Какие метрики будут использоваться? Какие работы следует выполнить уже сейчас?
Разберемся с вопросом далее.
Фактор Page Experience и метрики Web Vitals
Новый фактор ранжирования в поисковой системе — Page Experience. В систему ранжирования фактор планируется включить в 2021 году.
Фактор нацелен на оцифровку информации об удобстве использования страниц. Для определения значения данного фактора будут использоваться различные метрики, включая Web Vitals.
Как работает оцифровка удобства использования? Что измеряет Google? Как оптимизировать сайт, и проверить результат?
Web Vitals — метрики для оценки удобства пользования сайтом
Что такое Web Vitals? Web Vitals представляет собой группу из 3 основных и 2 дополнительных метрик. Согласно инициативе Google данная группа из трех основных метрик Core Web Vitals должна использоваться в формуле при расчете значения фактора Page Experience.
Google:
Сложно сказать, насколько крупным фактором ранжирования будут новые метрики Core Web Vitals для SEO. Однако они, вероятно, будут играть большую роль для общих запросов. В случае брендового или навигационного поиска скорость страницы будет менее важной.
Итак, три основных метрики называются Core Web Vitals.
Что учитывается? Все метрики оценивают удобство пользования страницей.
Метрики такие:
- Largest Contentful Paint. Рендеринг наибольшего значимого элемента;
- First Input Delay. Общее время блокирования input. Похожа на метрику first input delay, но учитывает суммарную задержку перед вводом;
- Cumulative Layout Shift. Сдвиг шаблона страницы сайта после загрузки.
Итак, смысл анализа метрик поисковой системы заключается в повышении позиций страниц, которыми легко пользоваться.
Подобный анализ полезен еще и как решение по борьбе с манипуляциями по накрутке значения скорости загрузки страниц сайта. Есть способы ускорить загрузку страниц для поисковой системы. Страница сайта не загружается полностью, в результате такие способы не позволяют нормально пользоваться сайтом. Поэтому в интересах поисковой системы оценивать и то, как ведет себя страница после загрузки.
Итак, речь не про скорость загрузки сайта. Смысл в анализе происходящего на странице после загрузки. Поисковая система анализирует удобно ли пользователю работать со страницей после загрузки сайта.
Как измеряется удобство использования сайта? Разберемся подробнее с отслеживаемыми метриками.
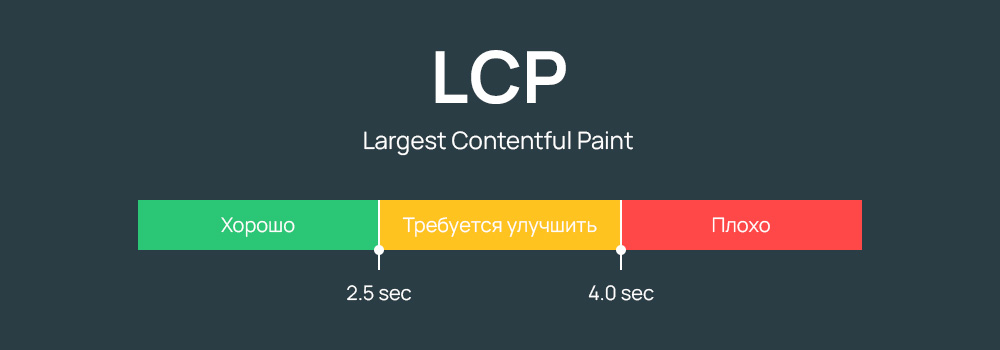
1 — Largest Contentful Paint
Метрика Largest Contentful Paint учитывает скорость отрисовки контента на первом экране.
