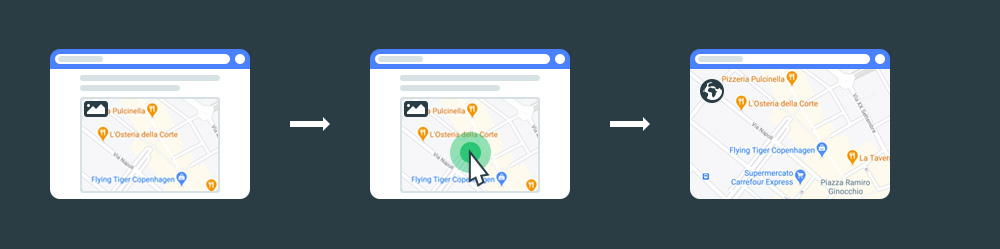
Но карта значимо замедляет скорость открытия страницы. Скорость влияет на значение конверсии, а также на ранжирование сайтов в поисковой выдаче.
Что делать? Как оптимизировать загрузку?
Рассмотрим трюк по ускорению загрузки карты, о котором мало кто знает.
Ленивая загрузка карты по требованию
В комментариях пользователи спрашивали на тему оптимизации вставок карты. Разберемся с лайфхаком, который решает данную проблему.

Разберемся с такими вопросами:
- Что такое загрузка карты по требованию на странице сайта?
- Как внедрить возможность на своем сайте уже сейчас?
По умолчанию при открытии сайта браузер отрисовывает все элементы страницы. Если карты загружать в обычном порядке, то сайт открывается крайне долго.
Лучшие решения, которые позволяют ускорить загрузку страниц с встроенными картами Google Maps, Apple Maps, Яндекс.Карты, такие:
- Ленивая загрузка встроенной карты;
- Асинхронная загрузка;
- Загрузка по требованию.
Ленивая загрузка позволяет организовать загрузку данных при прокрутке страницы к объекту.
Асинхронная загрузка позволяет начать загрузку карты после открытия страницы. Асинхронная загрузка в картах от Яндекс активируется через параметр async, указываемый в коде вставки карты.
Если пользователь открывает страницу с контактами, то загрузка карты происходит в каждом случае, если карта попадает в область просмотра на экране. Но интерактивная карта нужна не в каждом случае.
Но нет предела совершенству.
Что делать? Провести техническую оптимизацию вставки карты. Логика такая:
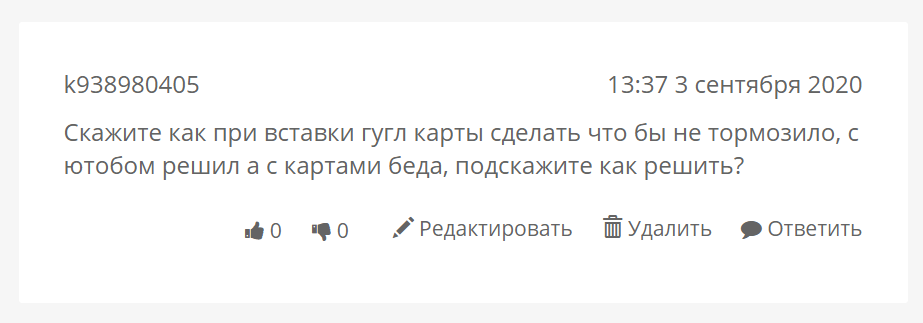
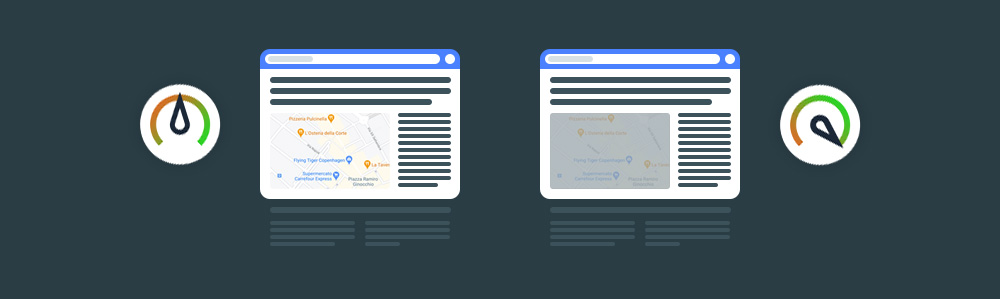
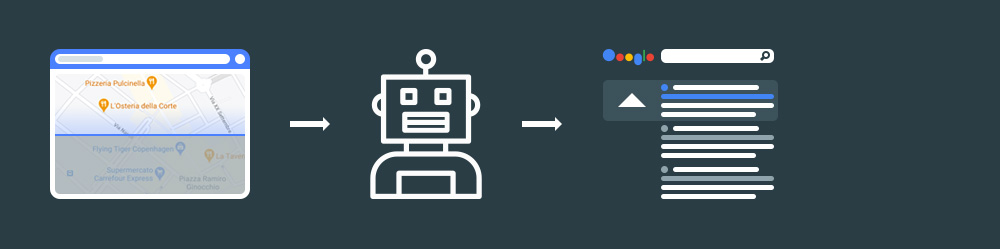
- Вместо карты выводим снимок карты, который не отличается от начального интерфейса карты;
- При наведении мышки или тапу на картинку загружаем карту.

