В список задач по внутренней оптимизации сайта, среди прочих, входит задача по созданию семантической разметки для контента на страницах сайта.
Как правильно выполнить задачу? Что работает, и что не работает? Рассмотрим как извлечь явную практическую пользу из семантической разметки.
Что такое семантическая разметка
Семантическая разметка является способом дополнительной маркировки данных на странице сайта.
Маркировка данных проводится посредством использования специальных тегов.
Практически весь контент на странице любого сайта может быть размечен.

Понятие семантической разметки связано с HTML и выведено в отдельное направление. Не логотип сержанта. Официальный логотип семантики представлен далее.

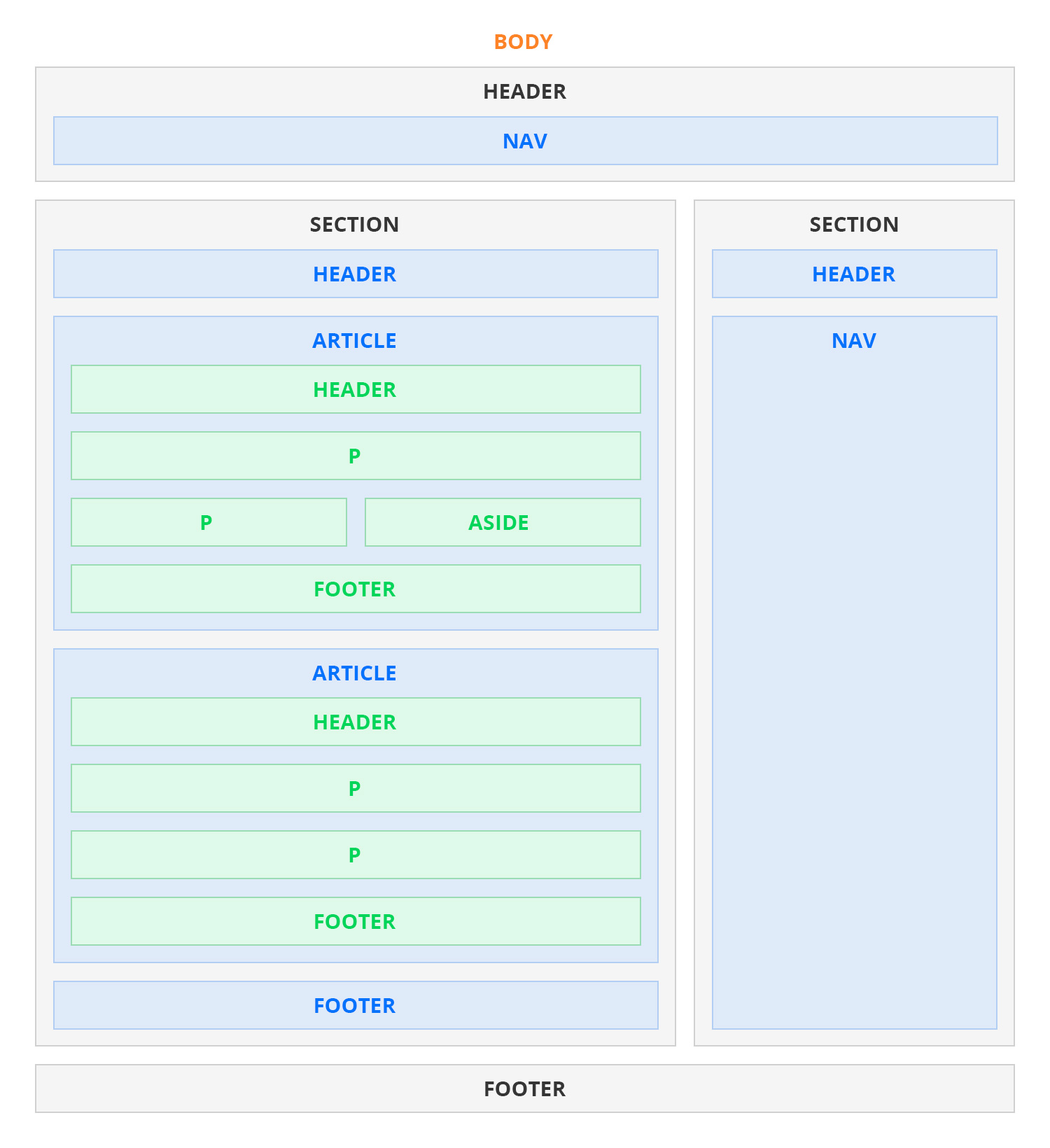
Пример семантической разметки
Как выглядит семантическая разметка сайта? К примеру, ранее для обозначения навигационного меню сайта использовалось подобная конструкция:
<div class="nav"></div>
Сейчас есть специальная семантическая разметка, которая помогает поисковой системе в определении смыслового предназначения элементов сайта.
Сейчас для обозначения навигационного меню сайта следует использовать следующую конструкцию:
<nav></nav>
Пример разметки раскрывающегося меню для сайта indexoid.