На какие фактические значения следует ориентироваться:
- 2.5 сек — оптимально
- 4.0 сек — убого

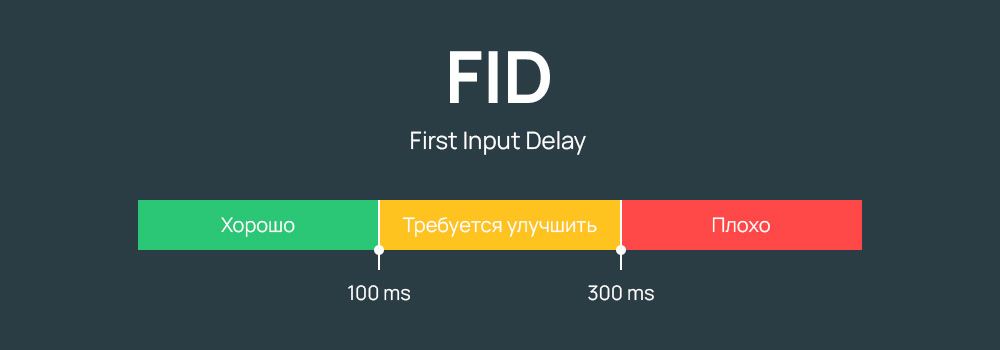
2 — First Input Delay
First Input Delay учитывает все требуемые время до взаимодействия с элементами сайта. К примеру, пользователь зашел на страницу и кликает на ссылку. Учитывается метрика времени до того, как клик будет обработан.
Как работает? Рассмотрим на примере.
Пример:
- Загрузилась страница;
- Происходит клик на любую ссылку;
- Запускается обработчик, к примеру выполняется код JavaScript. Происходит задержка до того, пока скрипт полностью выполнится. Если значение задержки высокое, то значение метрики будет низким.
На какие значения следует ориентироваться. Значения такие:
- 100 мс — оптимально
- 300 мс — недостаточно

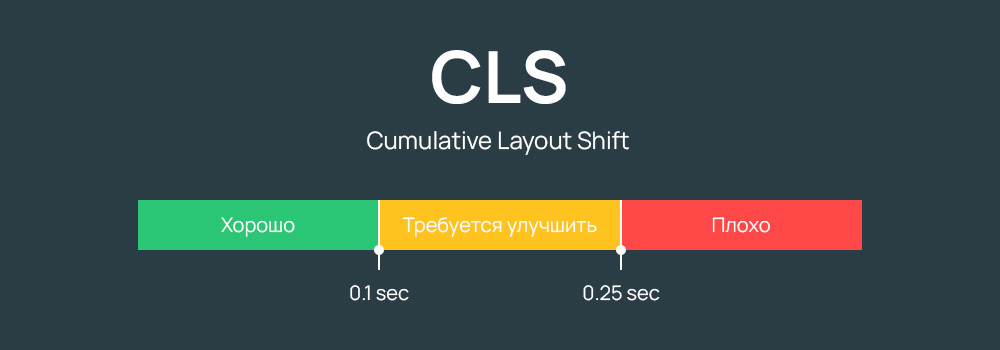
3 — Cumulative Layout Shift
Метрика Cumulative Layout Shift оценивает стабильность макета после загрузки сайта.
Как работает? Например, клиент находится на странице, изучает контент. На сайте есть картинка, которая имеет большой размер и загружается по lazy loading. Картинка загрузилась, текст на странице переместился. Данный факт учитывается поисковой системой.
Рекомендованный материал в блоге MegaIndex на тему loading lazy — Атрибут тега img, который позволяет ускорить загрузку сайта. Пример реализации.
Внедрение метрики позволит снизить позиции страниц сайтов, на которых используется подмена кнопок в целях повышения прибыли.
Рекомендуемые значения по метрике:
- Ниже 0.1 — оптимально
- Выше 0.25 — проблема
Что означает 0.1, как считается данная метрики? Значение относительное. К примеру, контент страницы занимается 1000 пикселей. При сдвиге контента на 100 пикселей значение Cumulative Layout Shift = 0.1.

Как появился Web Vitals
Все метрики оценивают страницу после загрузки. Отчасти данную задачу решает измерение метрик поведенческих факторов ранжирования. Но такой сигнал зашумлен.
Рекомендованные материалы в блоге MegaIndex на тему поведенческих факторов по ссылкам далее:
- Как улучшить пользовательские факторы на сайте для Google и Yandex? Оптимизация по-белому
- Накрутка поведенческих факторов ранжирования в Google и Yandex. Как работает и примеры сервисов
Затем поисковые алгоритмы начали учитывать наличие адаптивной версии сайта и HTTPS.
