Как внедрить данный метод на продвигаемых сайтах?
Какие будут результаты?
Данный способ является прогрессивным методом улучшения производительности сайта, иными словами метод применим к разным сайтам без необходимости внесения существенных изменений в код и верстку. Значит, внедрение данной технологии на сайтах не должно быть слишком затруднительным.
Метод был протестирован на практике. Результаты после внедрения являются убедительны.
Разберемся с вопросом далее.
Сервис-воркеры для ускорения сайта
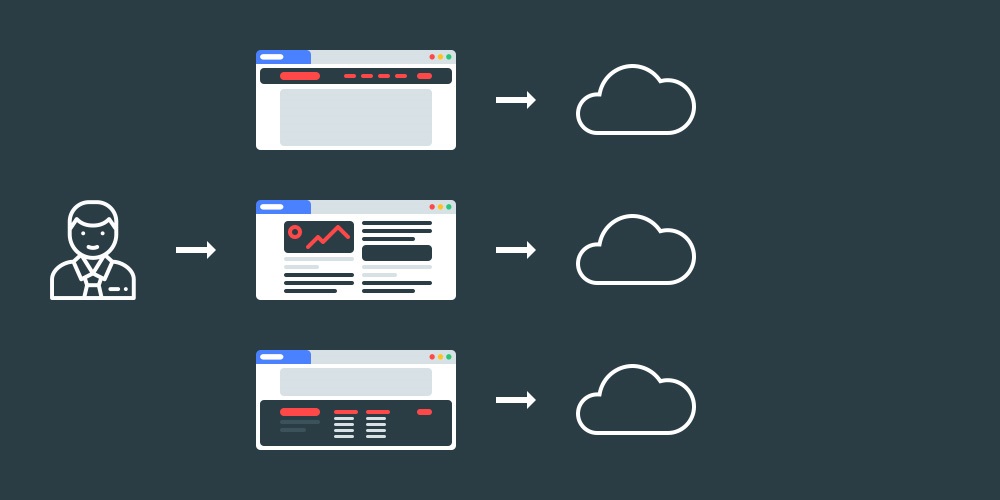
Какая проблема решается и каким способом? При передаче данных от сервера к клиенту пересылается вся HTML-страница. В большинстве случаев на сайтах есть различные повторяющиеся элементы.
Такая передача данных выглядит неидеальной.

Например, в секции head из уникальных элементов есть такие:
- Schema;
- Мета-теги;
- Title.
Большая часть всех прочих элементов не изменяется. К таким элементам относятся preload, prefetch, код javascript и иные пакеты.
На разных больших сайтах доля таких элементов на странице исчисляется мегабайтами.

