Как проверить текущее состояние сайта на разных устройствах?
Как протестировать сайт самостоятельно на разных каналах скорости?
Рассмотрим бесплатный способ.
Адаптивность сайта
Зачем требуется проверка адаптивности сайта? Адаптивность сайта под различные мобильные устройства является фактором ранжирования для всех популярных поисковых систем.
В поисковой оптимизации есть специальный термин mobile-friendliness, который характеризуют готовность сайта к использованию на мобильных устройствах.
Если на сайте есть проблемы с адаптацией страниц под мобильные устройства, сайт теряет позиции в поисковой выдаче.

При разработке сайтов задача адаптивности является приоритетной. Но действительно ли в результате сайт получается адаптивным под разные устройства и быстрым? Заявления разработчиков лучше проверять на практике.
Для проверки проверить адаптивность сайта онлайн есть бесплатные инструменты от Google. Например такие:
Данные инструменты бесплатные и простые, но иногда работают с ошибками. Есть и иные недостатки. Например:
- Не позволяют проверить сайт с эмуляцией открытия страниц сайта на различных мобильных устройствах;
- Нет опции эмуляции плохой связи с интернетом. В полях у пользователей интернет не идеальный.
Тест адаптивности сайта
Есть инструмент от Google, который покрывает решение всех таких задач. Разберемся с применением на практике.
С какой целью и что делаем? Целью является разъяснить как применять инструмент Google DevTools для тестирования сайта на адаптивность.
Что такое Google DevTools? DevTools — это набор инструментов для веб-разработки и отладки, встроенных в Google Chrome. Предназначен DevTools для итерации, отладки и профилирования сайта.
Ссылка на документацию — Google DevTools.
Данный инструмент предназначен для разработчиков сайтов. Инструмент позволяет выявить различные проблемы на сайте, к примеру найти файлы которые подключаются не по протоколу HTTPS. Еще, найти ресурсы, которые блокируют рендеринг страницы сайта. Есть разные применения.
Инструмент бесплатный.
Google DevTools является частью браузера Google Chrome. Никаких дополнительных установок не требуется.
Как запустить инструмент?
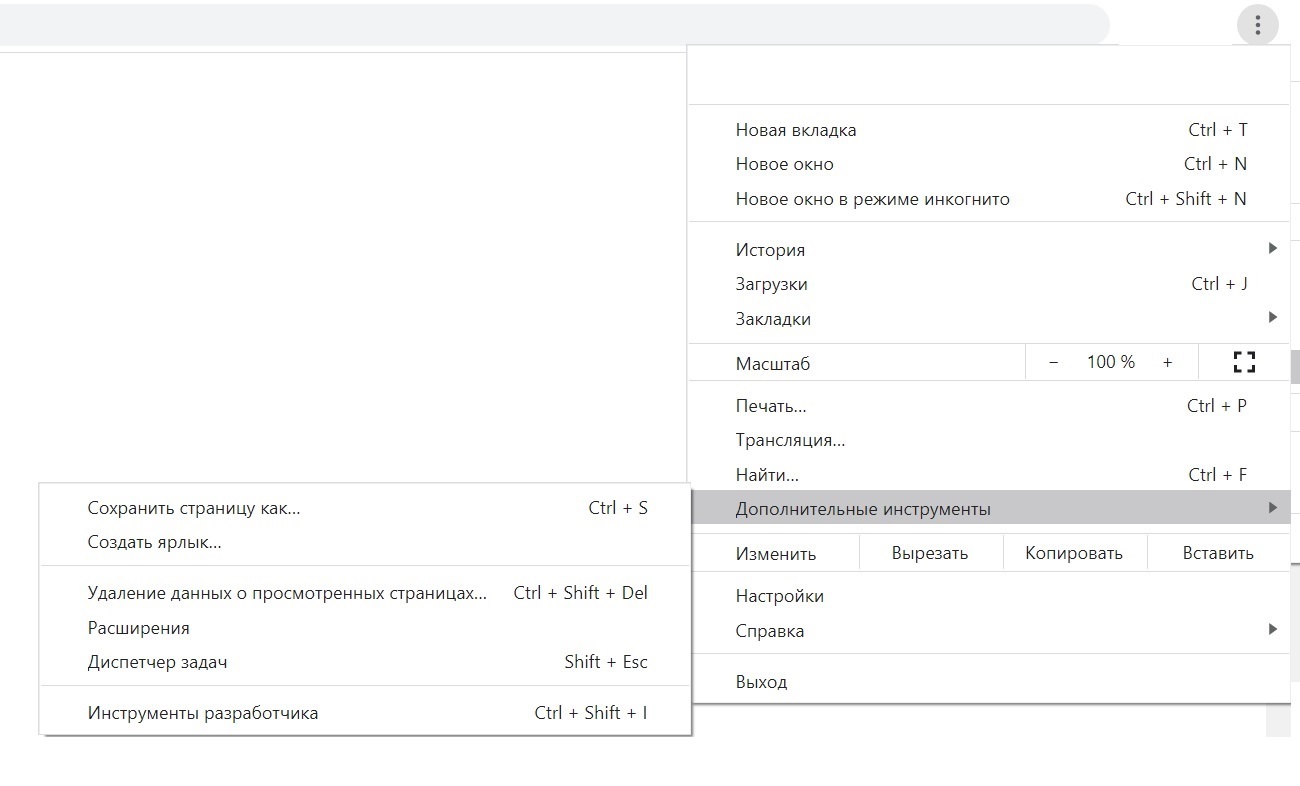
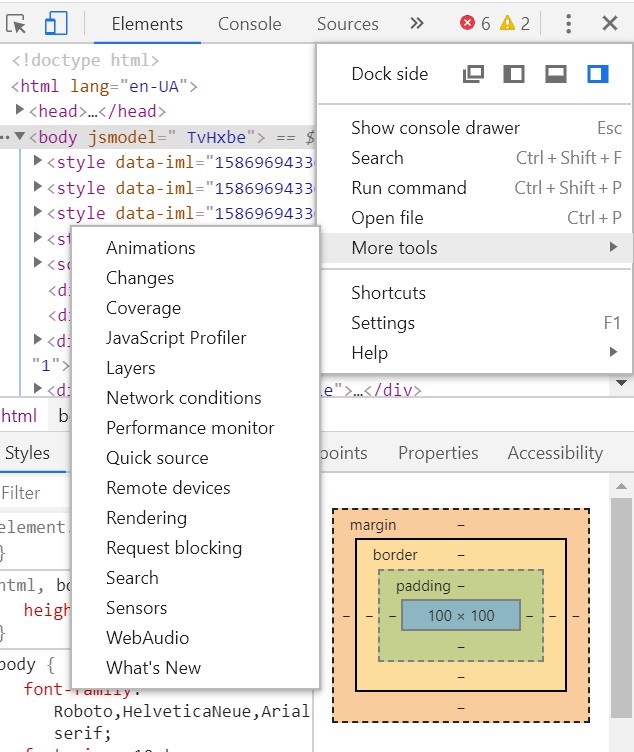
Шаг 1. Выполните такие действия:
- Откройте Настройки и управление Google Chrome;
- Выберите Дополнительные инструменты;
- Инструменты разработчика.
Или запустите через горячие клавиши:
- Ctrl+Shift+I (Windows);
- Cmd+Opt+I (Mac).