<nav id="navigation">
<button aria-expanded="false">Menu</button>
<ul hidden>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/shop">Shop</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>Влияние семантической разметки на позиции сайта в поисковой выдаче
Семантическая разметка влияет на результаты в поисковой выдачи по ряду причин, поэтому входит в комплекс мер по внутренней поисковой оптимизации сайта.
Семантическая разметка влияет на:
- Поведенческие факторы;
- Качество продвигаемого сайта.
Появление новых устройств разных форматов и диагоналей с подключением к интернету обуславливает использование сайтов на подобных устройствах. Если сайт будет открываться на всех устройствах и опыт использования подобного сайта будет на высоком уровне, то у сайта будут высокие поведенческие показатели, напрямую влияющие на ранжирование документов в органической выдаче поисковой системы.
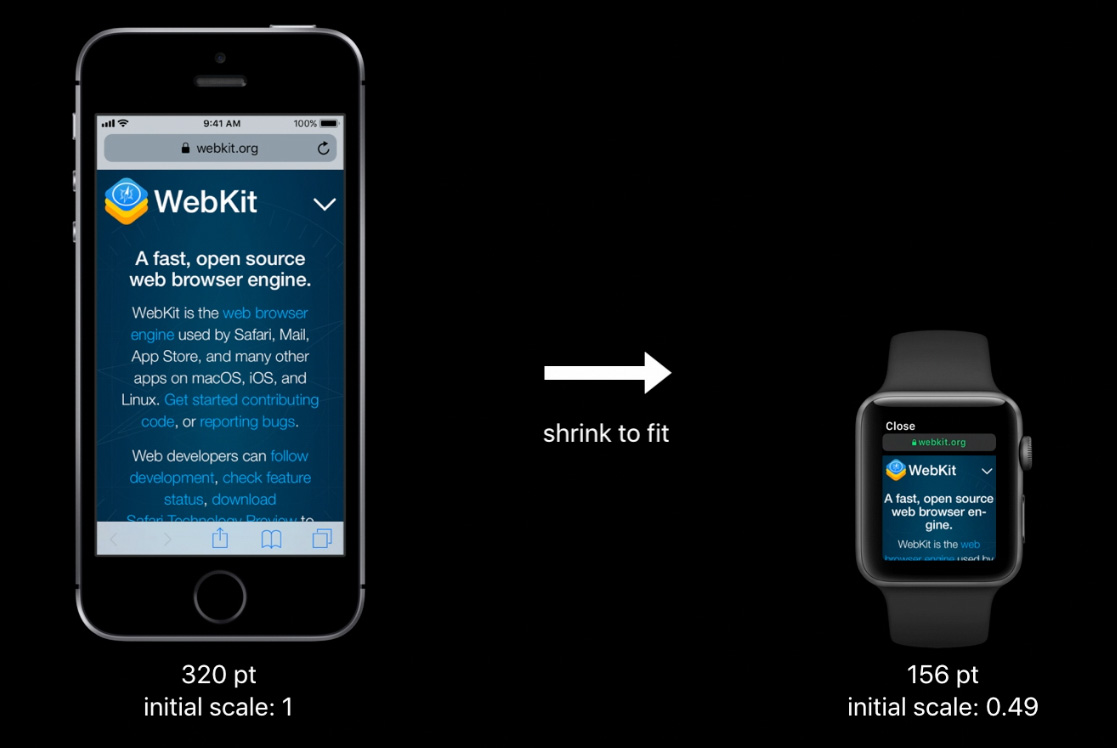
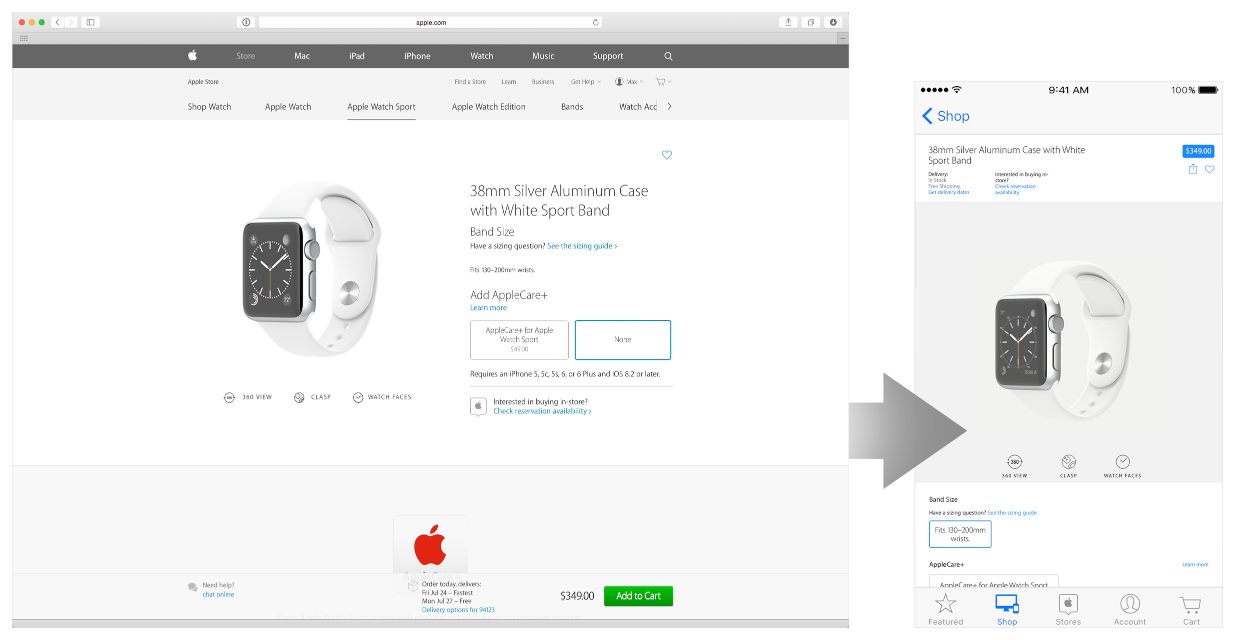
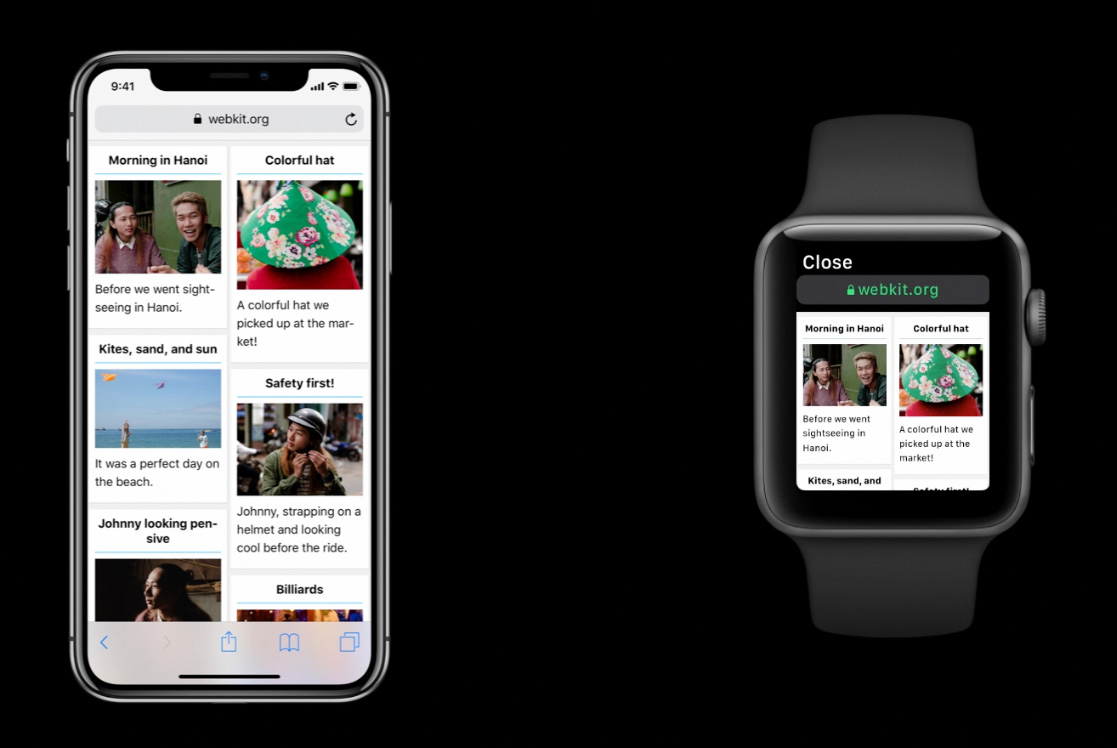
Как пример по адаптации сайта по разные типы устройств, можно рассматривать сайт проекта Webkit.
Ссылка на сайт — webkit.org.
Использование подобного сайта является удобным на iPhone и Apple Watch.

