Вскоре обновленный движок Google будет поддерживать атрибут для тегов img и iframe, позволяющий повысить скорость загрузки.
Что это за атрибут? И как внедрить новую возможность на своем сайте уже сейчас?
Разберемся с вопросами далее.
Какой новый атрибут стал поддерживать Google?
Google обновил систему сканирования страниц сайтов.
Теперь движок сканирования сайтов будет обновляться примерно синхронно с обновлением движка браузера Google Chrome.
Рекомендованный материал в блоге MegaIndex по теме обновления краулера Google по ссылке далее — Google обновил поисковый краулер. Что изменилось? Как это повлияет на ранжирование?
Движок рендеринга входит в систему сканирования сайтов.
Процесс рендеринга выполняется до этапа ранжирования.
Теперь в системе рендеринга поддерживается атрибут loading.
Точнее будет поддерживаться, но в будущей версии движка. Google заявляет, что поддержка будет реализована в одном из следующих обновлений.
Теперь поисковые оптимизаторы имеют возможность использовать на сайтах новый атрибут loading для ускорения загрузки страниц. Главное в следующем — изображение, к которым применяется атрибут loading, подлежат индексации поисковой системой.
Ранее для реализации ленивой загрузки на практике требовалось использовать сторонние решения.
Минусы таких решений в следующем:
- Увеличивается размер сайта из-за использования дополнительных скриптов;
- Возрастает сложность поддержки;
- Не поддерживается индексация поисковой системой.
Атрибут loading решает все приведенные выше проблемы. Применяя атрибут loading можно загружать данные по требованию, используя возможности движка браузера. В результате сайт будет открываться быстрее, а Googlebot проиндексирует такие изображения.

Как использовать атрибут loading на сайте?
Атрибут loading можно применять к двум тегам:
- img — тег для встраивания изображений на страницы сайта;
- iframe — тег для встраивания медиа элементов.
Пример реализации тега для img:
<img align="center" src="celebration.jpg" loading="lazy" alt="image" />
Пример реализации тега для iframe:
<iframe src="video-player.html" loading="lazy"></iframe>
Атрибут loading может принимать одно из трех значений. Значения следующие:
- lazy;
- eager;
- auto.
Значение lazy указывает на то, что элемент должен быть загружен по требованию.
Значение eager указывает на то, что элемент должен быть загружен немедленно.
Значение auto указывает на то, что решение о порядке загрузки должно определяться браузером.
Если атрибут loading не задан, по умолчанию будет выполняться сценарий со значением auto.
Итак, примеры имплементация на практике. Выполнять ленивую загрузку:
<img align="center" src="megaindex.jpg" loading="lazy" alt="megaindex"/>
Для ряда изображений наоборот, загрузку требуется выполнить сразу. Не выполнять ленивую загрузку, загрузить изображение при загрузке страницы:
<img align="center" src="megaindex.jpg" loading="eager" alt="megaindex"/>
Передать решение о порядке загрузки на сторону браузера
<img align="center" src="image.jpg" loading="auto" alt="image"/>
Аналогичные значения применимы к тегу iframe. Например, тег iframe можно использовать для ленивой загрузки видео с YouTube.
<iframe src="video-player.html" loading="lazy"></iframe>
Если учитывать и старые браузеры, то реализовать ленивую загрузку следует с учетом проверки поддержки атрибута.
Как выполнить проверку поддержки? Проверка поддержки loading выглядит так:
<script>
if ('loading' in HTMLImageElement.prototype) {
// Поддерживается
} else {
// Применить полифилл или JavaScript
}
</script>Большие по размеру страницы являются проблемой при продвижении сайта в поисковой выдаче и требуют поисковой оптимизации.
Применяя к картинкам и iframe атрибут loading=lazy можно ускорить сократить передаваемый объем трафика и, как результат, ускорить загрузку страниц сайта.

Выявить различные проблемы со страницами сайта можно используя сервис аудита от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.
Сервис бесплатный.