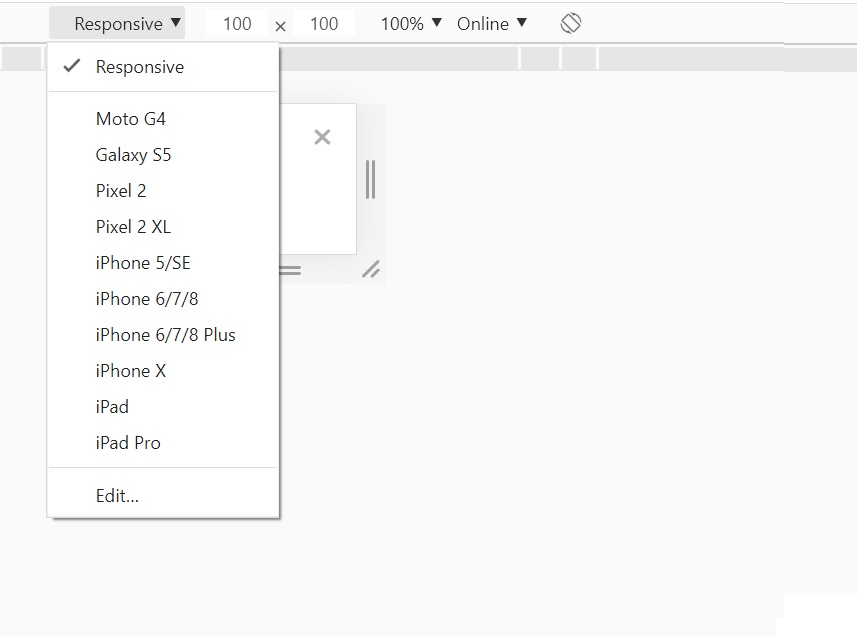
Шаг 2. Далее кликните на иконку мобильных устройств. Или используйте горячие клавиши Ctrl+Shift+M.

