Как ускорить сайт используя технологии на уровне сервера? Рассмотрим интересный метод по ускорению сайта.
Разберемся с вопросом далее.
Server Side Rendering в поисковой оптимизации сайта
На позиции страниц сайта в поисковой выдаче влияют разные факторы, среди которых:
- Скорость загрузки сайта;
- Поведенческие факторы;
- Фактор удобства использования страницы сайта.
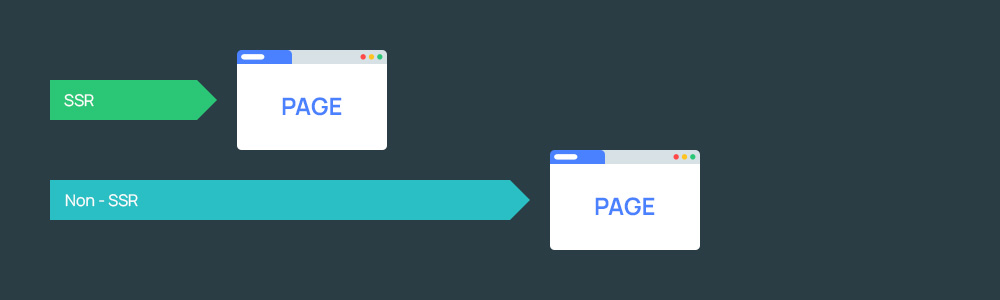
Фактор удобства использования страницы сайта рассчитывается с использованием данных, которые коррелируют с метрикой First Contentful Paint. Значение данной метрики указывает на то, как быстро в окне браузера будут выведены первые элементы страницы.

Если на сайте будет применяться технология Server Side Rendering, то все приведенные выше метрики будут улучшены.
Использование технологии является полностью бесплатным. Задача по использованию ограничивается лишь затратами на разработку.
Что такое серверный и клиентский рендеринг?
Серверный рендеринг
При парсинге страниц сайта Google рендерит страницы, но с задержкой. Данная задержка учитывается при анализе скорости загрузки сайта.
Server Side Rendering — технология для рендеринга страниц на стороне сервера, которая позволяет уменьшить значение задержки к нулю.
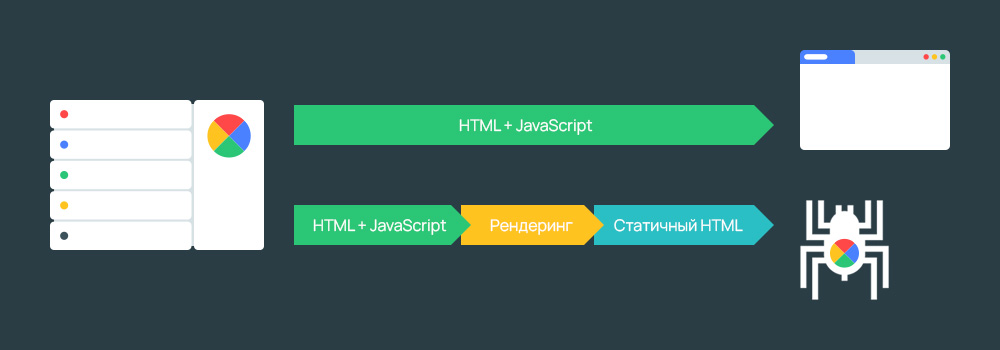
Процесс выглядит так:

Страница рендерится на стороне сервера. На стороне клиента рендеринг не происходит.
Результат после рендеринга следует кешировать, так как смысла в серверном рендеринге без кеширования мало.
Важный нюанс. Кеш следует прогревать. Что такое прогрев кеша? Это инициирование создания кэша сайта до момента обращения к странице.
Метод разрешается к использованию поисковыми системами, то бишь является белым. Цитата Google:
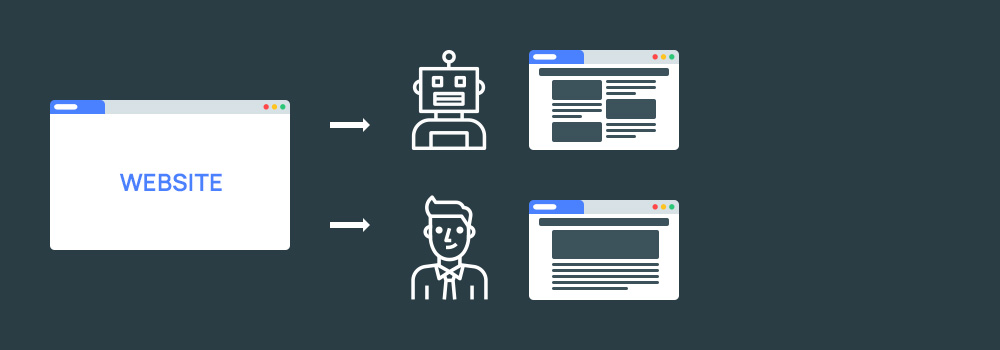
Для работы динамического отображения ваш сервер должен распознавать поисковых роботов (например, проверяя агент пользователя). Запросы от роботов передаются средству отображения, а запросы от пользователей обрабатываются обычным образом. При необходимости средство динамического отображения возвращает версию контента, которая может быть обработана роботом, например статическую HTML-страницу. Динамическое отображение можно включить как для всех страниц, так и только для некоторых.
На ряде сайтов количество страниц бывает настолько большим, что прогревать кеш всего сайта будет дорого по ресурсам. Решение проблемы — прогревать кеш с учетом популярности страниц.
Если на сайте есть различные фильтры и/или интерактивные элементы, отрисованную версию страницы имеет смысл отдавать лишь поисковому краулеру.
Клаокинг — подмена контента для краулера. Cloaking является нарушением правил поисковой системы. Будет ли server side rendering в таком случае противоречить правилам поисковой системы?
Server Side Rendering и SEO клоакинг
Google допускает разный контент для пользователей и для Googlebot.
Если сервер выдает разные страницы сайта для пользователя и робота, то проблем с клоакингом не будет в если контент чуть отличается.

Чертой между клоакингом и белой поисковой оптимизацией является введение пользователя в заблуждение.
Цитата от Google:
Если вы показываете Googlebot немного другой контент, чем реальным пользователям – например, на сайте могут быть оповещения или всплывающие окна, которые поисковый робот не видит, — то в большинстве случаев это нормально.
Клоакингом не будет даже ситуация, при которой на мобильном устройстве выводится один товар с пагинацией, а на версии для настольных устройств десять товаров или даже больше.
Server side rendering не является клоакингом для поисковой системы, нарушения в данном случае отсутствуют.
Если краулеру поисковой системы отдавать контент из кеша, то следует прописать специальный заголовок.
Vary: User-Agent
Данный заголовок страницы сайта оповещает поисковую систему о том, что краулеру будет передана версия страницы из кеша. Робот поисковой системы обрабатывает данный заголовок.
Рекомендованные материалы в блоге MegaIndex на тему скорости загрузки сайта по ссылкам далее:
- Атрибут тега img, который позволяет ускорить загрузку сайта;
- Как проанализировать и увеличить скорость загрузки сайта;
- Из-за нововведения Google у медленных сайтов снизятся позиции
Новый способ: Как ускорить загрузку сайта и улучшить поведенческие факторы?;
Самый простой способ ускорить загрузку сайта.
Выводы
Внедрение server side rendering позволяет улучшить значения по множеству разных факторов ранжирования страниц.
Суть в создании готовых отрисованных страниц сайта до момента обращения к таким страницам. В поисковую систему имеет смысл отгружать более легкие варианты страниц. Будет считаться клоакингом? Нет, данный способ не является клаоикингом.

Технология является бесплатной.
Задача поискового оптимизатора заключается в постановке задач на внедрение и проверке результатов.
Практическое применение широкое:
- Улучшение поисковой оптимизации путем улучшения следующих факторов ранжирования: поведенческие, Page Experience, скорость загрузки сайта.
- Улучшение значения конверсии при использовании контекстной рекламы.
Остались вопросы? Использовали ли данную методологию раньше? Какими необычными приемами пользуетесь для ускорения сайта? Напишите в комментариях.

Обсуждение
На джанго проект (без проектирования, только работы), с учетом дизайна, верстки и программирования можно уместить в 600-800.