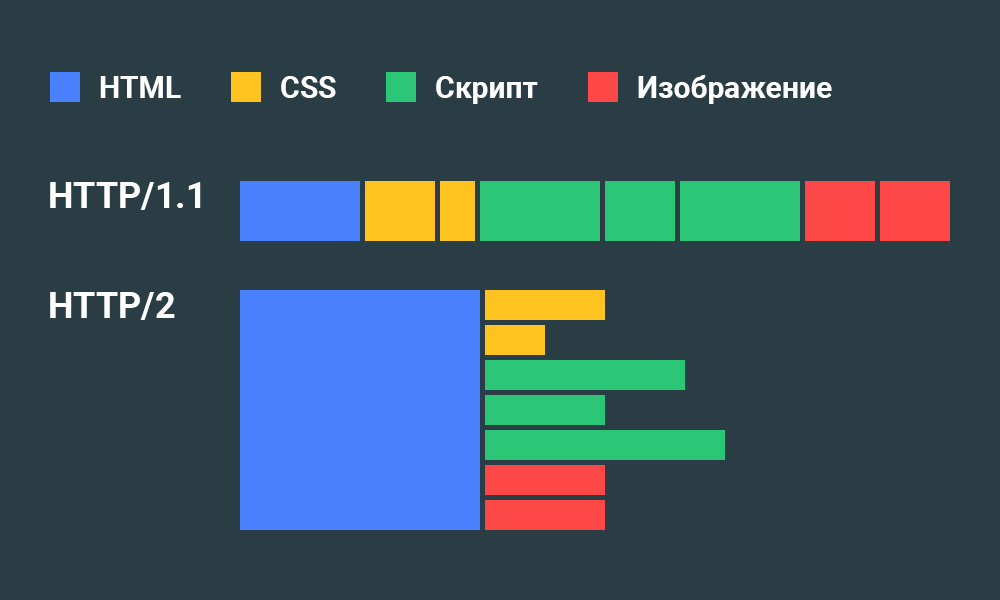
1 — Используйте HTTP/2
HTTP/2.0 является улучшенной версией протокола HTTP.
При использовании протокола HTTP/2 уменьшается объем передаваемых данных и скорость загрузки страниц возрастает.
В результате протокол HTTP/2 косвенно влияет на позиции сайта.
В HTTP/2.0 есть ряд улучшений:
- Поддерживается мультиплексирование. Использование мультиплексирования позволяет загружать статические элементы параллельно, как результат повышается скорость загрузки страницы;
- Заголовки передаются в сжатом виде. Уменьшается лаг при открытии страницы и уменьшается объем передаваемых данных;
- Приоритизация позволяет выстроить загрузку страницы сайта так, чтобы основное содержание загружалось в самом начале;
- HTTP2 является бинарным протоколом, что повышает скорость работы на мобильном устройстве и сервере сайта.

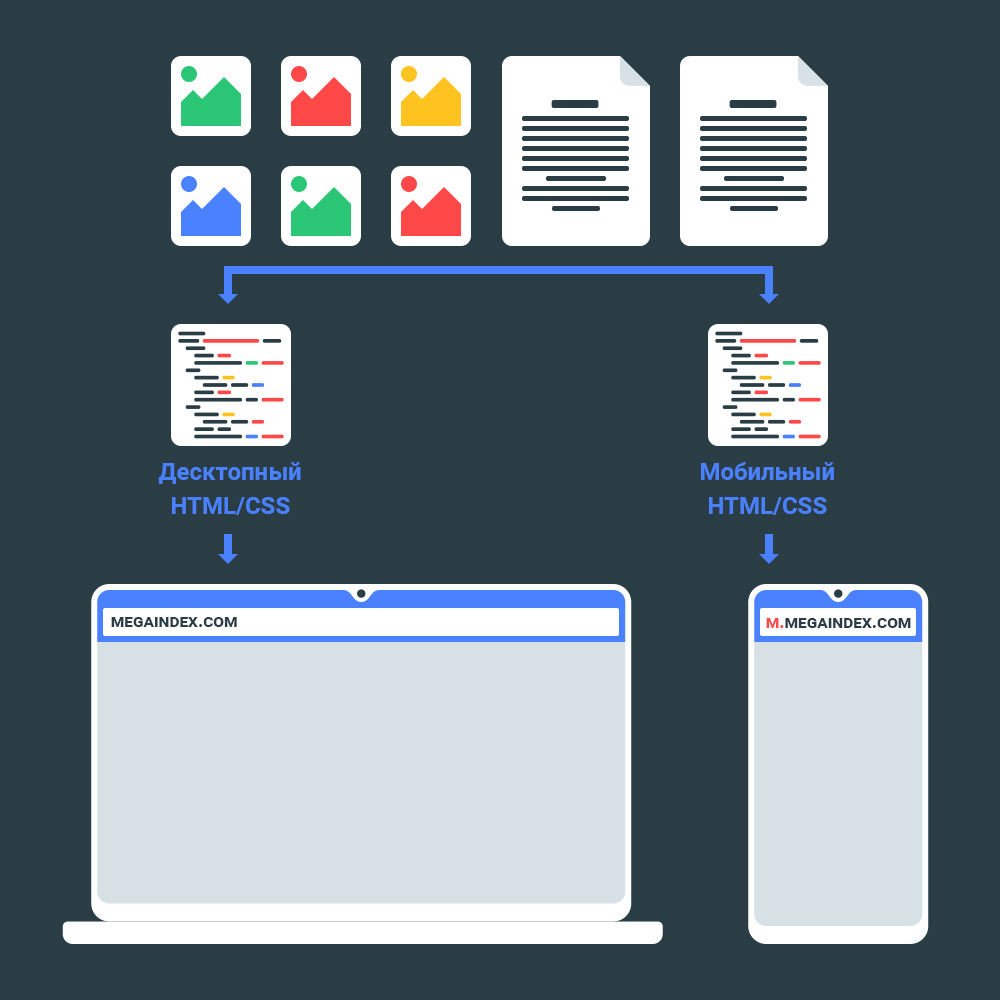
2 — Создайте адаптивную версию сайта
Сайт переписывать нет необходимости. Используя CSS и JS разработайте адаптивный шаблон для сайта.
Итак, у сайта будет два CSS стиля:
- Полная версия сайта;
- Мобильная версия.
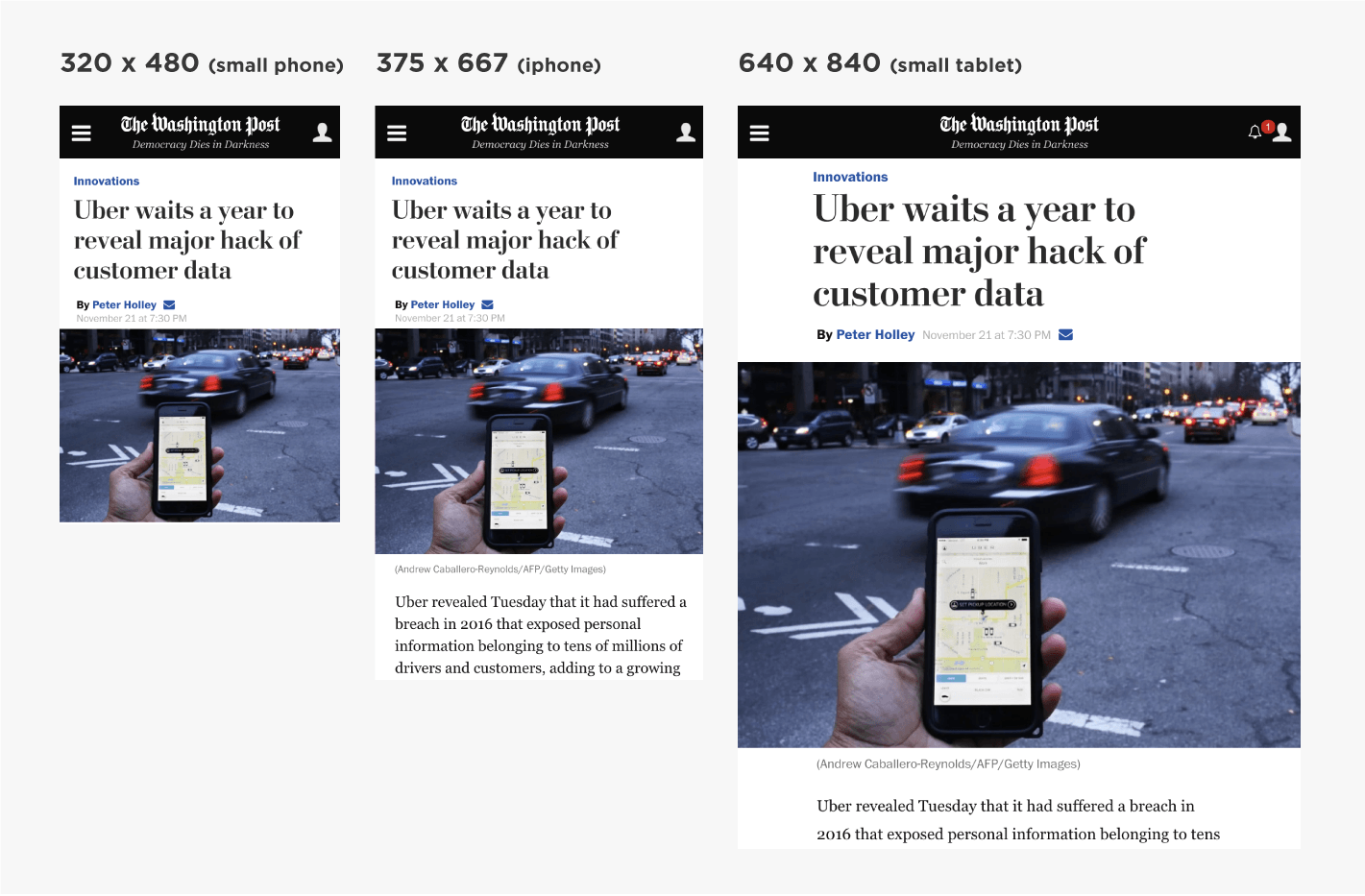
Верстка страницы в адаптивном стиле:

