Появилось новое свойство CSS, которое позволяет повысить скорость отрисовки контента на странице.
Что за свойство? Как работает? Как внедрить на продвигаемых сайтах?
Разберемся с вопросом далее.
Lazy rendering 2020
Стандарты веба продолжают совершенствоваться. Для примера, мало кто знает, но такие теги как video состоят из множества элементов, которые скрыты. Аналогично, как и списки. В перспективе такие элементы будут открыты для стилизации. Инициируют решение Google, Microsoft и прочие. Инициатива называется Open UI. Здесь совершенствования относятся к теме дизайна страниц.
В плане поисковой оптимизации важным является анонс Google о новом CSS-свойстве.
Поддержка начинается с браузеров на базе Chromium 85. Актуальная пользовательская версия браузера Google Chrome уже поддерживает новый элемент.
Свойство называется contain. Разберемся с целями и как работает.
Какие цели? Цели свойства сводятся к улучшению взаимодействия со страницами. Список целей:
- Повышение скорости отрисовки контента;
- Повышение скорости загрузки страницы;
- Старт взаимодействия с контентом без ожидания отрисовки всего содержимого страницы.
По умолчанию при открытии сайта браузер отрисовывает все элементы страницы.

В плане производительности эффективность данного решения является низкой.
Главная цель свойства заключается в улучшении значения метрики рендеринга страницы.
Для решения задачи требуется решение, которое бы обеспечило предсказуемую изоляцию поддерева DOM от остальной части страницы. Разберемся как работает свойство.
Как работает? Свойство contain передает сообщение браузеру о том, как работать с контентом, который находится за пределами зоны viewport, то есть за экраном просмотра.
Браузер использует сообщение от contain для того, чтобы пропустить разметку и покраску элементов, которые размещены за пределами экрана просмотра.
Более подробно — CSS Containment in Chrome.
Оптимизация может сработать только при правильно указанном наборе параметров. Но разбираться в технических деталях в каждом случае для большинства оптимизаторов будет крайне затруднительным.
Для автоматической настройки contain есть специальное свойство content-visibility.
Ленивый рендеринг с применением content-visibility: auto
Решение с content-visibility: auto гарантирует максимальный возможный прирост производительности рендеринга страницы при минимальных усилиях.
Как работает content-visibility? Свойство contain получает атрибуты layout, style и paint, а при выходе элемента за края экрана -size и перестаёт красить и проверять содержимое.
Работает так:
- Если контент за пределами viewport, то браузер принимает решение о том, рисовать элемент или нет, в зависимости от дистанции к элементу;
- Если контент в зоне просмотра, то происходит отрисовка.
По сути применяется способ ленивого рендеринга.
Откуда берется прирост скорости? Обычный процесс после открытия страницы:
- Загрузка части страницы, включая все требуемые ресурсы;
- Отрисовка и размещение контента на странице. Включая контент, который является невидимым;
- Следующий этап загрузки частей страниц, пока не выполнятся работы по всей странице.
На шаге 2 браузер обрабатывает контент, анализирует изменения.
Часть контента не затребована, поэтому не требует обработки.