Какая польза от внедрения? Решение проблемы со скоростью загрузки страницы. Большинство пользователей используют мобильные устройства. Часто мобильный интернет медленный.
Используйте ленивую загрузку карту уже сейчас. В результате:
- Улучшение значения фактора Page Experience. Скорость загрузки влияет на поисковую оптимизацию;
- Улучшение значения конверсии через повышение скорости;
- Улучшение поведенческих факторов ранжирования;
- Снижение объёма передаваемых данных, что позволяет экономить средства для больших сайтов;;
- Уменьшение расхода батареи устройства.
Улучшается и значение в отчете Google PageSpeed, LightHouse.

Как внедрить?
Внедрение ленивой загрузки карты на своем сайте уже сейчас
Шаг 1. Сначала получаем код карты из сервиса.
Например:
<script type="text/javascript"
charset="utf-8"
async
src="ссылка"></script>Шаг 2. Далее создаем контейнер для блока карты. Например так:
<div id="map_container" class="map container-fluid">
<script id="ymap_lazy"
async
data-src="ссылка"></script>
</div>Шаг 3. Создаем стиль для статичной картинки карты. Например:
<style>
.map.container-fluid {
height: 340px;
padding: 0;
background-image: url(/map.jpg);
background-position: center center;
}
</style>Шаг 4. Прописываем код JavaScript. Задача кода заключается в отслеживании событий. Например, наведение мыши на персональном компьютере или тап на мобильном устройстве. По событию код меняет статичную картинку на интерактивную карту.
Например:
<script>
let map_container = document.getElementById('map_container');
let options_map = {
once: true,
passive: true,
capture: true
};
map_container.addEventListener('click', start_lazy_map, options_map);
map_container.addEventListener('mouseover', start_lazy_map, options_map);
map_container.addEventListener('touchstart', start_lazy_map, options_map);
map_container.addEventListener('touchmove', start_lazy_map, options_map);
let map_loaded = false;
function start_lazy_map() {
if (!map_loaded) {
let map_block = document.getElementById('ymap_lazy');
map_loaded = true;
map_block.setAttribute('src', map_block.getAttribute('data-src'));
map_block.removeAttribute('data-src');
console.log('YMAP LOADED');
}
}
</script>Карта стала доступна по требованию.

Теперь страница с картой грузится быстрее.
Данный способ подходит для любых встраиваемых карт:
- Google Maps;
- Apple Maps;
- Яндекс.Карты;
Рекомендованные материалы в блоге MegaIndex на тему ускорения сайта по ссылкам далее:
- Новый способ: Как ускорить загрузку сайта и улучшить поведенческие факторы? Ленивый рендеринг контента через content-visibility;
- Как проанализировать и увеличить скорость загрузки сайта.
Оптимизация загрузки карты минимально, но влияет на ранжирование в поисковых системах. Значимым сигналом в ранжировании являются ссылки. Используйте инструмент анализа внешних ссылок, чтобы начать работы по размещению внешних ссылок на сайт.
Ссылка на сервис — Внешние ссылки.
Рекомендованный материал в блоге MegaIndex на тему внешних ссылок — SEO продвижение ссылками в 2020. Практическое руководство.
Выводы
Обычная встройка карты замедляет сайт. Описанный выше прием позволяет ускорить загрузку сайта.
Ускорение сайта положительно влияет на ранжирование.

Остались вопросы, замечания или комментарии по теме использования ленивой загрузки карт по требованию? Напишите в комментариях.

Обсуждение
???
PROFIT
Недавно смотрел сайт Икеа, там все картинки с атрибутом lazy
Вот лентяи))
loading=“lazy”
/wp-content/themes/НАЗВАНИЕ_ТЕМЫ/header.php - сюда вставить из шага 3.
/wp-content/themes/НАЗВАНИЕ_ТЕМЫ/footer.php - сюда вставить из шага 4 (можно и в header, но рекомендуется JS НЕпервостепенной важности выносить в footer).
Если у вас "еБитрикс", то - тоже в header и footer текущего дизайна. Обычно это /bitrix/templates/НАЗВАНИЕ_ДИЗАЙНА_ИЛИ_ЕГО_ИЗДАТЕЛЯ/header.php и footer.php соответственно.
Uncaught TypeError: Cannot read property 'addEventListener' of null...
Строка map_block.removeAttribute('data_src');
должна выглядеть так: map_block.removeAttribute('data-src');
'data_src' на самом деле нужно писать ' data-src '.
Исправьте, пожалуйста, чтобы людей не вводить в заблуждение.
Санкт-Петербург, ул. Ремесленная д.7
Санкт-Петербург, Московский пр, 148Д
Санкт-Петербург, Школьная улица, 75А
let map_container = document.getElementById('map');
let options_map = {
once: true,//запуск один раз, и удаление наблюдателя сразу
passive: true,
capture: true
и .т.д.