Шаг 3. На выбор будут доступны такие опции:
- Различные мобильные устройства и указание требуемого размера экрана;
- Ландшафтный и портретный режим на устройстве.
Проверьте адаптивность сайта.

Пример отчета:

Шаг 4. Выявите практические проблемы с загрузкой сайта в условиях медленной связи. Какие такие проблемы? Например, блоки сайта на первом экране изменяются после загрузки страницы. Или приоритетные блоки грузятся параллельно с иными блоками.
Или, например, есть задержки с выводом первых элементов на страницах. В таком случае сайт следует дописать так, чтобы при открытии выводился спиннер.
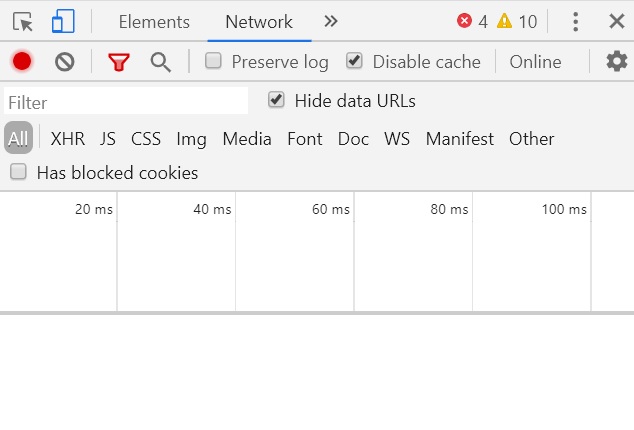
Как проверить? Перейдите в инструмент Network Conditions.
Как перейти? Инструмент открывается так:
- Customize and control Devtools;
- More Tools;
- Network Conditions.
Путь следующий:

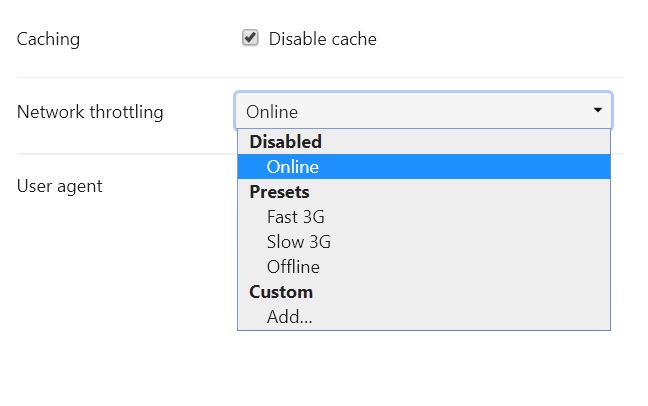
В выпадающем списке Network Throttling будут доступны опции. Если включить данный инструмент, то сайт будет грузиться так, как грузился бы в условиях с медленной связью.