Если применить content-visibility: auto, то шаги те же самые, но количество работы на шаге 2 значимо уменьшается. Браузер будет рендерить и размещать только контент, который выводится на экране просмотра.
Для невидимого контент рендеринг не происходит, размещаются лишь пустые контейнеры. В результате рендеринг выполняется значимо быстрее. Прирост составляет в среднем 50%.
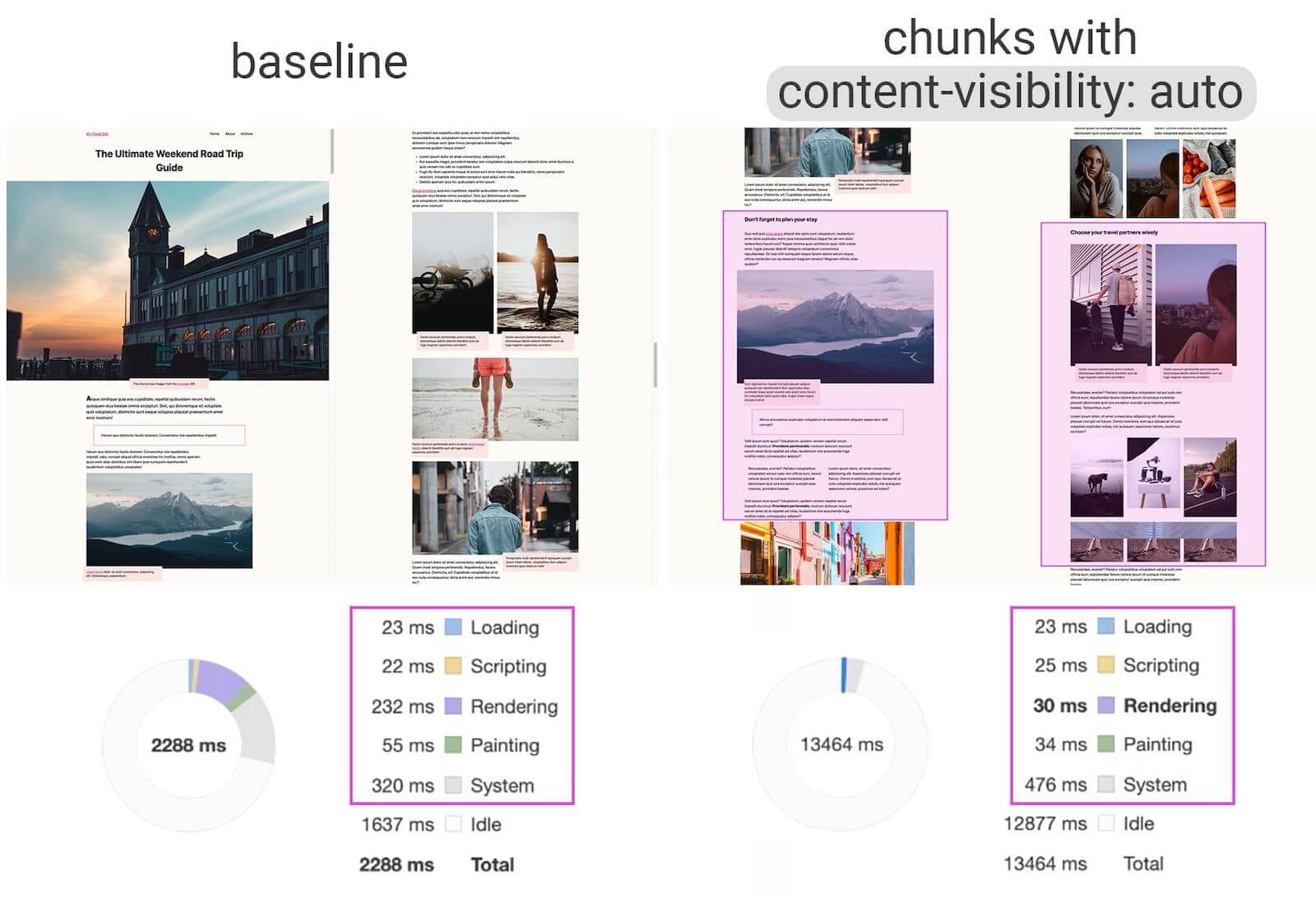
Пример. Прирост скорости рендеринга в 7 раз:

Как начать использовать на сайте? Все просто. Сначала следует разделить контент на зоны.