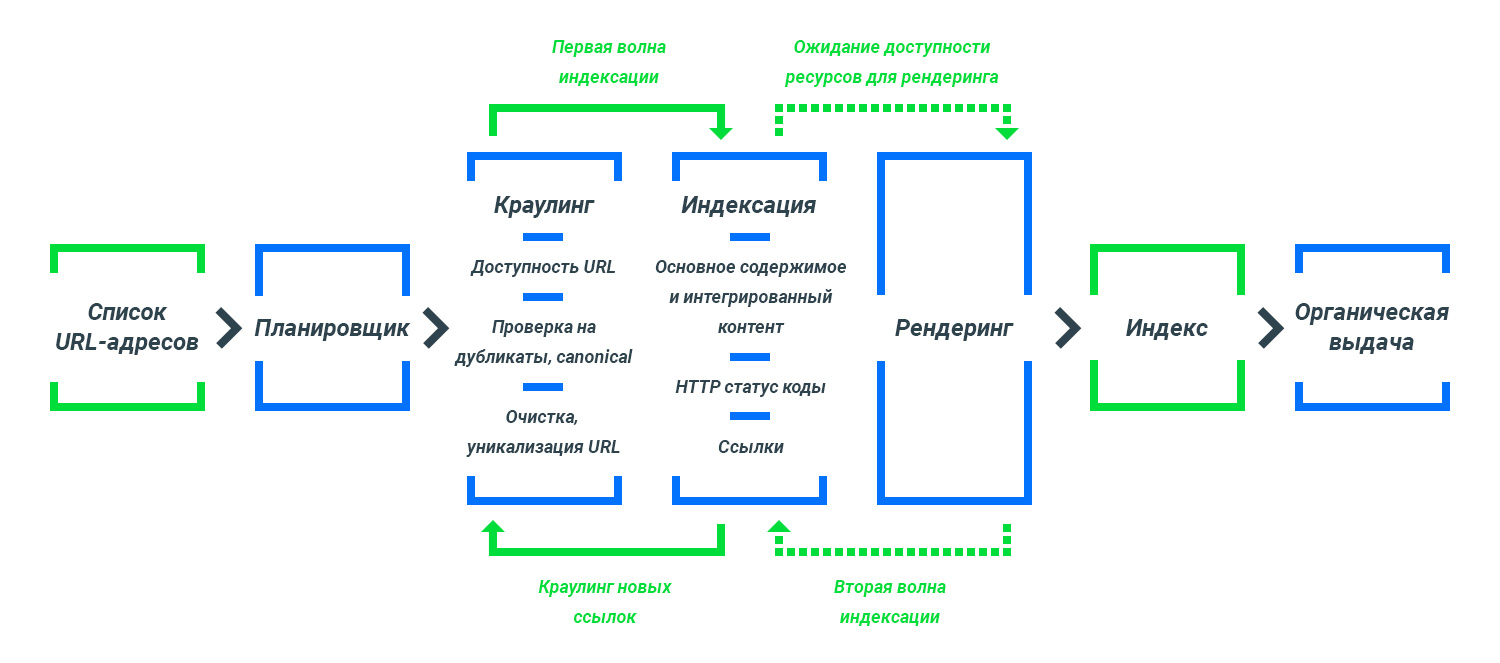
3 — Откройте CSS и JS для индексации
При анализе страниц поисковые системы анализируют CSS, JS и прочие файлы, поэтому подобные файлы должны быть открыты для индексации в robots.txt и отдавать верный код ответа.
Анализ проводится для создания рендера страницы.
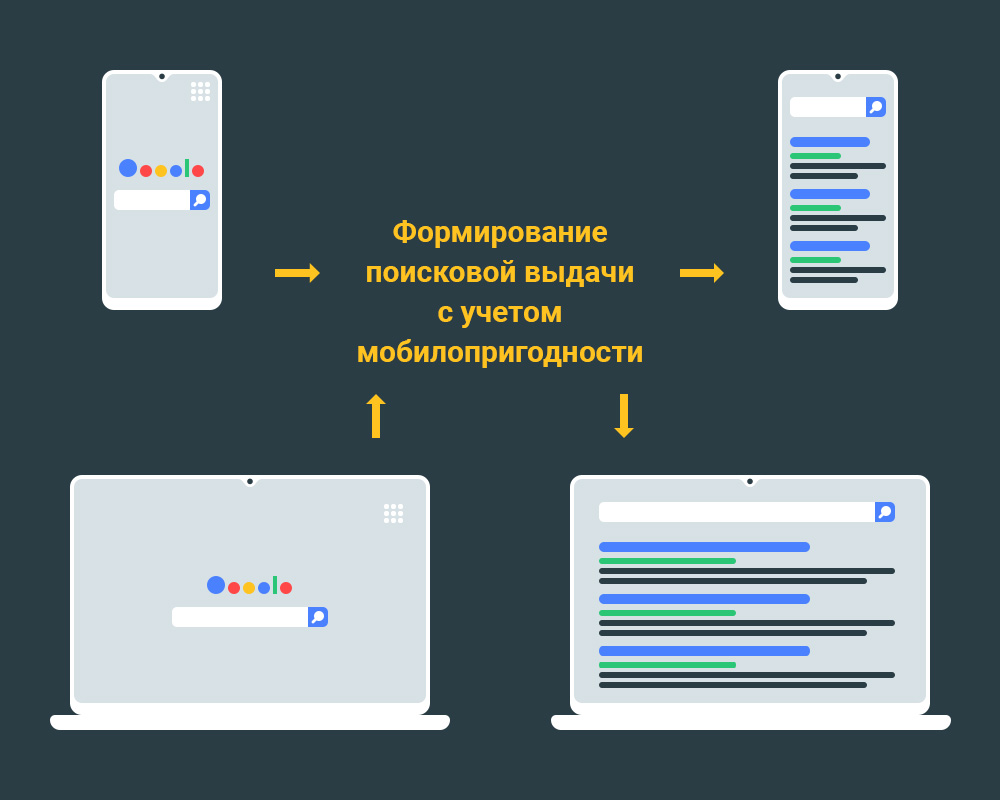
Процесс обработки страницы в виде инфографики представлен далее:

Часто поисковые оптимизаторы закрывают подобные файлы от индексации. Причины разные. К примеру, специалист может использовать данные файлы для скрытия коммерческих блоков от поисковых систем. Такие конструкции следует вынести в отдельные файлы и закрыть доступ именно к ним.
Ссылки на стили и скрипты, которые отвечают за мобилопригодность обязательно должны быть открыты к индексации.
4 — Удалите элементы, которые не поддерживаются мобильными браузерами
Если на сайте есть подобные элементы, то удалите их с адаптивной версии сайта.
Удалите следующие элементы:
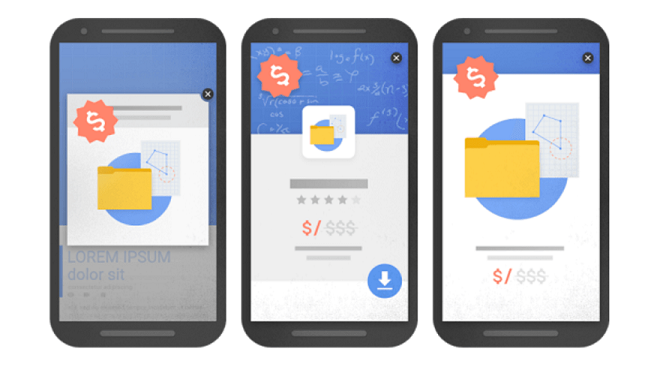
- Всплывающие окна, которые препятствуют доступу к странице, включая всплывающие окна с предложениями установить приложение или открыть полную версию сайта;
- Вставки с Silverlight и подобными технологиями.
Поисковая система распознает на страницах всплывающие элементы.

Если элемент перекрывает главный контент, то позиции страницы могут быть понижены в поисковой выдаче. Санкции могут быть применены за использование подобных элементов.

5 — Настройте перелинковку, если для мобильной и десктопной версии используются разные хосты
Адаптивный дизайн сайта является наилучшим решением. Но если создать адаптивный стиль нельзя, то есть смысл создать версию мобильного сайта на отдельном хосте.
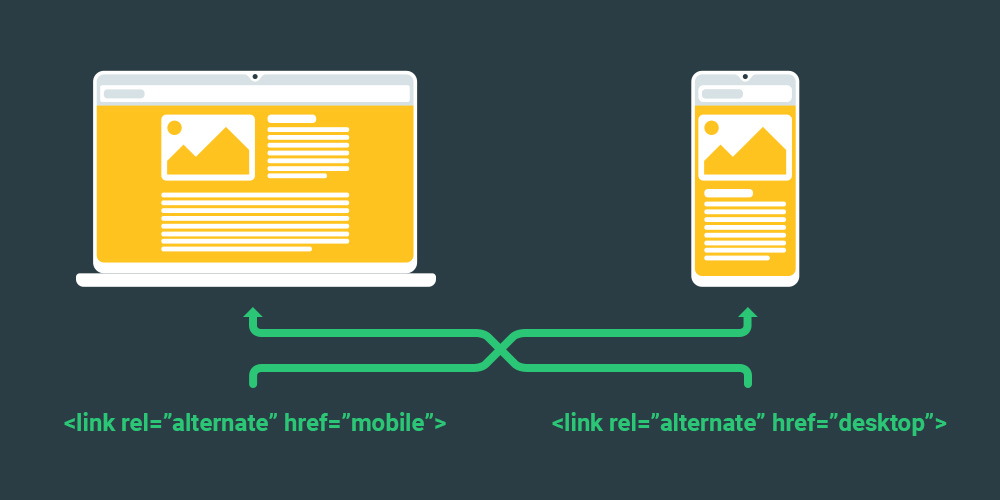
Если на сайте используется отдельный адрес для мобильной версии, следует настроить перелинковку.