Загрузка таких данных ведет к следующим негативным сценариям:
- Ухудшение поведенческих факторов ранжирования за счет ухудшения скорости загрузки страницы сайта;
- Увеличение расходов на связь, в случае с мобильным интернетом.
Есть смысл такие элементы повторно не загружать.
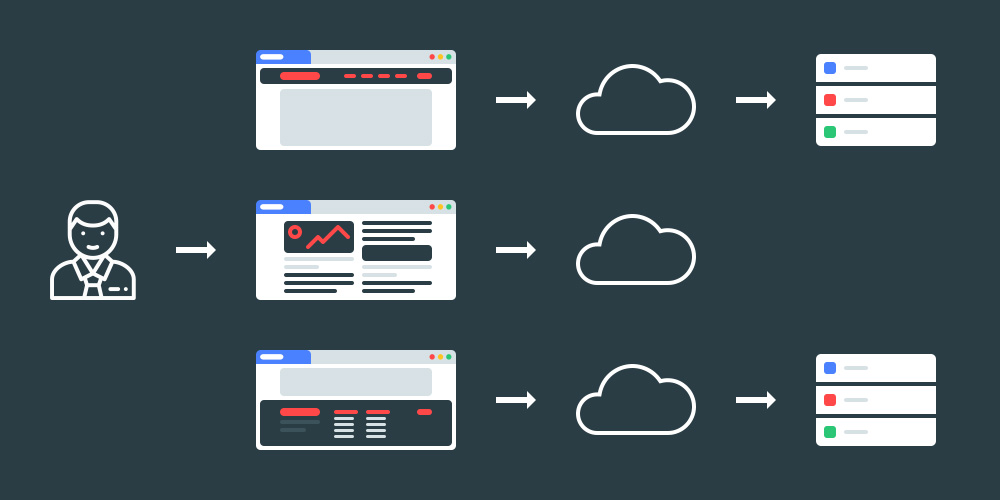
Как так сделать? Например, ускорить страницы сайта используя сервис-воркеры. Суть метода заключается в объединении многократно используемых фрагментов на сайте с обновляемым контентом страницы.
Зафиксируем. Сервис-воркер может запросить с сервера только необходимый минимум данных, а затем провести компоновку элементов в итоговый документ.
Такими данными могут быть как текст, файлы, так и данные в формате JavaScript Object Notation.
Систему управления следует настроить так, чтобы на сайте для каждой из страниц генерировались две версии. Первая версия генерируется для всех клиентов, у которых не поддерживаются сервис-воркеры или выключен javascript. Для данной группы ничего не меняется, все как и раньше. Никаких изменений.
Скрипт для проверки:
if (!('serviceWorker' in navigator)) {
// нельзя использовать
return
}Вторая версии страниц генерируется для клиентов, у которых включены сервис-воркеры. Следует разбить контент на такие части:
- Начальный фрагмент страницы сайта. /shell-start.html;
- Часть с уникальным контентом. /<page-slug>/index.content.html;
- Завершение страницы /shell-end.html.
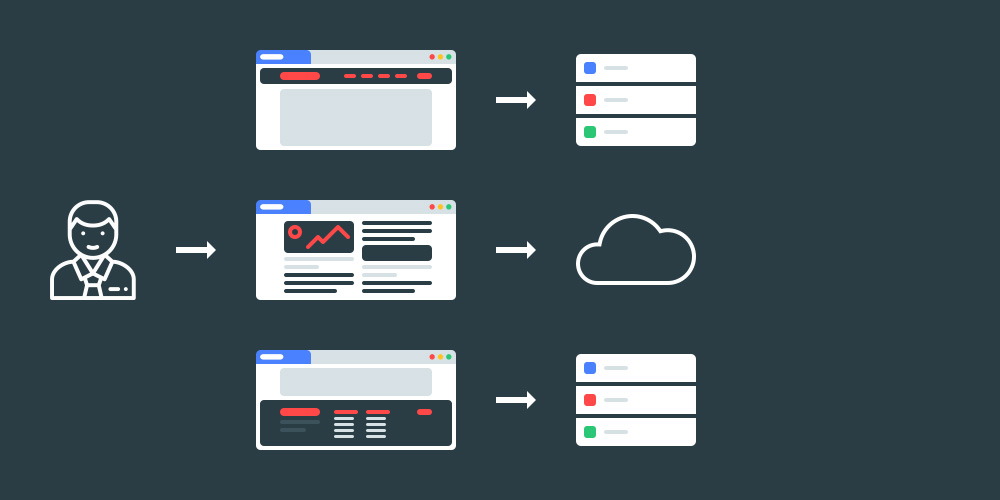
Сервис-воркер может изменять ресурс. Суть в следующем:
- При первом открытии сайта блоки shell-start и shell-end кешируются;
- Далее при переходе по страницам сервис-воркер ходит за >уникальным контентом и объединяет контент с shell-start и shell-end.

Важный нюанс для SEO. При переходах по ссылкам адреса страниц изменяются.
В результате после загрузки первой страницы сайта, скорость открытия всех дальнейших ресурсов увеличивается.
Есть вариант как еще улучшить данный способ. Браузеры парсят контент до момента завершения загрузки кода сайта. Применение стримов в данном случае позволяет отдавать данные в браузер сразу после перехода на страницу. Значит, страница начнет отрисовываться еще до момента получения блока с изменяемыми данными.
В результате браузер на лету получает мета-данные, CSS для построения структуры и так далее. В параллельном потоке проходит извлечение обновляемых данных из сервера.