Вопросы и ответы
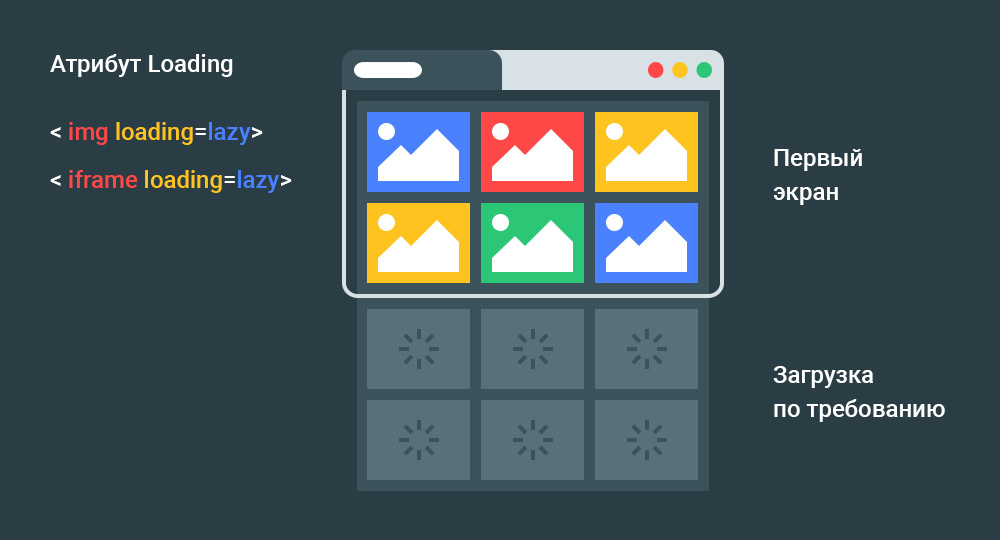
Зачем нужен атрибут loading?
На страницах часто размещается множество изображений, что влияет на размер страниц, и приводит к замедлению загрузки страниц сайта.
Зачастую множество изображений на странице находятся за пределами так называемого первого экрана пользователя. Атрибут loading позволяет загружать такие изображения по требованию.
Как проверить поддерживается ли атрибут в браузере?
Проверка поддержки атрибута проводится посредством анализа HTMLImageElement.prototype.
Для проверки достаточно открыть ссылку с кодом для анализа.
Например — indexoid.
Каким образом рассчитывается момент для загрузки изображений по требованию?
За момент загрузки изображений отвечает движок браузера пользователя.
Браузер получает весь код страницы и выстраивает очередь загрузки из всех элементов.
Элементы с ленивой загрузкой должны загружаться при прокрутке страницы, обычно незадолго до того момента, пока изображения будет отображено на экране.
Система организации ленивой загрузки в браузере основана не только на близости элемента к видимой области на устройстве, но и на скорости соединения с интернетом.
Итак, если для изображений и/или фреймов установлен атрибут loading=auto, то для выбора момента загрузки элементов браузер будет использовать такие данные:
- Близость элемента к видимой части;
- Скорость соединение с интернетом.