Помимо поведенческих факторов, есть гипотеза о том, что сайты с семантической разметкой могут лучше ранжироваться в поисковых системах, поскольку подобная разметка требует затрат и встречается только на хорошо проработанных проектах. Это только гипотеза. Эксперименты по подтверждению или опровержению не проводились. Но логика есть.
Применение семантической разметки на практике
Есть важные и не важные элементы семантической разметки.
Что работает? При анализе сайта поисковой системой происходит оценка пользовательских факторов. Важно то, что влияет на пользовательские факторы.
На пользовательские факторы влияет опыт использования сайта. Опыт использования сайта можно улучшить посредством семантической разметки страниц сайта.
Опыт использования можно оценить по ряду простых показателей:
- Нагрузка на устройство, используемое для открытия сайта;
- Объем используемого трафика при открытии сайта;
- Удобство интерфейса сайта;
- Расход батарейки устройства.
Все то, что в семантической разметке влияет на user experience, то и следует использовать.
Что влияет на опыт использования сайта
Весь комплекс мер по семантической разметки сайта, выполнив который можно улучшить опыт использования сайта, можно разделить на блоки:
- Контент;
- Интерфейс.
Контент или семантическая разметка текста
Все пользователи приходят на целевой документ с целью потребления контента. Если поисковый оптимизатор правильно разметит контент, пользователям будет удобнее пользоваться сайтом.
В семантической разметке есть устоявшиеся практики. К примеру, разметка списков с использованием тегов ul, ol, и li является простым понятным способом по разметке списков в документе.
Есть практики, используемые реже. Рассмотрим примеры.
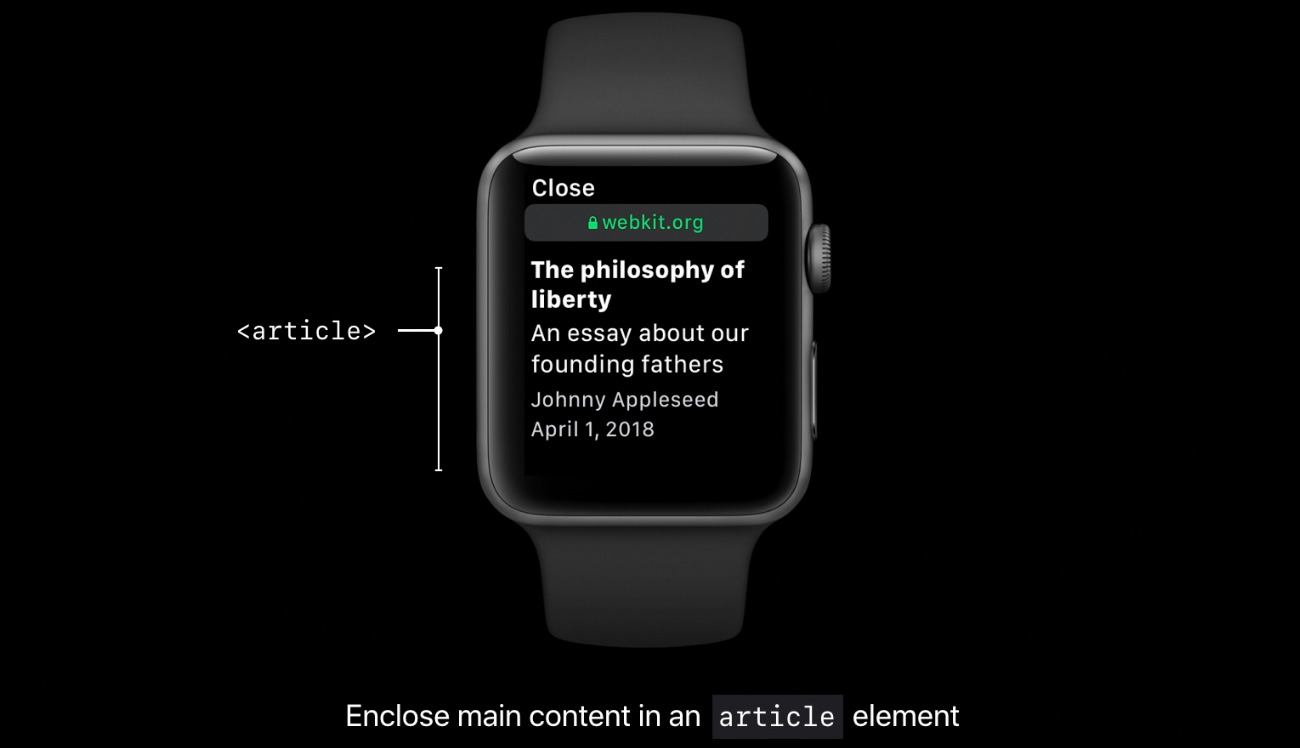
Главная часть контента должна находится в контейнере article.