Вопросы и ответы
Тестировался ли данный метод на практике?
Да. Исходя из тестирования данного метода на практике, в ряде случаев удалось повысить скорость загрузки страниц в разы.
Результаты следующие:
- Нагрузка снижена на 47.6%;
- Первые элементы на страницы стали отрисовываться на 52.3% быстрее.
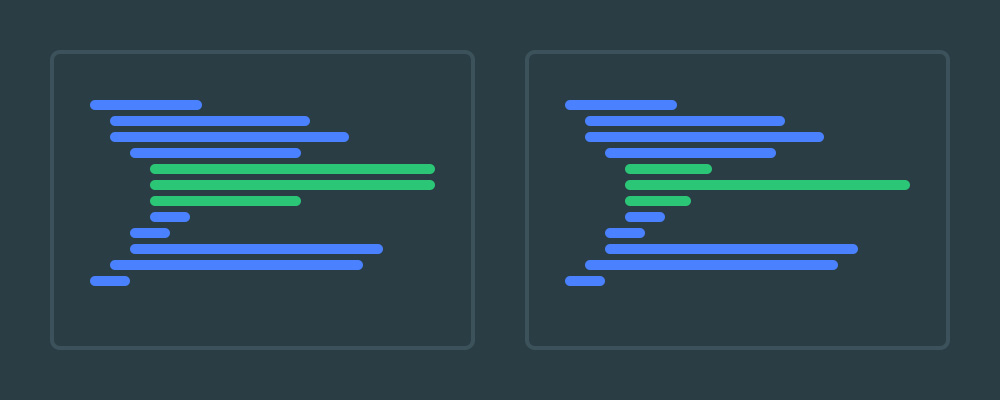
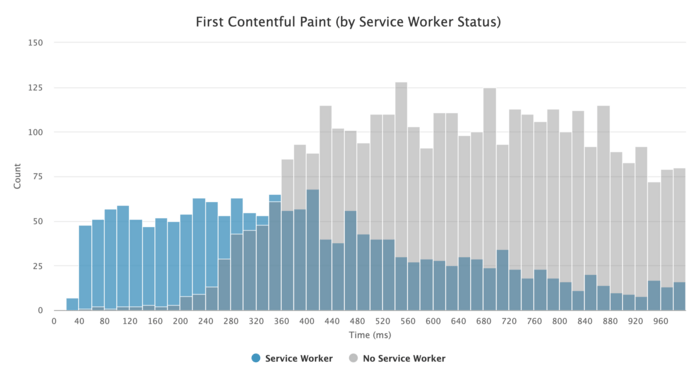
Метрика характеризующая скорость отрисовки первых элементов на сайте называется first contentful paint. Сравнение по метрике first contentful paint в формате с сервис-воркером и без.

Если закешировать полностью весь head, как в таком случае изменить текст в Title?
Следует отдавать шаблоны с контейнерами, в которые прокидывать требуемые данные.
<script>document.title = '{{ page.title }}'</script>В каких случаях данный способ является наиболее эффективен?
Данный способ показывает максимальную эффективность на страницах, где есть повторяющееся блоки и такие блоки большие по размеру.
Есть ли примеры?
Да. Например, данный метод применяется на сайте philipwalton.com.
Какие минусы у сервис-воркеров?
У сервис-воркеров есть время на разогрев, измеряемое в миллисекундах.
Выводы
Существует разные способы по оптимизации скорости загрузки сайтов.
Сервис-воркеры позволяют решить спектр разных задач. Как пример, скрывать от поисковых систем контент на странице:
- Текст;
- Часть страницы;
- Ссылки.
Рекомендованный материал в блоге MegaIndex по теме скрытия части контента по ссылке далее — Как скрыть от поисковых систем часть контента на странице (текст, часть страницы, ссылки)? И зачем?
Еще на практике сервис-воркеры применяются для проверки клиента на предмет поддержки разных форматов, чтобы затем отправлять с сервера графику не в формате png, а в webp.
А еще использование сервис-воркеров позволяет повысить скорость загрузки страниц сайта.
Способ заключается в создании прокси, который применяется для реализации следующих задач:
- Загрузка лишь изменяемой части контента на странице;
- Кеширование контента, который не изменяется.
Данный подход ускорения загрузки сайта является новым и нестандартным.
Исходя из каких причин есть смысл задуматься о применении сервис-воркеров на практике? Большая часть аудитории использует мобильные устройства. В результате применения описанного выше способа становится возможным достичь таких целей:
- В значимой мере увеличить скорость загрузки страниц сайта;
- Минимизировать объем передаваемого трафика.
Увеличение скорости загрузки страниц приводит к оптимизации поведенческих факторов ранжирования.
Рекомендованный материалы в блоге MegaIndex на тему оптимизации поведенческих факторов сайта далее — Белые способы влияния на кликовые поведенческие факторы в поисковой выдаче.
В результате минимизации объема передаваемого трафика между клиентом и сервером:
- Уменьшается нагрузка на мобильные устройства. Меньше расходуется батарейка мобильного устройства;
- Уменьшается нагрузка на сервер сайта.
Следует улучшать и кликовые поведенческие факторы на выдаче посредством улучшения сниппетов. Как улучшить привлекательность заголовка? Изучение конкурентной среды позволяет выявить наиболее удачные идеи и наработки для последующей реализации полученных данных в сниппетах продвигаемого сайта.
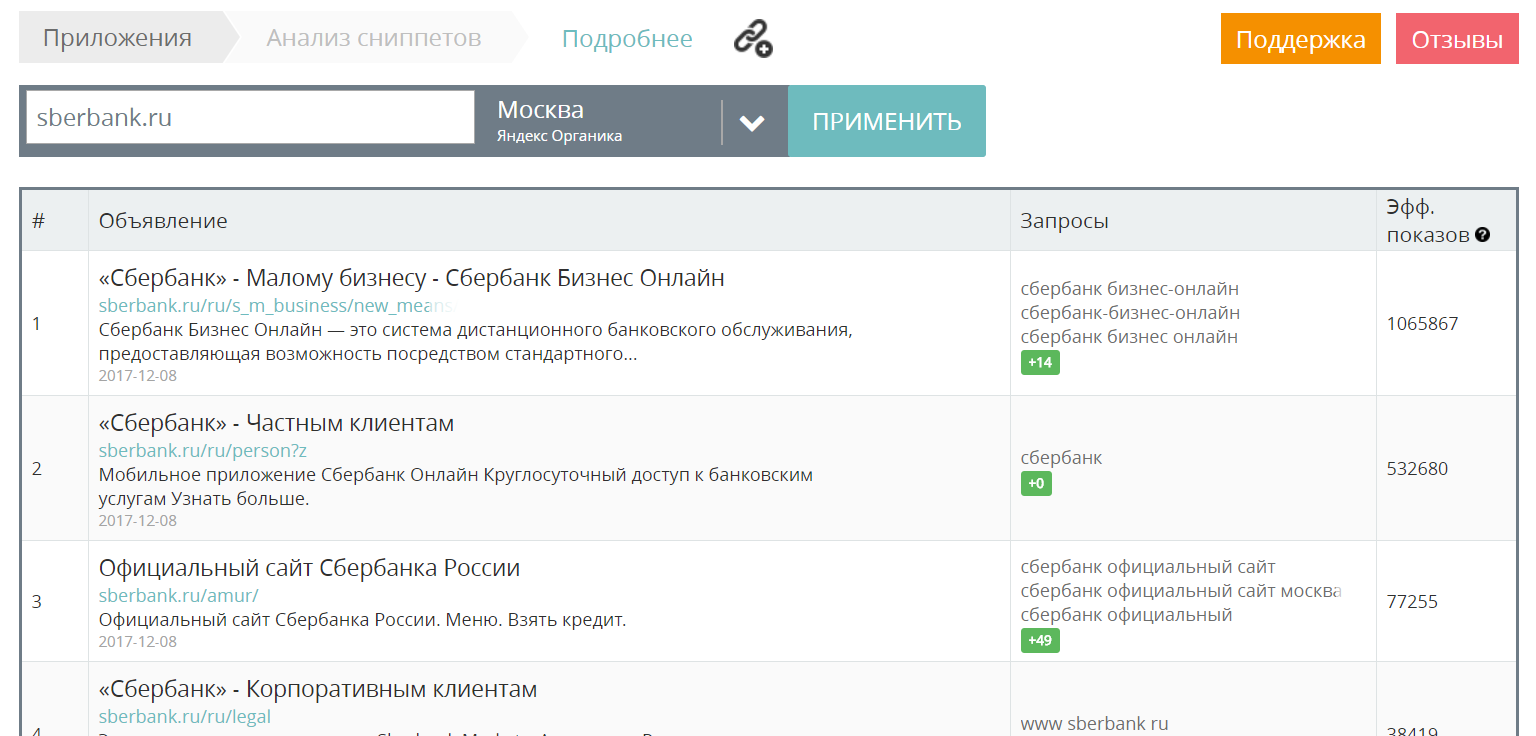
Выгрузить сниппеты сайтов можно, к примеру, через MegaIndex. Ссылка на сервис — Анализ сниппетов.