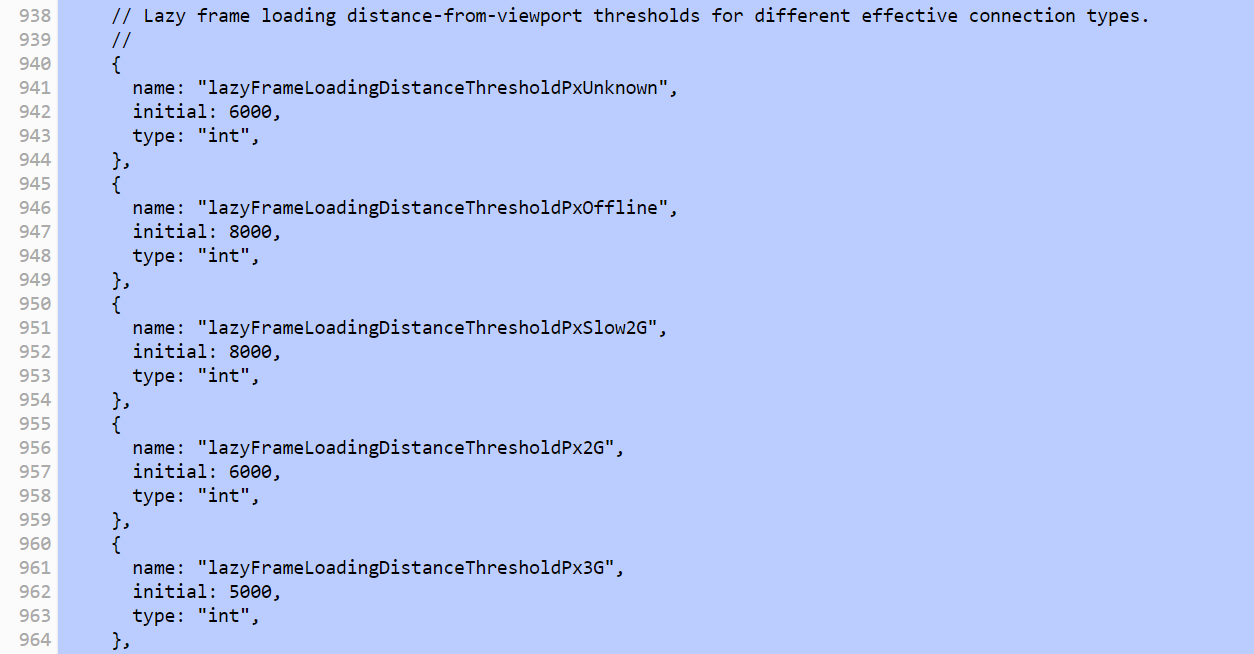
Пороговые значения для срабатывания ленивой загрузки в отношении скорости соединения с интернетом заданы в исходном коде браузера Chrome.
Пример:

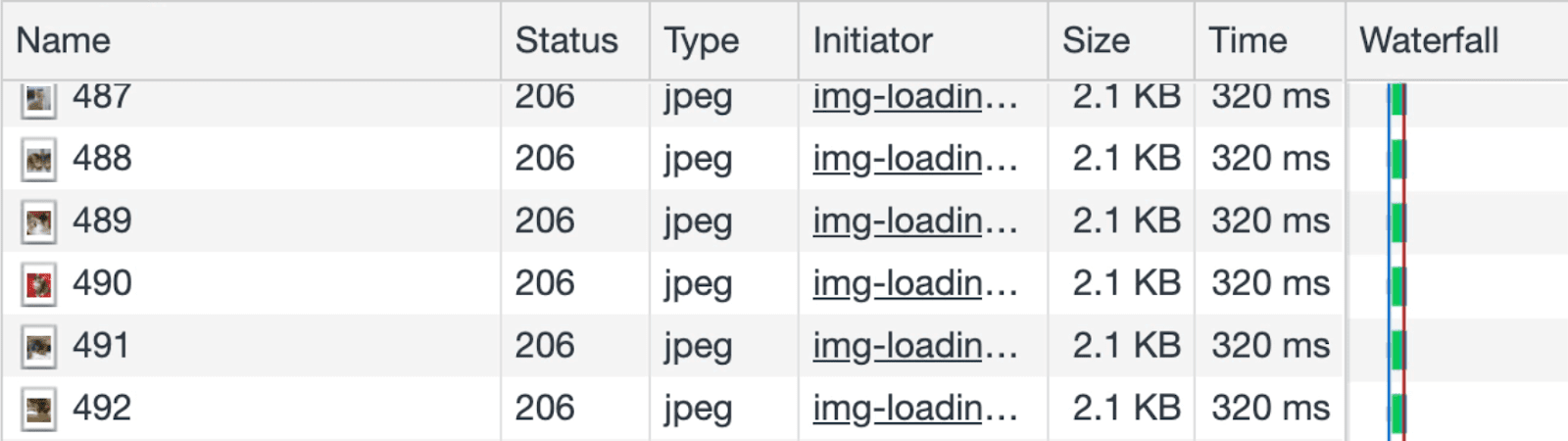
Как браузер узнает о размере изображений?
Браузер загружает первые 2 килобайта из файла картинки. В таких данных хранятся значения размера картинки.