Добавить разметку следует не только на мобильной, но и на полной версии сайта.
На мобильной версии сайта следует указать:
<link rel="alternate" href="desktop">
В полной версии сайта следует указать:
<link rel="alternate" href="mobile">
Действие кажется простым, но на большинстве сайтов подобная перелинковка не используется.
Если на сайте используется адаптивный дизайн, разметка не требуется.
6 — Замените механизм загрузки дополнительного контента с AJAX на CSS
Поисковая система считает мобильную версию страницы основной версией. И если на мобильной версии контент не выводится, то краулер может не индексировать часть содержания.
Скрытие контента на странице допускается при условии, если контент загружается при открытии документа и далее скрывается посредством стилей.

Поисковой системой Google допускается скрытие контента с использованием стилей:
On the mobile version of the page it can be that you have these kind of tabs and folders and things like that, which we will still treat as normal content on the page. Even if it is hidden on the initial view.
7 — Оптимизируйте скорость загрузки страницы
Google оценивает скорость загрузки сайта. Рекомендуемый ориентир по скорости загрузки страницы на мобильных устройствах составляет 1 секунду.
Это сложно реализовать. Но есть бесплатные инструменты, которые могут помочь достичь амбициозной цели.
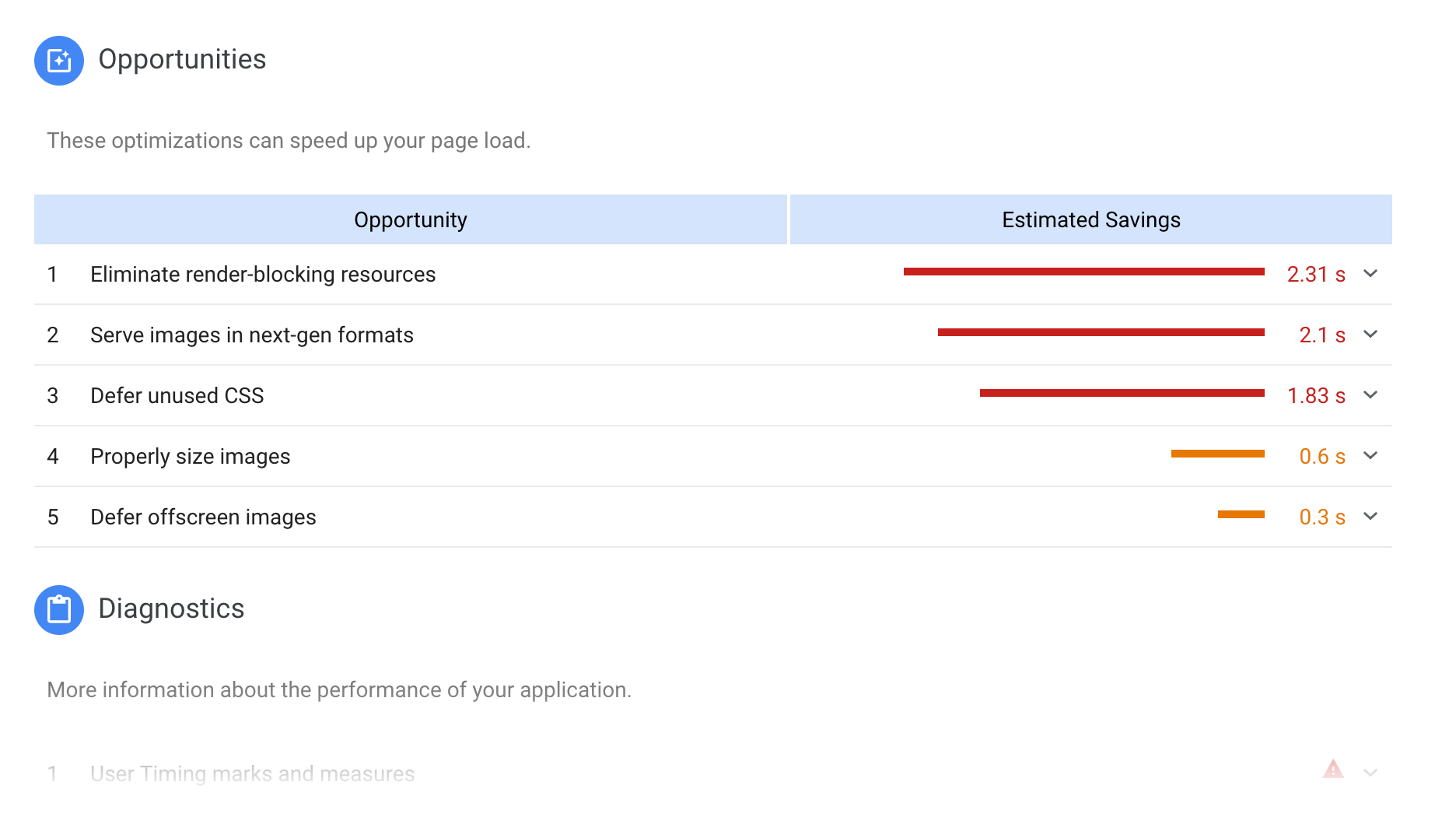
Прежде всего, следует использовать инструмент от Google. Ссылка на инструмент — PageSpeed Insights.
Инструмент позволяет провести оценку скорости загрузки сайта и выдает бесплатные рекомендации, которые следует использовать, чтобы ускорить процесс загрузки страницы.

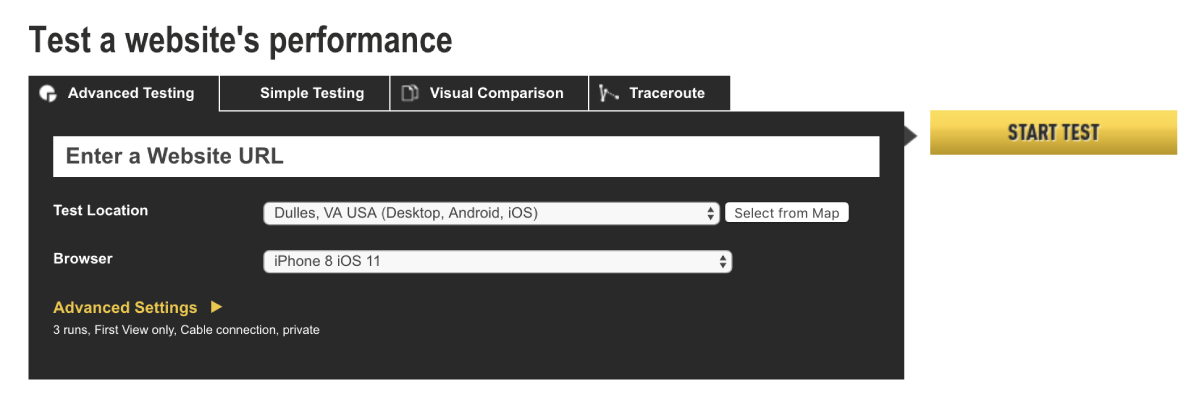
Далее следует проверить сайт посредством WebPageTest.org, выбрав мобильный браузер из меню, так как по умолчанию инструмент будет использовать для оценки скорости загрузки сайта обычный браузер.