Рекомендованные материалы в блоге MegaIndex на тему по ссылкам далее:
- SEO под мобильные устройства. Практические рекомендации
- Зачем и как перевести сайт на HTTPS бесплатно и без ошибок?
Далее следует фактор удобства использования страниц сайта.
Как оптимизировать значения Web Vitals
У всех метрик есть простые способы для улучшения значений.
Например, для улучшения Largest Contentful Paint следует не загружать лишнего, сжать ресурсы, внедрить для страниц сайта рендеринг на стороне сервера.
Для First Input Delay практических во всех случаях речь про JavaScript, поскольку есть в основном потоке что-то выполняется после отрисовки страницы, то значение метрики будет низким.
Для улучшения значения Cumulative Layout Shift следует проверить корректность верстки страницы, внести исправления в случае выявления проблем в отрисовке.
Данные метрики доступны в обновленном инструменте Lighthouse.
В инструменте предлагается следующая важная информация:
- Что на что влияет;
- Какие изменения следует внести, чтобы исправить проблему на сайте.
Ссылка на расширение — Lighthouse.
Инструмент бесплатный.
Еще в Lighthouse есть калькулятор. Используя калькулятор можно понять какие улучшения следует сделать в приоритете, чтобы сразу добиться больших улучшений.
Для примера, из расчетов видно, что Largest Content Full Paint влияет на итоговый результат сильнее прочих метрик.
Проблемы есть практически на всех сайтах. Как узнать значения метрик для любого сайта?
Анализ Web Vitals. Как проверить?
Способов для проверки много.
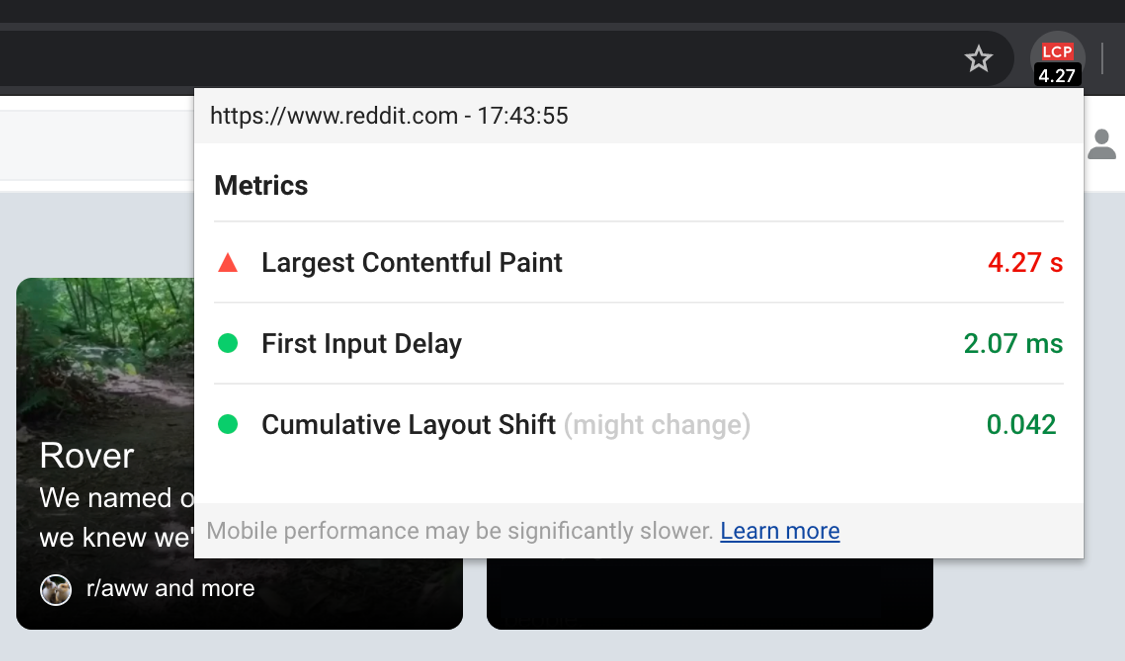
Рассмотрим самые удобные способы для проверки. Способ с использованием расширения.