Какой тег следует использовать на сайте для прочих блоков: article или section? Для разметки прочих блоков в документе правильно использовать контейнер section.
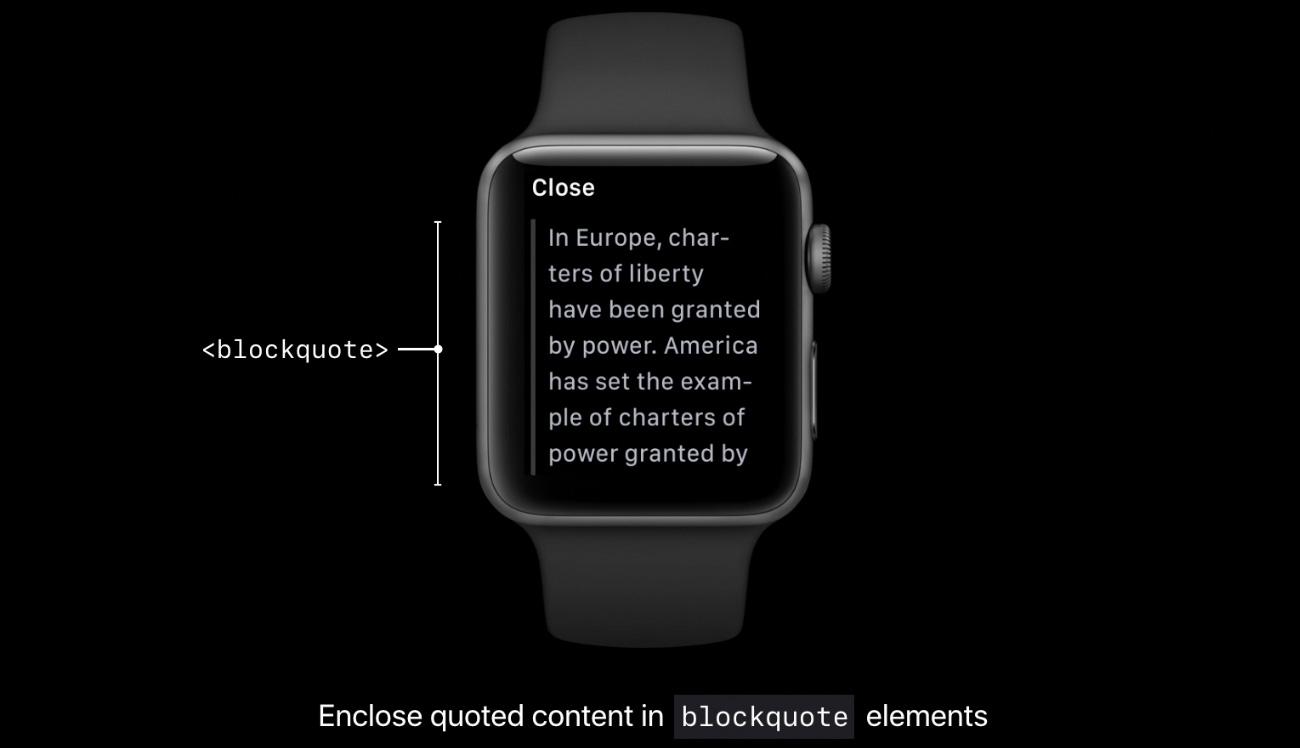
Цитаты должны быть оформлены в теге blockquote.

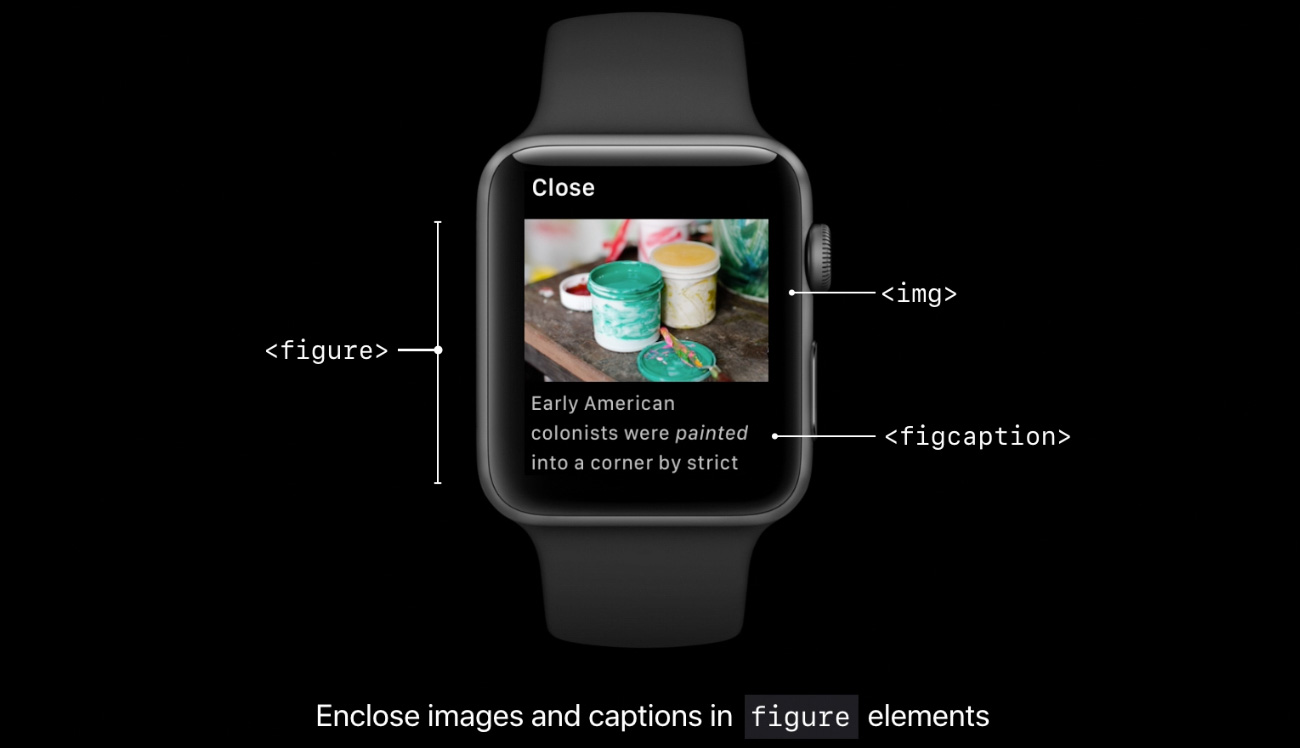
Но есть вещи, которые соблюдаются еще реже. К примеру, крайне часто на сайтах не используется правильная разметка изображений. Не используются атрибуты aria-label, figure и figcaption.
Как правильно делать разметку изображений
Проблема с семантикой в контенте заключается в отсутствии информации по контенту. Например, проблема с изображениями в контенте страницы заключается в отсутствии информации в атрибутах alt, aria-label или тегах figure и figcaption.
Далее пример не правильной разметки для изображений.
<img alt>
Почему информация в атрибуте alt важна? Обработчик информации должен понимать назначение изображения. По причине отсутствия информации картинка может быть воспринята как рекламный баннер.
Если изображение называется корректно, то алгоритму поисковой системы все равно сложно по названию с высокой точностью определить смысловое предназначение изображения.
Если для ускорения загрузки сайта используется децентрализованная сеть доставки контента, то корректное название файла обработчиком поисковой системы получено не будет.
Картинки в формате SVG являются векторными и используются при создании адаптивных сайтов. Если на сайте используется формат картинок SVG, требуется указать описание через специальный контейнер.
Пример для сайта wixfy.
<svg role="image" aria-label="wixfy logo">
В качестве alt выступает aria-label.
Подпись к картинке следует заворачивать в теги figure и figcaption. Просто заголовок в теге p после картинки не указывает на описание картинки. Если нужно установить семантическую связь между картинкой и расширенным описанием в виде параграфа, то следует использовать указанные теги figure и figcaption.