Дополнительный инструмент для анализа скорости загрузки от Google называется Test My Site.
Ссылка на сервис — Test My Site.

8 — Оптимизируйте параметры текста
Сделать текст более читаемым на мобильном устройстве можно используя следующие рекомендации:
- Используйте размер шрифта 14 пикселей, лучше 15 или 16;
- Используйте короткие абзацы, 1-2 приложения в абзаце;
- Разбавляйте текст графическими элементами;
- Сделайте контраст между текстом и фоном, пользователи используют телефоны на улице, что может затруднять чтение низкоконтрастного текста на солнце;
- Сделайте интерлиньяж между параграфами в 50 — 60 символов.

9 — Используйте Viewport Content
Если на сайте используется адаптивный дизайн, следует добавить мета-тег viewport.
Тег изменяет размер страницы сайта в зависимости от размера устройства пользователя.
Google рекомендует прописать мета-тег так:
<meta name=viewport content= width="device-width initial-scale=1">

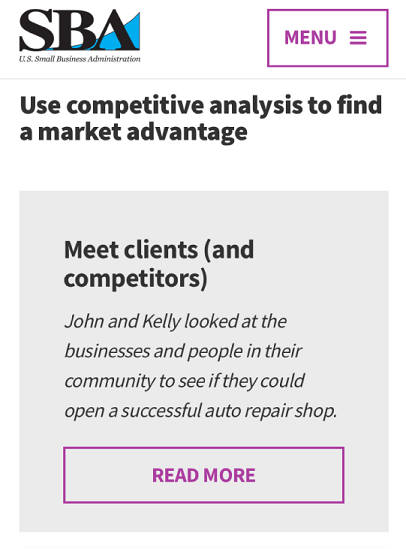
10 — Оптимизируйте первый экран
Выполните 2 простых улучшения:
- Используйте много контрпространства. Контрпространством называется пространство между текстом, кнопками и элементами дизайна;
- Минимизируйте контент, расположенный до заголовка текста.
Если у пользователя возникнут проблемы с чтением контента или с поиском того, что ему нужно, то у сайта будет низкий Dwell Time. Реализация подобных улучшений позволит задержать пользователя на сайте.
Рекомендованный материл в блоге MegaIndex по теме Dwell Time по ссылке далее — Фактор ранжирования Dwell Time — что это и как его оптимизировать для роста позиций в выдаче?
Использование на сайте контрпространства является одним из простых способов улучшить Dwell Time и уменьшить показатель отказов.

11 — Оптимизируйте длину сниппетов
Оптимизация тегов заголовка и описания улучшает показатель переходов из поисковой выдачи на страницу.
Средние значения для выдачи на десктопе:
- Title: 70 символов;
- Description: 155 символов.
Средние значения по выдаче на мобильных устройствах:
- Title: 78 символов;
- Description: 155 символов.
Рекомендованный материал в блоге MegaIndex по теме улучшения сниппетов по ссылке далее — Как увеличить количество переходов на сайт из поисковой выдачи — Создание эффективных сниппетов.
12 — Используйте Accelerated Mobile Pages
Если с внедрением адаптивного дизайна есть сложности, то следует использовать Accelerated Mobile Pages.
AMP страницами называются страницы сайта, предназначенные для быстрой загрузки на мобильных устройствах. В среднем, AMP страницы загружаются в 4 раза быстрее, чем не оптимизированные страницы сайта.
Ссылка на проект AMP — AMP Project.
Технология AMP разрабатывается и поддерживается Google.
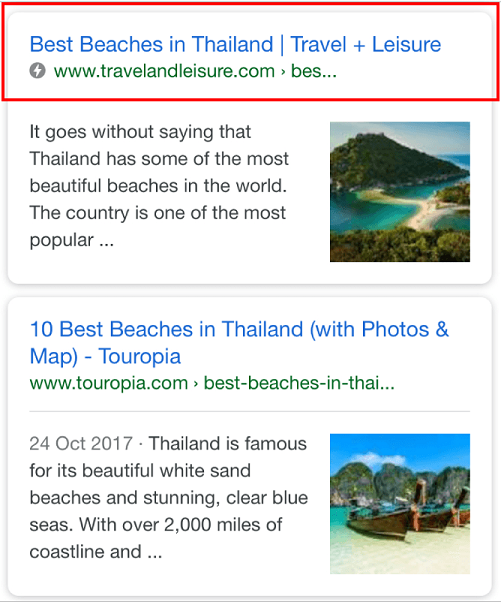
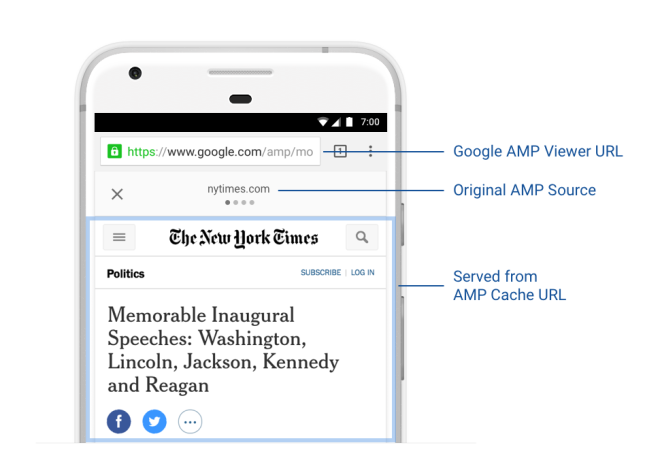
Google показывает в поисковой выдаче маленький значок рядом AMP страницами, который может повысить кликабельность сайта:

При открытии страницы, в строке браузера будет выводиться адрес Google. Если на подобные страницы будет размещена внешняя ссылка, то вес будет перетекать к доменному имени google.com.
Пример URL для сайта indexoid.com:
http://google.com/amp/s/indexoid.com

Вопросы и ответы
Что лучше: мобильная или адаптивная версия сайта?
Не рекомендуется использовать отдельную мобильную версию сайта:

При использовании адаптивной версии сайта проще клеить поведенческие факторы. В целях поисковой оптимизации следует использовать адаптивную версию сайта.
Как проверить сайт на адаптивность?
По заявлениям Google, mobile-friendly дизайн повышает удовлетворенность пользователей сайтами и результатами поиска, так как полные версии сайтов было не удобно просматривать и использовать на мобильных устройствах.
Итак, адаптация сайта под мобильные устройства проводится для повышения позиций в Google. Но как провести проверку выполненной работы?
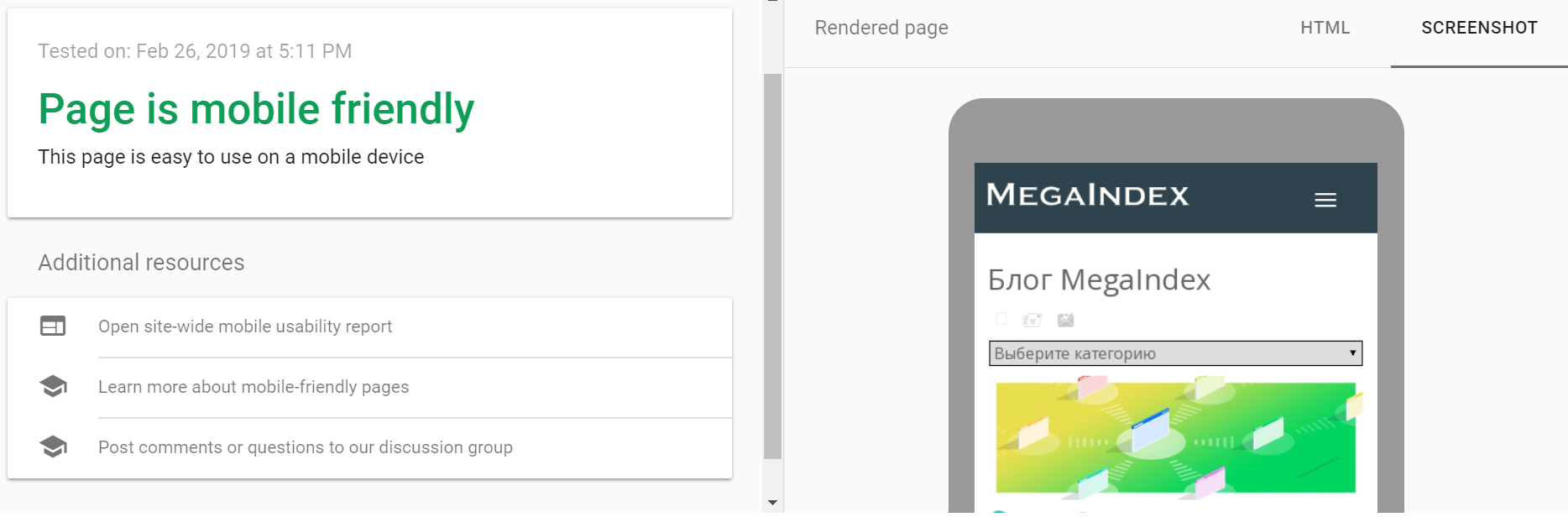
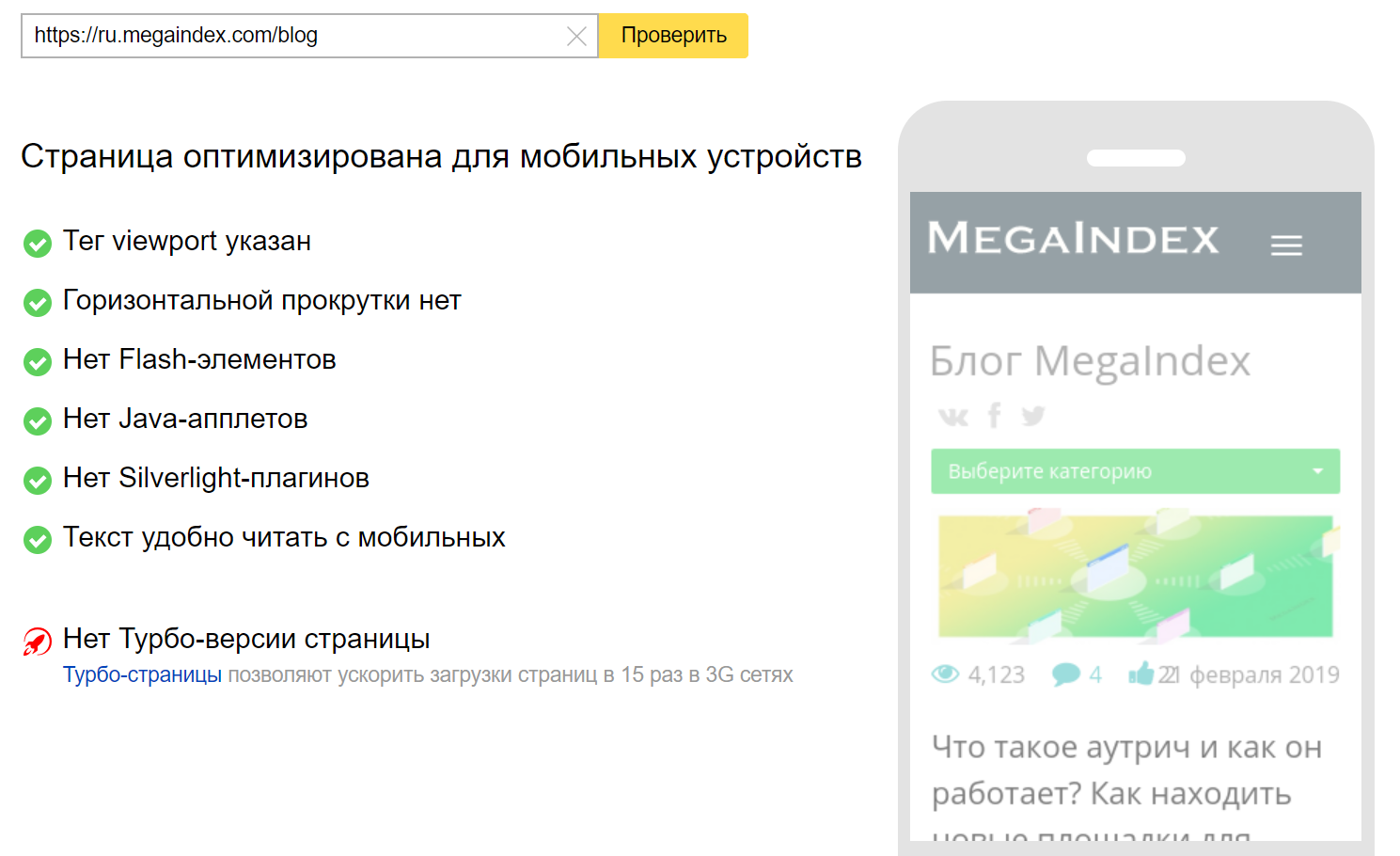
Google разработал специальный инструмент, чтобы помочь оптимизаторам с выполнением проверки сайтов на адаптивность. Инструмент называется Mobile-Friendly Test.
Ссылка на инструмент — Mobile-Friendly Test.

