Что изменяется в оценке сайтов поисковой системой и как оптимизировать страницы?
Разбираемся и вносим изменения на сайты.
Что произошло
12 марта в Web Vitals включен специальный фактор ранжирования INP. FID исключен.
INP проверяет не только скорость загрузки первого экрана, но скорость работы сайта после клика или действия.
Причина замены метрики простая — INP является широкой оценкой взаимодействия с сайтом. Важно не только как быстро страница загружена, а насколько быстро сайт работает.
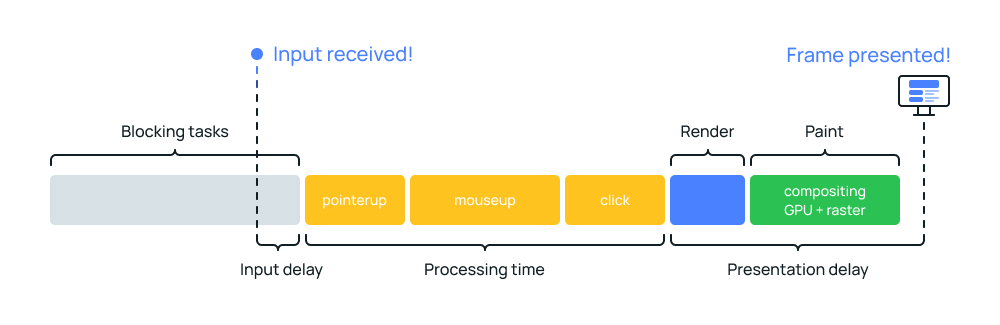
Основное отличие: вместо того, чтобы измерять только первое взаимодействие, INP учитывает все. И вместо измерения только части задержки INP измеряет полную продолжительность от начала взаимодействия через обработчик событий до, пока браузер не сможет отрисовать следующий кадр. Следовательно, оценивается реакция до следующей отрисовки. Механизм оценки INP обеспечивают понимание скорости реакции сайта.
Внедрение Interaction to Next Paint (INP) является крупнейшим обновлением фактора Core Web Vitals с момента запуска.
INP в Core Web Vitals
INP — часть из набора метрик Core Web Vitals, используемая Google для оценки скорости сайта.
Core Web Vitals оценивает скоростные метрики страниц, используется при ранжировании сайтов. Оценивается 3 сигнала:
- Interaction to Next Paint — оценка скорости взаимодействия после загрузки страницы
- Largest Contentful Paint — как быстро отображается содержимое главной страницы
- Cumulative Layout Shift — сдвигается ли верстка после загрузки
Как происходит оценка и как насчитывается значение INP
Как насчитывается INP? INP — это оценка отзывчивости, то есть способность страницы быстро реагировать на взаимодействия от пользователя. INP измеряет, сколько времени проходит между взаимодействием пользователя (например, нажатием кнопки мыши) и реакцией сайта.
К примеру, пользователь нажимает на кнопку, сайт начинает обработку запроса и отрисовку. Данная задержка и является значением показателя INP.