Рекомендованный материал в блоге MegaIndex по теме оптимизации и продвижению изображений в поисковых системах по ссылке далее — SEO оптимизация изображений — Как получать трафик за счет SEO оптимизации изображений.
Язык
Алгоритм поисковой системы должен четко определить язык страницы сайта.
Примеры по разметке языка на странице сайта далее.
<html lang="en" />
<html lang="uk" />
Ссылки
По пустым ссылкам передается статический вес, отбирая вес у продвигаемой страницы.
<a href></a>
Подобного кода ссылок требуется избегать и по причине отсутствия описания ссылки. Если подобную ссылку все же надо поставить, то следует использовать описание с использованием aria-label.
Пример пустой ссылки с описанием:
<a href="" aria-label="Twitter"></a>
Заголовки
Заголовки на страницах любого сайта обозначаются тегами h1 — h6. Проблемы с заголовками связаны с отсутствием информации и отсутствием семантической структуры страницы.
На странице сайта есть проблема в случае, если на странице 0 штук заголовков. Как минимум, следует использовать один заголовок h1.
Заголовок должен быть:
- Навигационным, то есть обозначать конкретный блок контента;
- Полезным, то есть обладать смысловой нагрузкой.
На сайте нельзя использовать большое количество заголовков, например 200.
Новые устройства с ридерами, вместо браузеров
Использование адаптивного дизайна позволяет создать один сайт для всех устройств.

Но выход в интернет появляется на устройствах разного назначения и разных параметров. На подобных устройствах нет ни одного из классических браузеров, но на большинстве подобных устройствах с выходом в интернет установлены так называемые ридеры.
Использование семантической разметки позволяет использовать сайт на любых устройствах, что улучшает пользовательские факторы, даже если нет браузера.

Семантическая разметка поддерживается лидерами отрасли производства устройств.
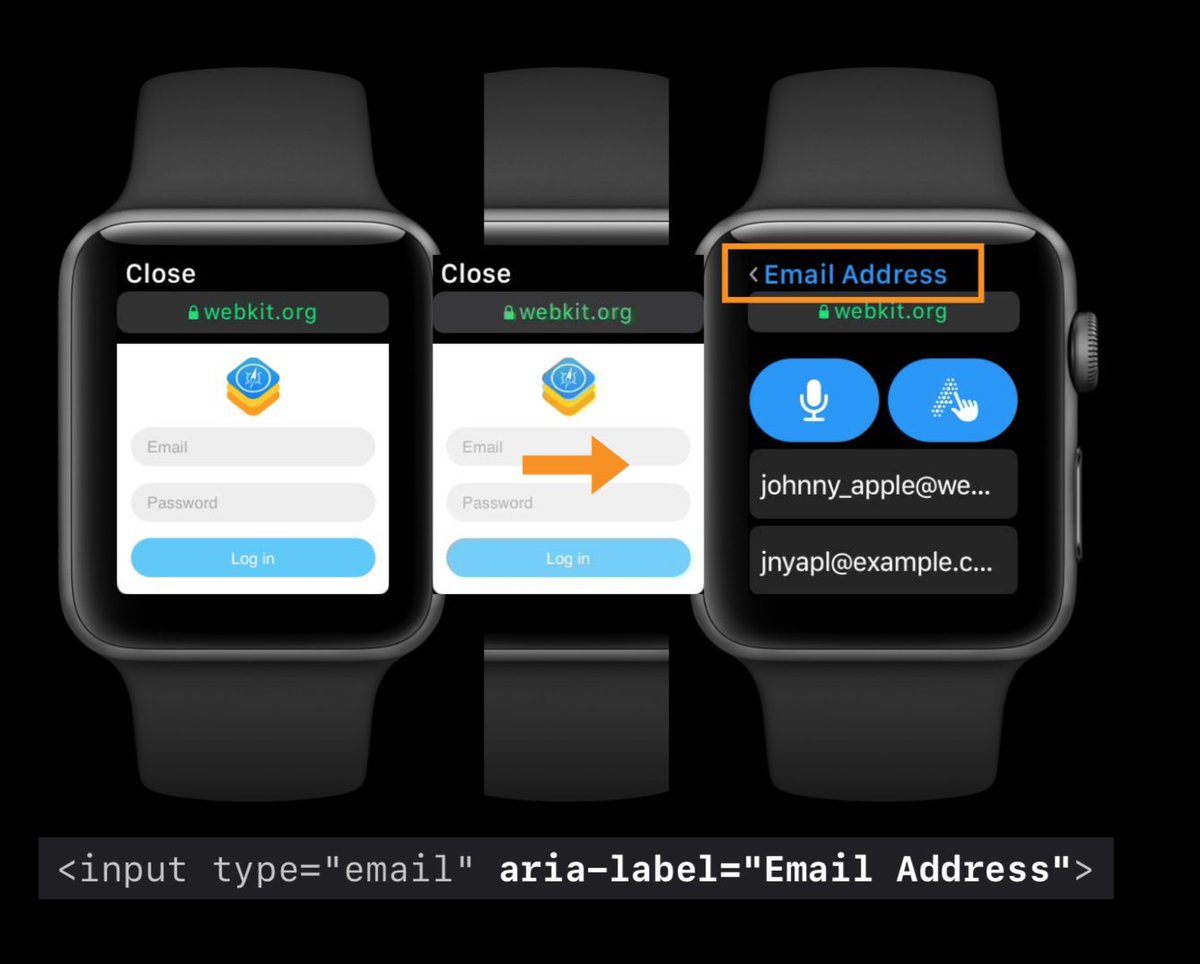
Сейчас сайты можно открывать даже на таких типах устройств как Apple Watch. Для подобных устройств требуется специфическая разметка.
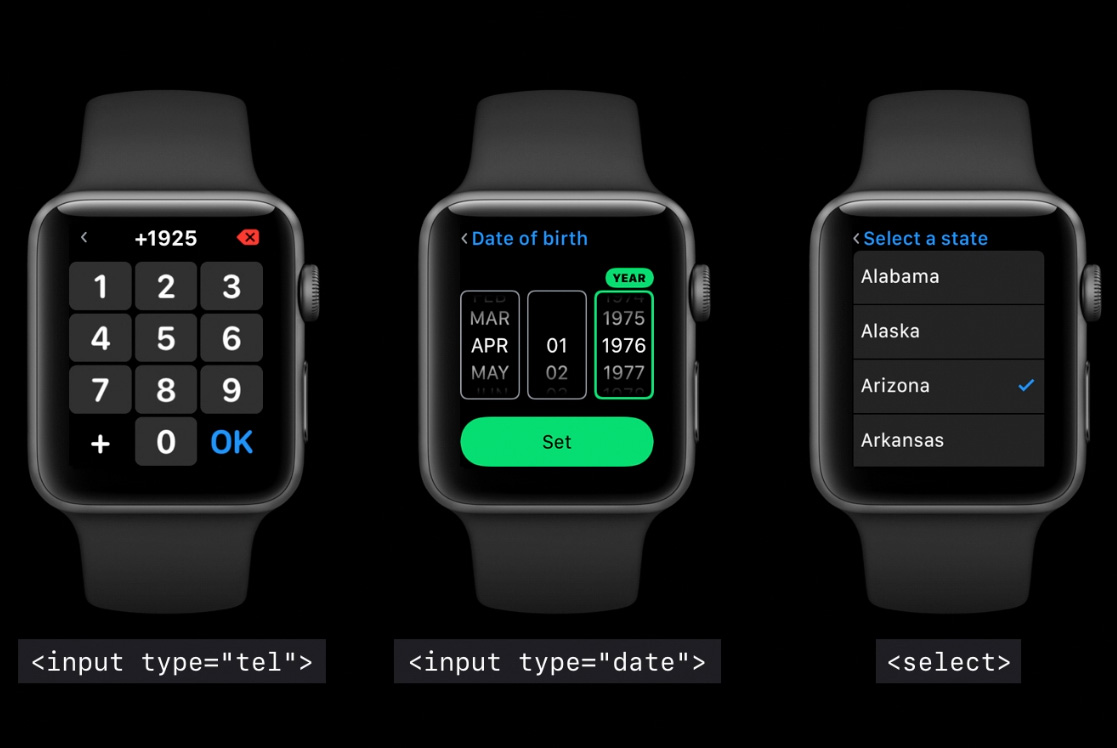
Пример из официального доклада от Apple на Worldwide Developers Conference.
Разметка позволяет пройти авторизацию на сайте.
<input type="email" aria-label="Email Address">