Есть инструмент и в Google Search Console. Ссылка на инструмент — Удобство для мобильных.

Аналогичный инструмент есть в панели веб-мастера в Yandex. Инструмент называется Проверка мобильных страниц.
Ссылка на инструмент — Проверка мобильных страниц.

Почему адаптивность сайта стала фактором ранжирования?
В алгоритме ранжирования поисковых систем отсутствуют лишние элементы. Ничего не внедряется просто так. Любые гипотезы проверяются на практике.
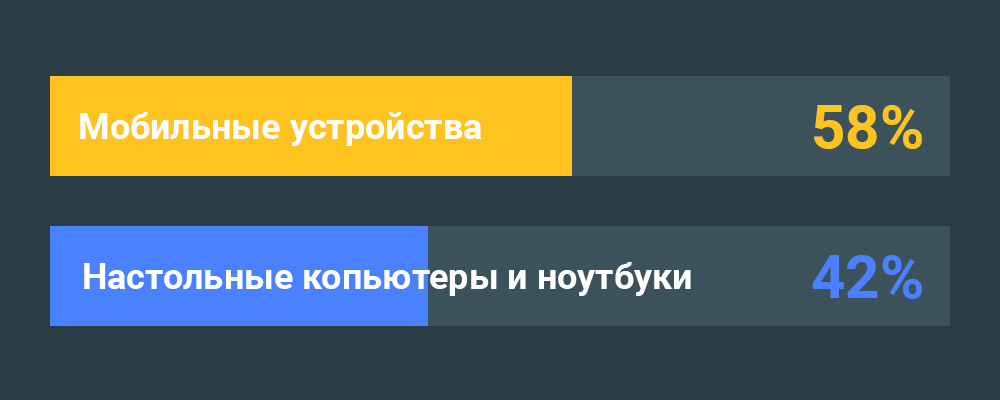
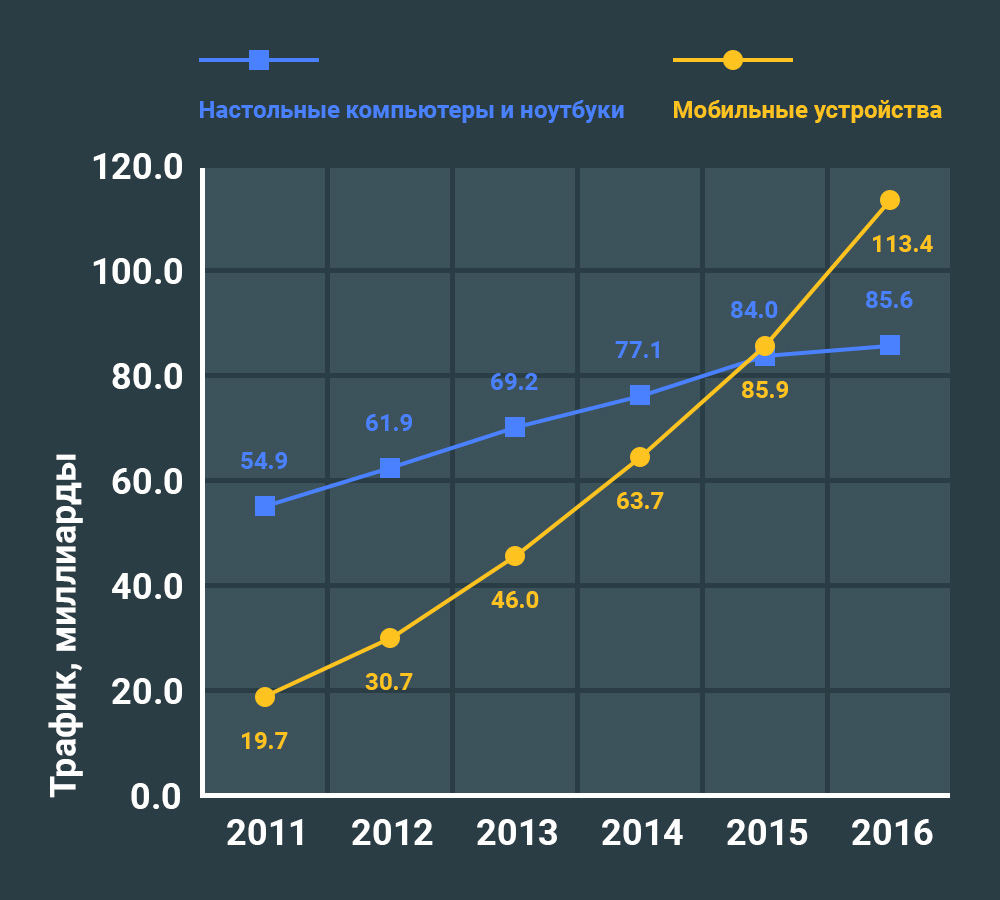
Фактор адаптивности сайта к мобильным устройствам был внедрен по причине роста аудитории на мобильных устройствах в большинстве стран мира.

Факторы ранжирования тестируются на предмет улучшения качества поиска. Конечной целью для поисковой системы является удовлетворенность пользователя. При использовании мобильных устройств для серфинга в интернете, удовлетворенность пользователя зависит от опыта эксплуатации сайта на мобильном устройстве.
Основная задача фактора — отдать приоритет в поисковой выдаче тем сайтам, которые хорошо отображаются на смартфонах и других мобильных устройствах.
По данным Google, на мобильных устройствах выполняется свыше 27,8 миллиарда запросов, что больше, нежели на компьютерах.