Дальнейшую часть картинки браузер загружает в момент приближения картинки к видимой части.
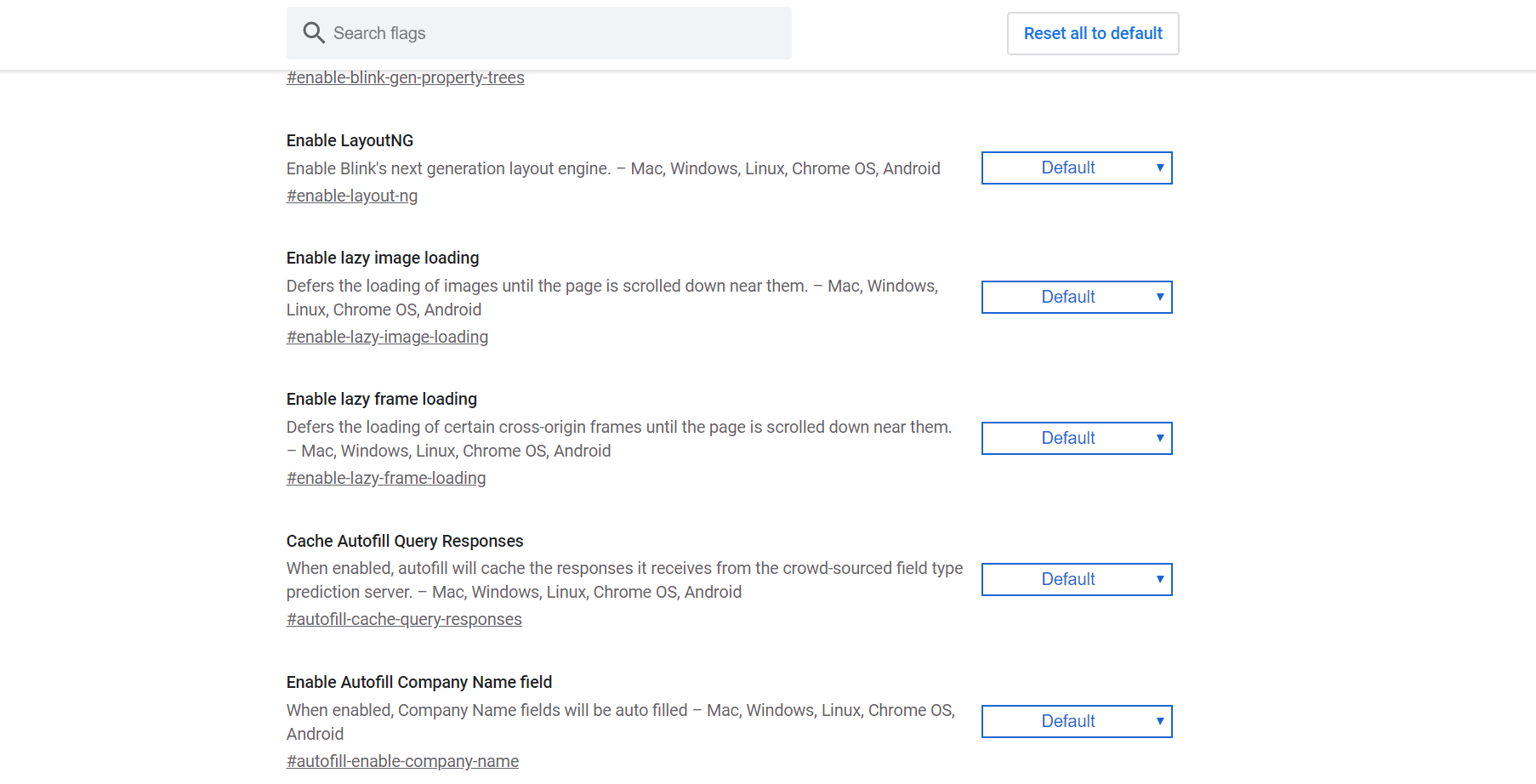
Как включить поддержку атрибута в Google Chrome до глобального релиза?
Любой пользователь Google Chrome может включить/выключить поддержку нового атрибута уже сейчас, до глобального релиза.