Подобная разметка позволяет устройству определить тип вводимых данных. Как итог, операционная система устройства предлагает на выбор данные из облака iCloud.
Аналогичная разметка требуется для разметки номера мобильного телефона.
<input type="tel">
Аналогичная разметка требуется для разметки поля ввода даты.
<input type="date">
Аналогичная разметка требуется для тега select.
Вся подобная разметка относится к улучшению пользовательского опыта.

Какая семантическая разметка не улучшает сайт
Вопросов по семантике множество. Но что совсем не важно?
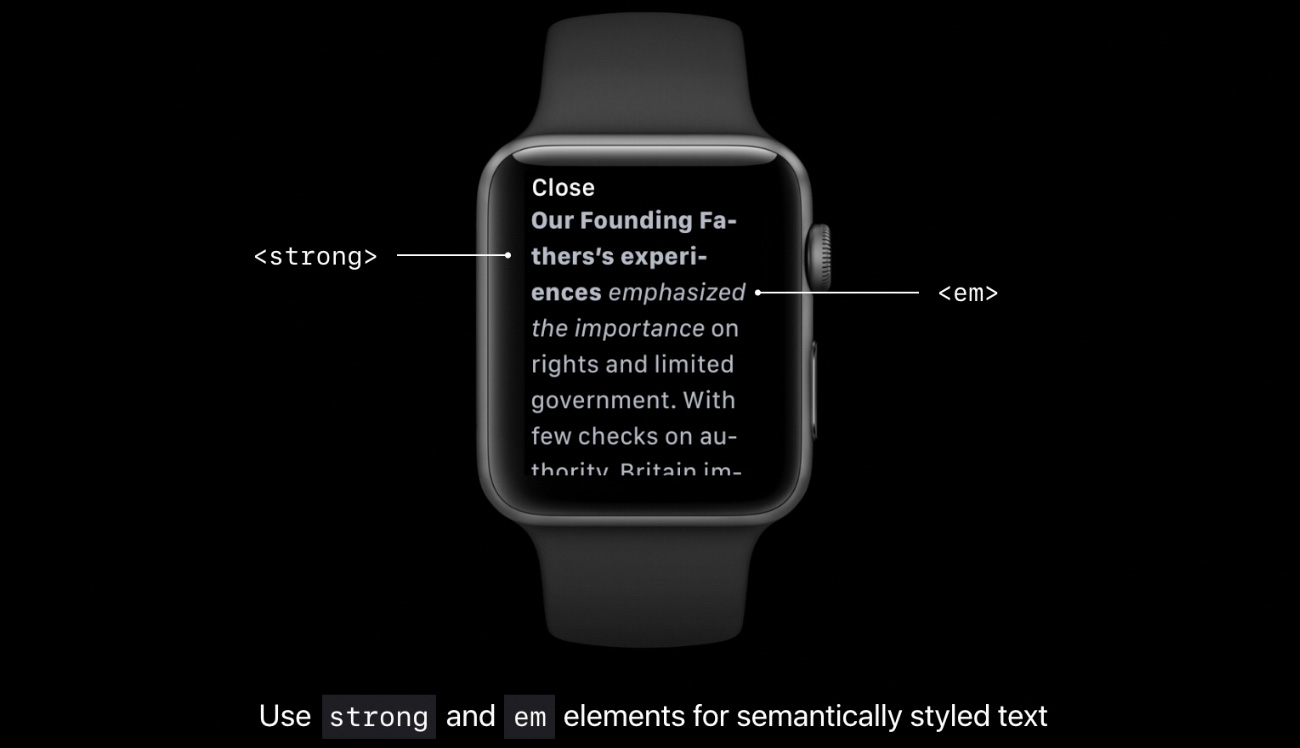
Есть множество похожих тегов. Например, есть теги для выделения текста жирным начертанием b и strong. Что использовать: b или strong? На сегодняшний день для скринридеров, поисковых систем и браузеров нет разницы. Не забивайте голову лишним. Выбор среди подобных тегов абсолютно не важен.
На практике для выделения текста на странице сайта жирным начертанием чаще используется тег strong, а em используется для выделения курсивом.