Есть специальное расширения для браузера.
Ссылка на расширение — Web Vitals Extension.
Расширение бесплатное.

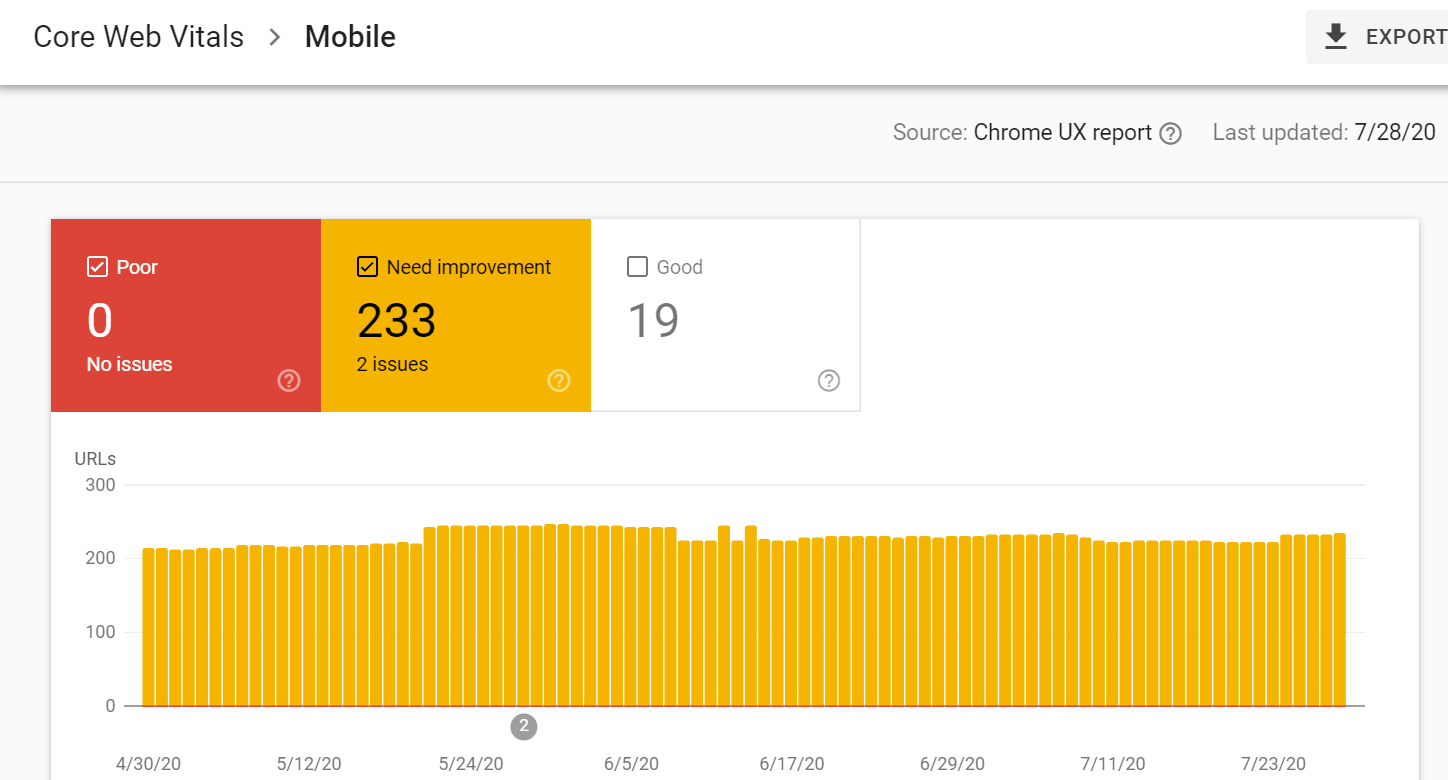
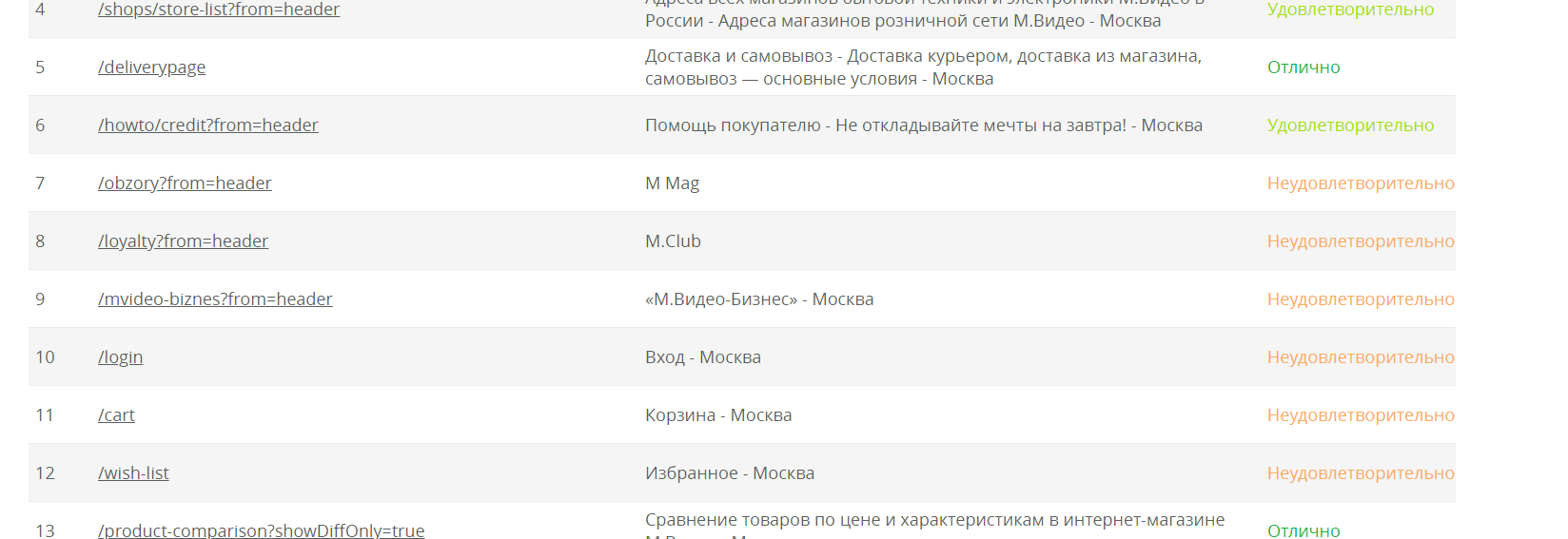
Способ с использованием Search Console, который требует подтверждение на владение сайтом. Метрики выводятся в отчете Core Web Vitals.
Ссылка на отчет — Core Web Vitals.

Есть способ с использованием специальной открытой библиотеки для анализа метрик.
Ссылка — Web Vitals.
Данная система предоставляет дополнительно метрики First Contentful Paint и Time to First Byte.
Библиотека позволяет провести интеграцию с другими системами аналитики.
Кстати в MegaIndex есть бесплатный инструмент, применяя который можно провести аудит сайта по другим параметрам.
Ссылка на сервис — MegaIndex Аудит.
Пример отчета далее:

Выводы
Метрики Web Vitals сфокусированы на отрисовке, скорости реакции и визуальной стабильности сайта.
Скорость загрузки и производительность страниц сайта являются разными по смыслу понятиями.
Что хорошо:
- Есть возможность измерять Web Vitals через браузер;
- Уменьшается влияние AMP.
Оптимизаторам следует начать бороться за производительность сайта.
Выше описаны метрики и инструменты для анализа. Используйте. В результате:
- Повышение позиций страниц сайта в поисковой выдаче;
- Улучшение значения показателя конверсий, ведь работы направлены на то, чтобы пользователю было удобно работать с сайтом.
Есть ли вопросы? Интересно узнать подробности об поисковой оптимизации метрик? Напишите в комментарияхs.

Обсуждение
Не переиндексирует!