Подобная пригодится для тестирования.
Для включения/выключения достаточно открыть chrome://flags/ и активировать значение Enable lazy image loading.

В каких случаях атрибут lazy=loading использовать не следует?
Не следует использовать ленивую загрузку в случае, если по элементам собираются аналитические данные. Если отслеживаются показы в видимой части, то не следует использовать lazy loading для блоков такой рекламы.
Какие браузеры будут поддерживать атрибут?
В перспективе атрибут loading будет поддерживаться всеми популярными браузерами. Такая поддержка стала возможна по причине использования общих стандартов.
В перспективе такие браузеры будут поддерживать атрибут loading=lazy:
- Chrome;
- Chrome Android;
- Opera;
- Microsoft Edge;
- Safari;
- iOS Safari.
Выводы
Применение атрибута для ленивой загрузки loading позволяет достичь следующих целей:
- Увеличить скорость открытия страниц сайта. Скорость загрузки влияет на поисковую оптимизацию;
- Сэкономить трафик, а значит снизить расходы на интернет для пользователя;
- Улучшить поведенческие факторы. Загрузки данных в видимой области страницы будет происходить быстрее. Исходя из аналитических данных Google известно, что от скорости загрузки сайта зависит показатель конверсии;
- Снижение объёма передаваемых данных, что позволяет экономить средства для больших сайтов;
- Уменьшить размер страниц за счет устранения из кода лишних скриптов, которые использовались для реализации ленивой загрузки ранее.
Результат достигается за счет добавления к изображениям и iframe атрибута loading.

Атрибут loading может принимать три значения: auto; lazy; eager.
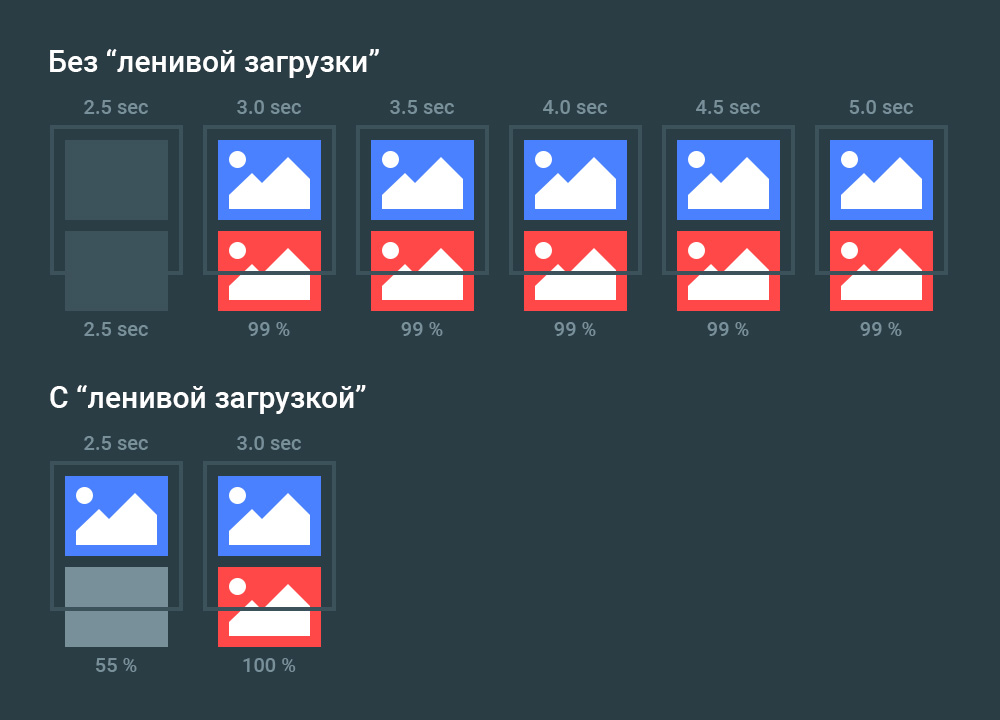
Для ряда страниц на сайте атрибут loading=lazy позволяет сократить размер загружаемых данных на 99%. Исходя из статистических данных Google, при задержке загрузки сайта на 1 секунду падение показателя конверсии может достигать 20%.