Суммарное количество блоков на странице не имеет значения, если объем страницы не превышает отметку в 1000 блоков на документ. Наличие сотни блоков div не оказывает негативного влияния ни на что, если DOM не тормозит.
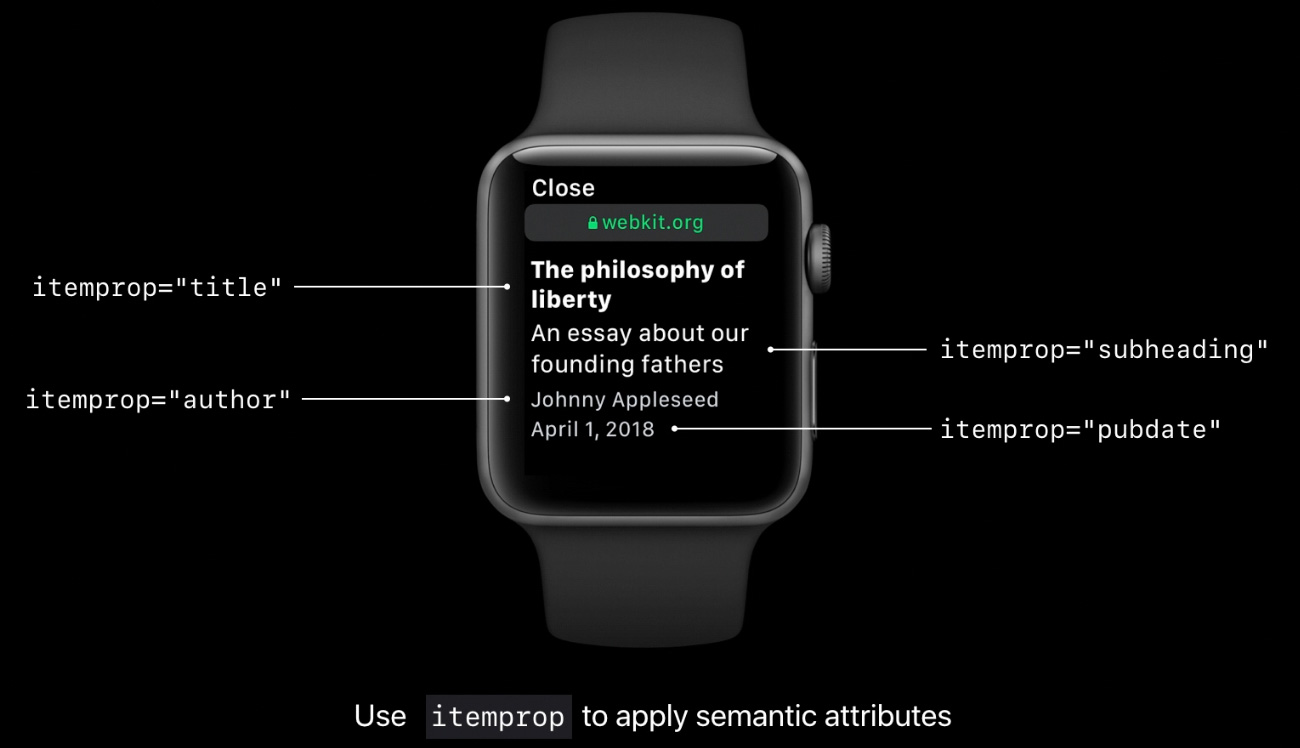
Schema
Браузеры и поисковые роботы поддерживают стандарт микроформатов Schema.
Пример разметки далее.

Список всех поддерживаемых форматов есть на официальном сайте протокола.
Ссылка на сайт — schema.org.
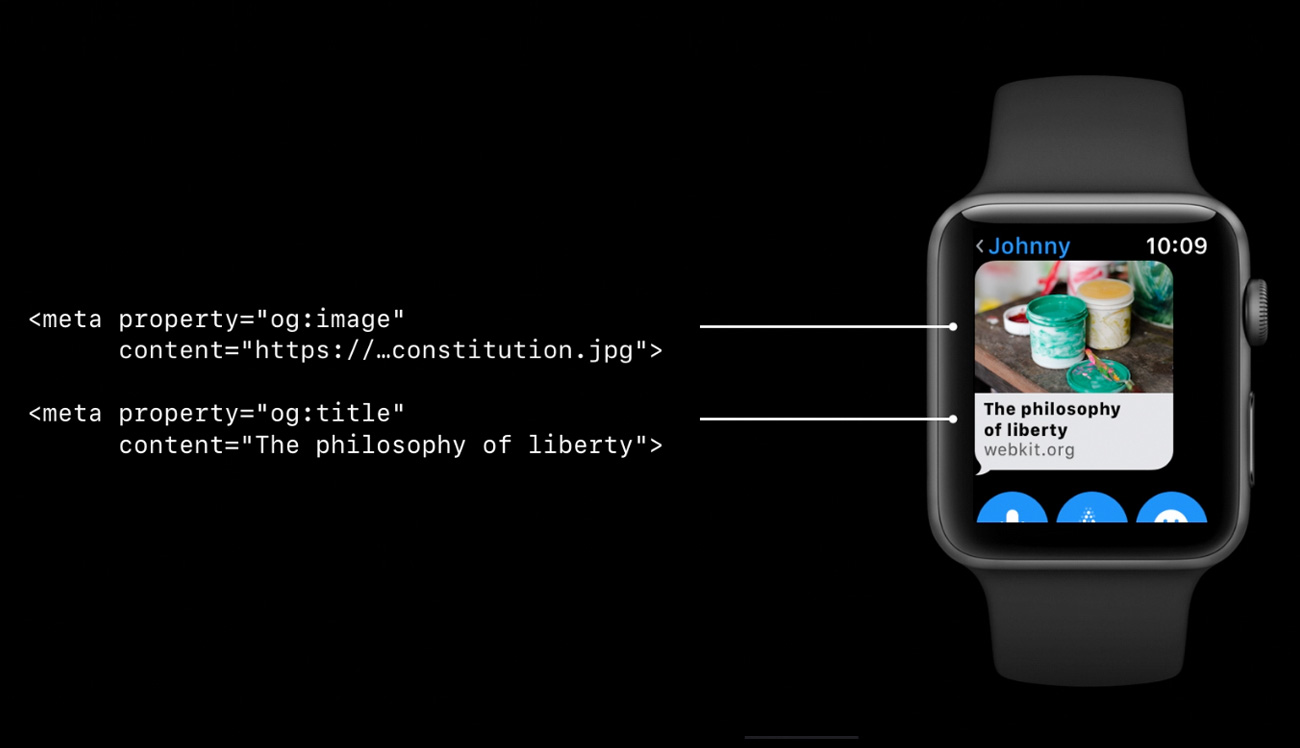
Open Graph
Браузеры и поисковые роботы поддерживают протокол разметки Open Graph.
Пример разметки далее.