Ряд поисковых оптимизаторов и вебов внедрили сервис-воркеры после прочтения предыдущей статьи на тему скрытия контента. Крайне рад таким результатам.
Как поисковый оптимизатор, вы можете поставить перед разработчиками задачу по внедрению service workers, чтобы значительного сократить объем данных, которые пользователи запрашивают с вашего сервера. Как следствие, улучшить метрики рендеринга и загрузки страниц. В результате улучшить поведенческие факторы. Пример реализации на GitHub.
Остались ли у вас вопросы, замечания или комментарии по теме увеличения скорости загрузки страниц сайта? Пишите вопросы и мнения в комментариях.

Обсуждение
Поисковому оптимизатору следует понимать технологию в целом и понимать как проанализировать результат.
Информация подана в таком ключе.
Спасибо за ценный материал
Стало заметно лучше, хотя шаблон по сам по себе громоздкий.
PageSpeed для мобильных - 78, для ПК - 99
По поводу service worker. Это актуально для тех кто использует http 1 +, а вот те кто пользуется http2 и имеет service push, не рекомендую его использовать т.к он понижает протокол с h2 до h1.1. Можете сами это проверить через dev tool в chrome во вкладке network - protocol. ну либо почитать тут https://stackoverflow.com/questions/54513933/requests-served-from-serviceworker-are-downgraded-from-http-2-to-http-1-1
Очень бы хотелось ускорить его загрузку и работу.
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fbankimfo.ru%2F&tab=desktop&hl=ru&authuser=1
Может кто знает, где ознакомиться с пошаговым внедрением данной технологии, желательно с наглядными примерами действий.
Всем спасибо Всем Успехов!