Если применять значение auto, загрузка изображений будет начинаться по решению браузера. Решение принимается на основе данных о близости элемента к видимой области. Например, если элемент находится на расстоянии в 400 пикселей от видимого экрана, то загрузка начинается. Еще в принятии решения учитывается скорость соединения с интернетом.
Атрибут loading позволяет не использовать дополнительные скрипты, которые применяются для реализации функции ленивой загрузки. В результате повышается скорость загрузки страниц сайта и уменьшается объем передаваемого трафика, что снижает нагрузку на пропускную способность. Увеличение скорости загрузки страниц сайта приводит к улучшению поведенческих факторов на сайте и росту показателя конверсии.
Загрузка элементов с использованием loading=lazy обычно происходит в аккурат до вывода изображения.
Для наглядности:
Выгоды для пользователя:
- Быстрее открываются страницы сайта;
- Экономия батарейки мобильного устройства;
- Экономия денег на мобильном трафике. Если на стороне клиента используется мобильная связь в роуминге, экономия средств может достигать значимых цифр.
Выгоды для владельца сайта:
- Повышение лояльности пользователя;
- Улучшение поисковой оптимизации сайта;
- Экономия на пропускном канале.
Выгоды для поискового оптимизатора:
- Индексация краулером поисковой системы изображений, которые загружаются с использованием атрибута loading=lazy;
- Улучшение поведенческих факторов за счет повышения скорости загрузки страницы;
- Улучшение поисковой оптимизации за счет повышения скорости загрузки сайта.
Что делать, если на сайте никакие решения по ленивой загрузке не используются? Применяйте loading=lazy с целью прогрессивного улучшения страниц сайта. Браузеры, которые не поддерживают атрибут, будут загружать элементы, как и раньше.
Рекомендованные материалы в блоге MegaIndex по ссылкам далее:
- SEO оптимизация изображений — Как получать трафик за счет SEO оптимизации изображений;
- Как проанализировать и увеличить скорость загрузки сайта;
- Самый простой способ ускорить загрузку сайта.
Остались ли у вас вопросы, замечания или комментарии по теме использования ленивой загрузки на страницах сайта?

Обсуждение
"Главное в следующем — изображение, к которым применяется атрибут loading, подлежат индексации поисковой системой."
Т.е вы хотите сказать, что сейчас изображения с применением сторонней библиотеки не подлежат индексации? Возможно автор статьи мел ввиду нечто другое, но все же оставлю тут 2 ссылки на официальные документации google и яндекса
Google - https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/#lazy_loading_images и там же список рекомендуемых библиотек: https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/#lazy_loading_libraries
Яндекс - https://yandex.ru/support/images/troubleshooting/for-webm.html
Большая часть LazyLoaderов, сделана без понимания как работает бот. Те версии что указаны на страницах в том числе.
Проиндексироваться изображения с ними могут только во второй фазе индексации. Когда придет бот с выполнением JS. А это время наступает часто с отсрочкой чуть ли не месяц. Если наступает вообще. На больших сайтах с сотнми тысяч странниц большая их часть никогда в глаза не видел второй фазы индексации.
Пример:
2) Атрибут loading это жутчайший костыль. Который ничего кроме одного урла из src загрузить не может. То есть по факту любая сложная верстка на базе srcset идет лесом. Проверялось полтора месяца назад. Сейчас я не вижу чтобы это изменили. Проще говоря забудьте про отзывчивые изображения.
господа их гугла не нашли ничего лучше, что захардокрить парамтеры активации в коде браузера. То есть можете сразу забыть про упреждающую загрузку. И т.д. и т.п.
Как итог. Это фигня подойдет тем, кто понятия не имеет что такое отзывчивые изображения и тем более не знает как правильно делать LazyLoad. Для них это будет просто манной небесной.
Например пользователи Firefox
Например - https://indexoid.com/speed/lazyload/
В сервисе PageSpeed Insights данные атрибут сейчас не обрабатывается.
Данная информация есть в статье.