Список всех поддерживаемых форматов есть на официальном сайте протокола.
Ссылка на сайт — Open Graph.
Интерфейс
Для элементов интерфейса требуется использовать специальную разметку.
Есть специальные так называемые теги ориентиры. Ориентирами называются важные структурные части.
Перечень тегов ориентиров:
- header;
- main;
- aside;
- footer.
Основная задача ориентиров в том, чтобы показать что на сайте есть общие части.
Элементы форм:
- field;
- legend;
- input.
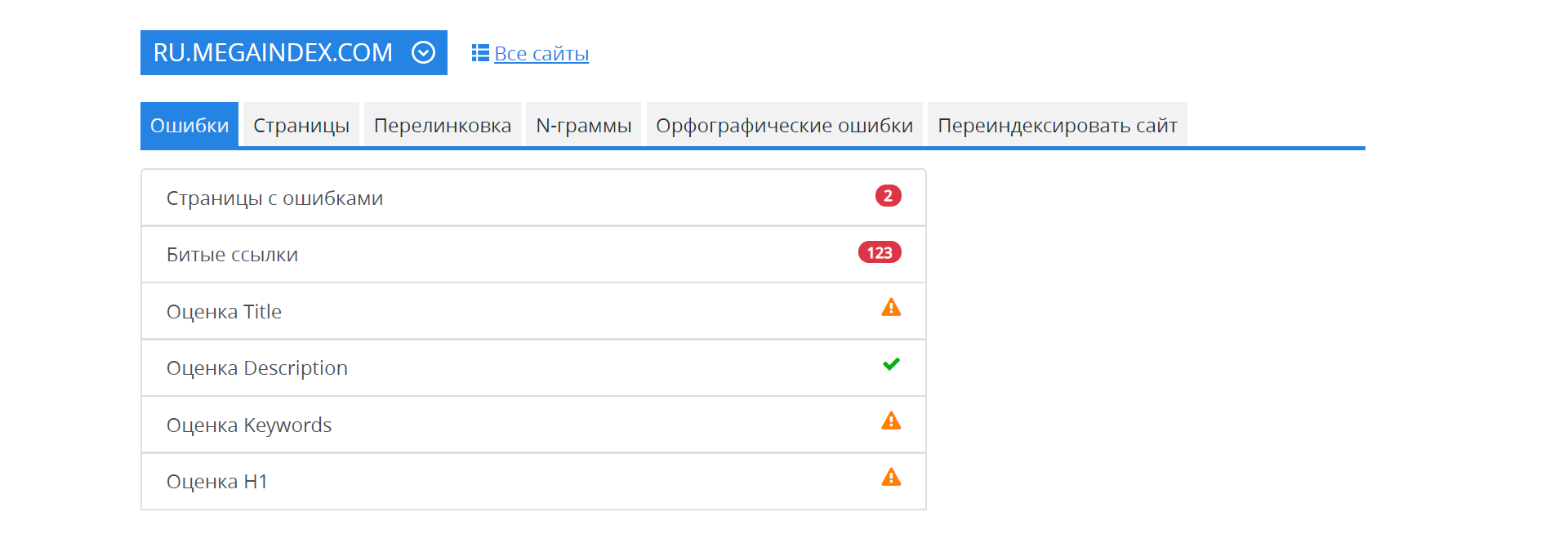
Аудит сайта
Разные проблемы на сайте можно обнаружить посредством использования систем аудита.
Задача поискового оптимизатора заключается в анализе полученных данных, формированию списка задач к выполнению и расстановке приоритетов в списке задач по выполнению исправлений по найденным ошибкам.
Для аудита можно использовать разные инструменты, к примеру аудит от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.

Сервис бесплатный.

Обсуждение
1. Полетел карточный трафик, потому как Яндекс решил, что теперь половина нч-запросов с карт - нерелевантны и неплохо бы показывать по запросам сайты конкурентов без МР, но позиции товаров - те же, только с "купить Москва, недорого в интернет-магазине", вместо наших структурированных характеристик, цен, доставки галочкой и прочих плюх.
2. Следом за картами полетели низкочастотные, потому что, понятное дело, поведенческий профиль перекосило в худшую сторону
3. Ну и вишенкой на торте - выпадение из топ 10 ВК ВЧ запросов. С одной стороны - все логично, ибо магазы висели в топе исключительно за счет ПФ+расширенной семантики, и раз уже пошла такая пьянка, то делать нам там, в общем-то, нечего.
А теперь самое интересное: наблюдая за падениями позиций, и, соответственно, доходов, мы убираем разметку и - о чудо! Позиции начинают возвращаться на свои места, трафик снова растет...
Возможно, для гугла микроразметка - полезная штуковина, но Яндекс как-то не оценил наш вклад, поэтому пришлось снести это дело.
Мое имхо: жаль, потому как МР реально классная штука, но она, видимо, работает не всегда и нужна не везде.
Затем - у ПС сегодня уже более чем достаточно сигналов, которые им отправляют сами вебмастера через панельки, чтобы определить качество страницы, ее региональную принадлежность и доп. данные.
Схожая ситуация с https - все талдычат о переходе на SSL, но по факту, если брать выдачу по конкурентным запросам - многие не имеют его, и чувствуют себя вполне неплохо.
Возьмите например МСК выдачу по автостеклам. Много ли топовых магазов используют обе микроразметки или SSL? :)
Опять же - это личный опыт, возможно у коллег дело с МР обстоит как-то иначе.
Проседание трафика при переезде на HTTPS является адекватной реакцией. Далее трафик возвращается назад. Даже замена дизайна моментально влияет на позиции, но все налаживается.
Поисковая оптимизация - процесс. Без изменений через определенное время рискуете остаться на обочине.
Про проседание трафика из-за SSL я вообще не писал, потому как его и не было вовсе. Там с переклеечкой надо грамотно поступить, и никуда ничего не просядет, а https-ка появится в выдаче спустя 3-4 апдейта:)
>>Без изменений через определенное время рискуете остаться на обочине.
Ох, я столько раз слышал подобное. С 2011 года, если не ошибаюсь. Но пока кто-то там чего-то размечает, покупает ссылочки, крутит ПФ - наши проекты окей приносят денежку и нам и их владельцам.
Схема-то не меняется, по сути: норм документики, широкий пул по семантике, решение пользовательских задач. Я понимаю, что порой трудно себе представить такую ситуацию: ну вот сайт без https, без микроразметки, а у него заказы/покупки разваливают конкурентов, которые и размечают, и крутят и сертификаты клеят. Но по факту - ПС все равно - документ А скликивают больше, поведенческий профиль лучше. На остальное - пофиг.
По своему предпочтению - не всегда открываю сайты с расширенными сниппетами, даже если на выдаче цена, характеристики и прочее.
Повторюсь - все вышесказанное и коммент ранее - мой личный опыт, и воспринимать его, как руководство к действию не стоит. Кто-то и юзератором выжигает топы и доволен, а у кого-то и ссылки до сих пор работают :)
"...А теперь самое интересное: наблюдая за падениями позиций, и, соответственно, доходов, мы убираем разметку и - о чудо! Позиции начинают возвращаться на свои места, трафик снова растет...
Возможно, для гугла микроразметка - полезная штуковина, но Яндекс как-то не оценил наш вклад, поэтому пришлось снести это дело..."
- так размечать или не размечать???
Free Web Submission
Add Submission Site
Classified sites list
Bookmarking sites list
Business listing sites
Directory submission sites list
Article submission sites list