Следует заметить 3 аспекта:
- Мобилопригодность влияет на формирование результатов поисковой выдачи;
- Влияние распространяется на результаты поиска на всех языках и по всему миру;
- Поисковый алгоритм оценивает страницу, а не весь сайт в целом.
Что такое мобильные устройства в понимании Google?
В категорию мобильных устройств обычно входят планшеты и смартфоны.
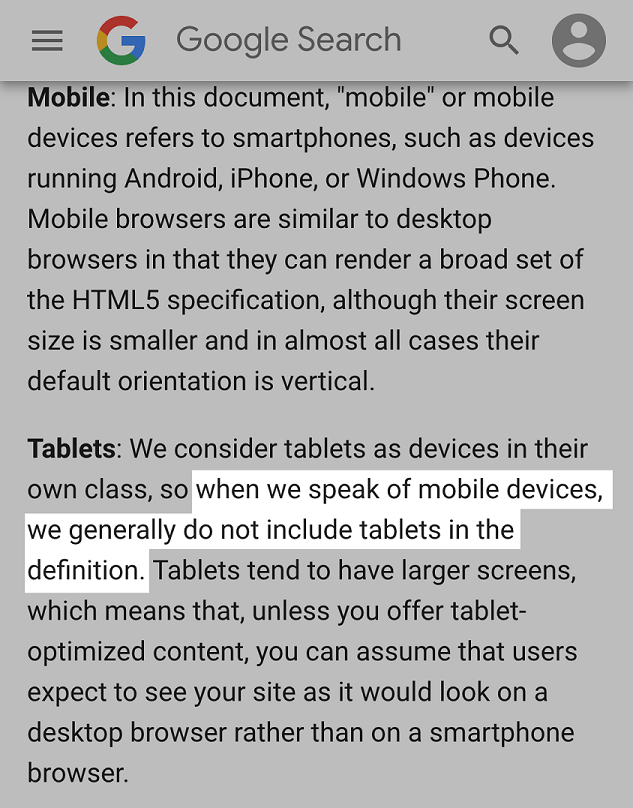
Согласно пониманию Google, мобильными устройствами следует считать и другие типы устройств.
Google:
when we speak of mobile devices, we generally do not include tablets in the definition

Основная идея здесь заключается в оптимизации сайта под любые устройства.

Как называются алгоритмы?
Итак, адаптивность сайта к мобильным устройствам влияет на ранжирование в поисковой выдаче. При ранжировании результатов поисковые системы отдают приоритет сайтам, которые хорошо отображаются на смартфонах и других мобильных устройствах. Поэтому, адаптивность является фактором ранжирования.
Алгоритм ранжирования от Google, который оценивает сайт на предмет адаптивности к мобильным устройствам, в среде поисковых оптимизаторов называется Mobilegeddon.
Алгоритм ранжирования от Yandex, который оценивает сайт на предмет адаптивности к мобильным устройствам, называют Владивосток. Название произошло от имени соответствующего города, поскольку по данным исследования "Развитие интернета в регионах России", Дальний Восток лидировал по доле пользователей мобильного интернета среди всех пользователей России.
Заявление от Yandex:
Поисковую формулу ранжирования, учитывающую пригодность сайта для мобильных устройств, мы назвали «Владивосток» — в честь одного из крупнейших дальневосточных городов.
Есть ли подтверждения на практике?
Сразу после внедрения алгоритма поисковой системой Google было проведено пару исследований.
Специалисты из Search Metrics обнаружили, что в среднем показатель потери позиций для не адаптированных сайтов составил 0,21.
Специалисты Bright Edge исходя из анализа 20,000 страниц обнаружили, что 21% не адаптированных страниц был понижен в поисковой выдаче в рамках топ-30 результатов.
Есть ли влияние на десктопную поисковую выдачу?
Да, адаптивность сайта является фактором ранжирования при формировании поисковой выдачи на любых устройствах.
Еще не следует забывать про поведенческие факторы. Если сайт интересен для целевой аудитории, то трафик улучшает поведенческие факторы страницы и сайта. Значит, также есть опосредованное влияние на результаты обычной поисковой выдачи.

Выводы
Поисковая оптимизация сайта состоит из комплекса внешних и внутренних работ над сайтом. Комплекс мер по адаптации сайта к мобильным устройствам входит в комплекс работ по внутренней оптимизации и является задачей с высоким приоритетом, в случае если трафик из поисковой выдачи для мобильных устройств занимает значимую долю.
Итак, выводы в сжатой форме:
- Поисковые системы используют мобилопригодность страницы как фактор ранжирования при формировании результатов поисковой выдачи;
- Мобилопригодность страницы является одним из многих факторов ранжирования;
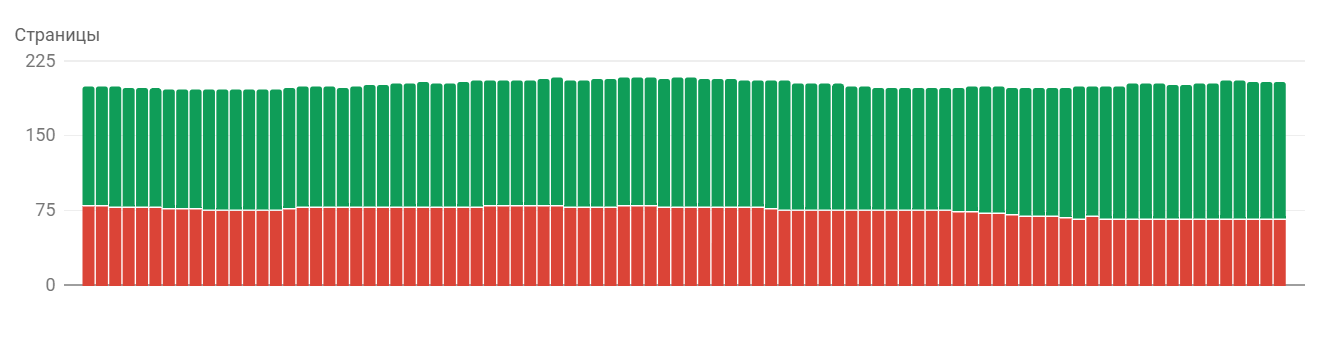
- Следует проводить мониторинг позиций как для десктопной, так и для мобильной поисковой выдачи;
- Сайты следует адаптировать под мобильные устройства. На адаптированных страницах не должно быть горизонтальной прокрутки. На сайте не должно быть элементов, которые не поддерживаются многими браузерами: Java-апплеты, Silverlight-плагины и прочее;
- На обеих версиях следует использовать одинаковый текстовый и графический контент;
- Делать сайт адаптивным следует ради пользователей, которые все активнее потребляют контент с мобильных устройств. Способы описаны выше.
Кстати, используя MegaIndex можно провести базовый SEO аудит сайт. Приложение находится в стадии разработки и предоставляется на бесплатной основе. Ссылка на сервис — MegaIndex Аудит.
Остались ли у вас вопросы, мнения, комментарии по теме мобилопригодности сайта?

Обсуждение
https://testmysite.withgoogle.com - есть ли смысл пользоваться этим инструментом?
P. S. Можно ли сделать оповещения на почту об ответах на комментарии? Было бы очень удобно.
P.S.: Рекламный блок снят неделю назад.