INP является комплексным показателем взаимодействия. Взаимодействие состоит из трех последовательных задержек:
- Задержки ввода. Взаимодействие на странице начинается с ввода данных.
- Процессинг запроса. Браузер реагирует на ввод данных
- Рендеринг результата. Браузер выполняет запрос и рендеринг обновленной страницы.
Значение INP должен быть меньше 200 миллисекунд. Оценивается взаимодействие с сайтом до вывода результата.
Разбор на примере.
Задержка ввода — это задержка между нажатием пользователем кнопки и получением ответа от кнопки. Например, пользователь нажал на кнопку «Показать еще» и сайт начал загружать и выполнять скрипты системы аналитики, затем выдал нужный результат. Эта задержка является частью INP.
- Время обработки — насколько быстро сайт обрабатывает запрос, например подгружает данные на страницу.
- Задержка показа — насколько быстро выполняется рендер на странице после получения данных готовых к выводу.
Как найти страницы с плохими значениями INP?
Значение метрики нужно прорабатывать и для десктопной, и мобильной версий сайта.
Перед оптимизацией надо собрать страницы с плохими значениями метрики.
Как измерить INP
Как узнать значение INP? Используйте бесплатный сервис PageSpeed Insights или Light House. Значение INP может не выводится. В отчетах по сайтам типа indexoid.com отсутствуют любые элементы взаимодействия, поэтому значение INP не выводится.
Но синтетические данные плохой подход. Google оценивает метрику на базе данных CrUX.
CrUX — официальный набор данных о реальных значениях Web Vitals.
Согласно документации Google показатели сайта оценивается на основе того, насколько хорошо они работают в реальных условиях при 75-м процентиле всех загрузок страниц:
для классификации общей эффективности страницы или сайта мы используем значение 75-го процентиль всех посещений этой страницы или сайта. 75-й процентиль был выбран на основе двух критериев. Во-первых, процентиль должен гарантировать, что большинство посещений страницы или сайта имели целевой уровень эффективности. Во-вторых, выбросы не должны сильно влиять на значение выбранного процентиля.
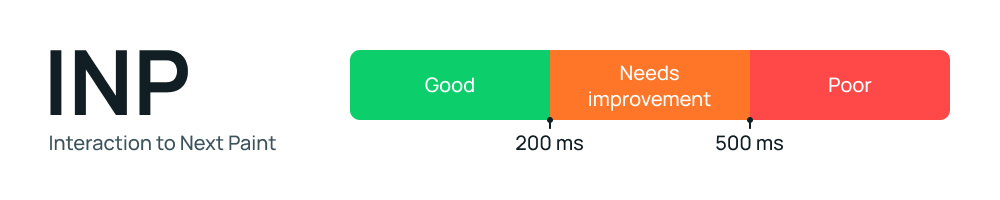
Какие конкретные значения метрики INP считаются хорошими:
- INP равный или меньше 200 миллисекунд, означает что страница с хорошей скоростью отклика
- INP между 200 и 500 миллисекундами означает, что необходимо улучшать сайт
- INP более 500 миллисекунд означает, что страница плохо

Наведение курсора и прокрутка не влияют на INP.
Чтобы собрать реальные данные можно подключить RUM сервис, к примеру, Cloudflare предлагает бесплатный RUM сервис, который собирает INP как часть из набора данных. Провести выгрузки страниц также можно из Search Console.
Как оптимизировать INP
После сбора проблемных страниц можно перейти к выявлению конкретных проблем, что позволяет провести бесплатный инструмент Chrome DevTools.
Можно создать запись взаимодействия и затем проанализировать.
Шаги:
- Откройте в инструменте Devtools вкладку Производительность
- Нажмите кнопку Начать запись
- Кликните на любую кнопку на странице
- Остановите запись
- Разверните Взаимодействия и проверьте есть ли красная полоса означающая задержку реакции сайта
- Разверните Main, чтобы найти конкретные процессы, создающие задержку.
Выше описан процесс диагностики проблем. Устранение каждой проблемы индивидуально ввиду уникальности каждого сайта. Однако типовые проблемы на сайтах, такие как использование систем аналитики позволяет обойти бесплатный сервис Cloudflare Zaraz.
Среди базовых рекомендаций по оптимизации:
- Оптимизируйте длинные задачи, если на сайте есть JavaScript.
- Большой DOM может потребовать большого объема работы по отрисовке, а взаимодействия часто меняют DOM. Лучше всего избегать больших, сложных макетов и их изменений макета, а также минимизировать размер DOM, где возможно.
- Сложные селекторы CSS также могут вызвать значительную работу в ответ на взаимодействие с пользователем
- Если ваш веб-сайт отображает большую часть HTML-кода на клиенте с помощью JavaScript, важно знать, как отрисовка HTML на стороне клиента может повлиять на интерактивность.
Мнения и вопросы — напишите в комментариях.

Обсуждение