К зонам прописать соответствующее правило. Пример:
.story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* Дает понимание про следующую зону */
}Результатом является рендеринг контента по требованию. Выполненная работа сохраняется, поэтому повторный рендеринг не будет требоваться. По требованию означает по мере прокрутки страницы сайта.
Что в коде означает contain-intrinsic-size? Рендеринг контента приводит к сдвигу полосы прокрутки. Такая реализация является не идеальной. Подобная реализация ведет к пессимизации значения Cumulative Layout Shift.
Метрика Cumulative Layout Shift оценивает стабильность макета после загрузки сайта.
Как работает? Например, клиент находится на странице, изучает контент. На сайте есть картинка, которая имеет большой размер и загружается по lazy loading. Картинка загрузилась, текст на странице переместился. Данный факт учитывается поисковой системой.
Рекомендованный материал в блоге MegaIndex по теме нового фактора ранжирования страниц по ссылке — Web Vitals — От каких метрик зависит новый фактор ранжирования Google, который заработает в 2021 году. Как оптимизировать?
Как решить проблему с метрикой Cumulative Layout Shift? Решение заключается в использовании contain-intrinsic-size.
Минимизируем влияние на SEO при помощи contain-intrinsic-size
Через значение contain-intrinsic-size задается размер контейнера, который резервирует место под контент. В результате:
- Полоса прокрутки не изменяется. Лояльность пользователя не падает;
- Метрика Cumulative Layout Shift не пессимизирует сайт.
Что произойдет, если страница сайта будет открыта на большом мониторе? Рендеринг все равно произойдет, поскольку браузер оценит размер viewport. В результате рендеринг страницы будет чуть медленнее на больших экранах, и заметно ускорен на мобильных устройствах.
Скрытие контента через свойство content-visibility: hidden
content-visibility: hidden позволяет более гибко управлять рендерингом.
Более сложная реализация:
- Установка content-visibility: hidden;
- Использование на intersection observer. API обеспечивает вызов определенной функции каждый раз при пересечении целевого элемента viewport;
- Если контент попал в зону видимости, то ставить в полную видимость.
Чем content-visibility: hidden отличается от display: none? Отличия:
- display: none скрывает контент, отключает процесс рендеринга;
- content-visibility: hidden скрывает контент, но не отключает процесс рендеринга.
Применяется исходя из специфики сайта в случае, если контент надо скрыть, и затем быстро сделать видимым. К примеру, по действию.
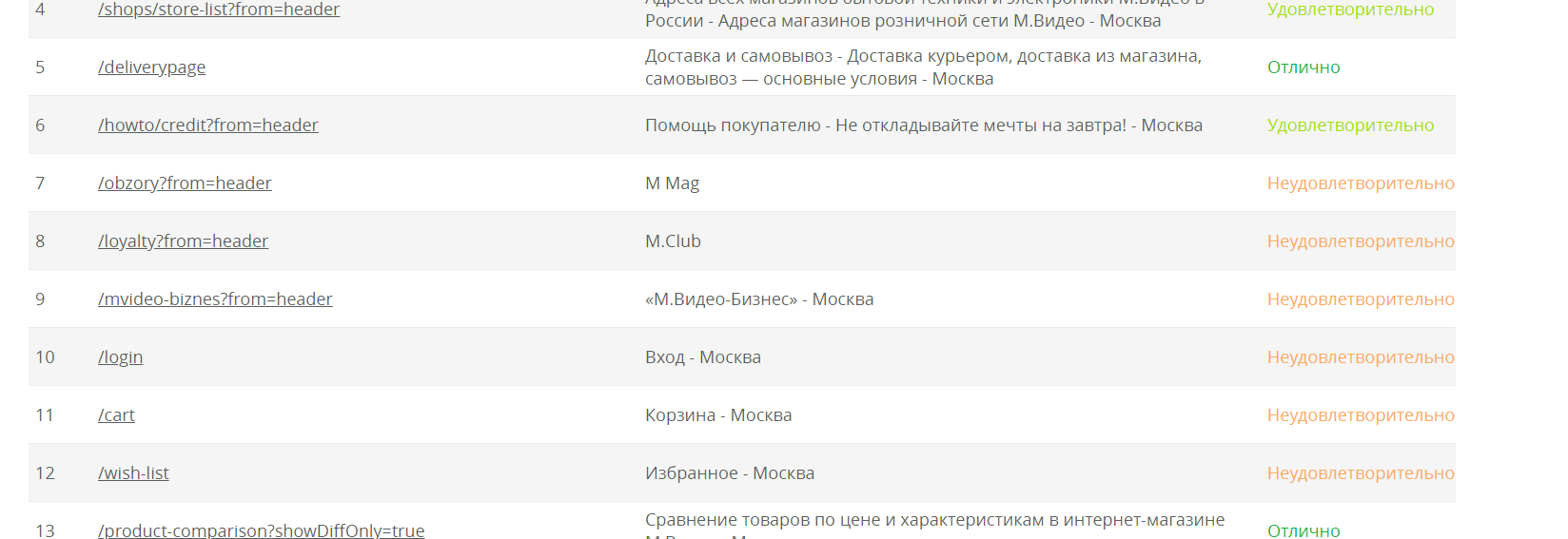
Кстати в MegaIndex есть бесплатный инструмент, применяя который можно провести аудит сайта по другим параметрам.
Ссылка на сервис — MegaIndex Аудит.
Пример отчета далее:

Выводы
Свойство content-visibility позволяет значительно ускорить рендеринг без сложных манипуляций. В результате улучшается значение фактора Page Experience.
Новая возможность позволяет улучшить и метрику Largest Contentful Paint, которая является составной частью фактора ранжирования Page Experience.
Реализация на практике крайне простая. Не требуется даже разбираться в тонкостях работы браузера. В самом простом варианте реализация выполняется одной строкой кода.
Для повышения метрики скорости рендеринг следует использовать свойство content-visibility: auto. В результате на странице будет использоваться ленивый рендеринг контента, который находится за экраном просмотра. Главный контент будет отрисовываться быстрее.

Данный способ подходит для большинства сайтов, является самым простым и дешевыми в реализации.
К минусам относится только сдвиг контента при прокрутке страницы. Но использование contain-intrinsic-size позволяет полностью устранить данный минус. Внедрение на сайте является легким. В результате не будет проблем с метрикой Cumulative Layout Shift.
Рекомендованный материал в блоге MegaIndex по теме оптимизации скорость загрузки по ссылке — Появился новый атрибут тега img, который позволяет ускорить загрузку сайта. Пример реализации.
Остались ли у вас вопросы, замечания или комментарии по теме использования ленивого рендеринга на страницах сайта?

Обсуждение
Консоль браузера выдает ошибку: неизвестная команда (пробовал в хроме и яндекс браузере последней версии).
Кто-нибудь разобрался, как внедрить данное правило?