Выберите канал связи. Перезагрузите страницу сайта. На вкладке Network будет дополнительная ценная информации. Например, когда появилась разметка DOMContentLoaded и так далее.
Поисковые системы планируют делать разметку для медленных сайтов. Рекомендованный материал в блоге MegaIndex по ссылке далее — Из-за нововведения Google у медленных сайтов снизятся позиции.
Шаг 5. Передайте информацию о найденных проблемах на сайте разработчику с постановкой задачи на исправление.
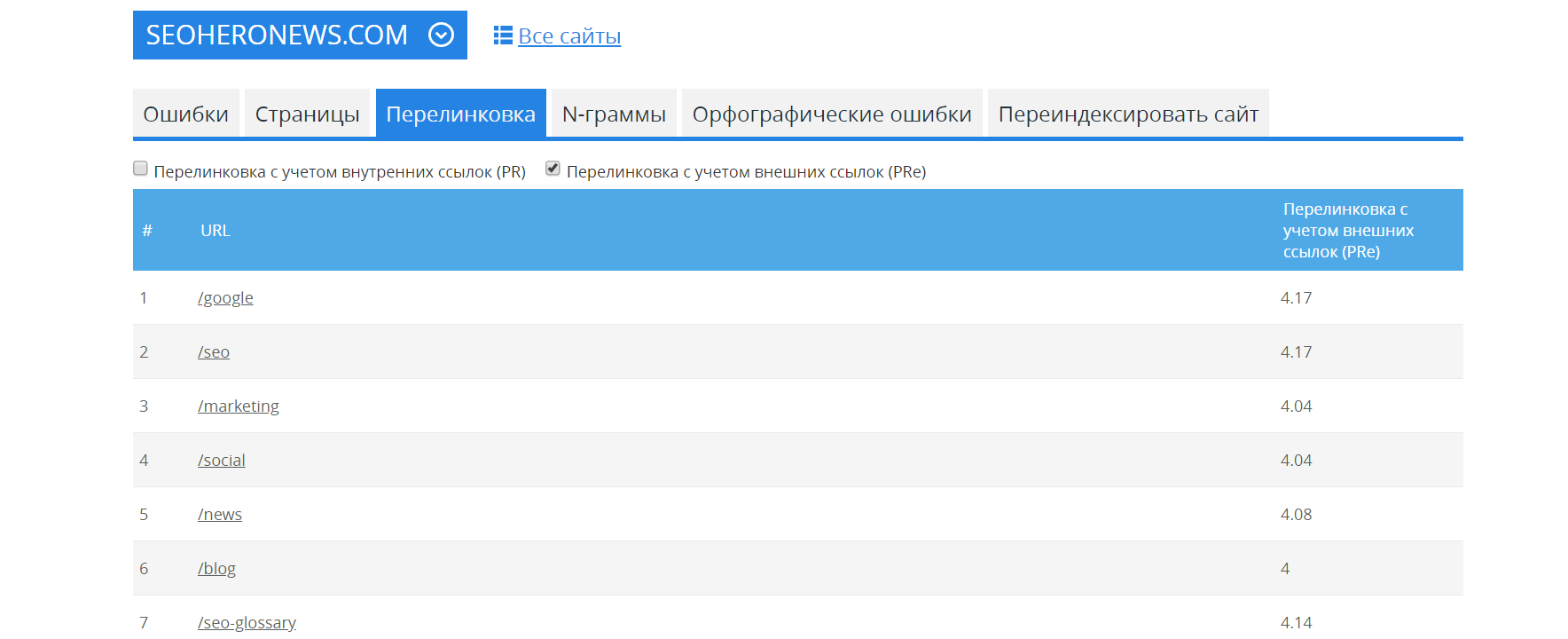
Найти иные проблемы на сайте способен инструмент по аудиту сайтов от MegaIndex.
Ссылка на сервис — Аудит сайта.
Пример отчета для сайта seoheronews.com.

Сервис бесплатный.
Рекомендованные материалы на тему адаптации сайта по ссылкам далее:
- Самый простой способ ускорить загрузку сайта;
- Новый способ: Как ускорить загрузку сайта и улучшить поведенческие факторы?;
- Практические рекомендации по SEO под мобильные устройства.
Выводы
Любые сайты следует оптимизировать под мобильные устройства ввиду того, что адаптивность сайта является фактором ранжирования в поисковых системах. Иными словами, сайт следует адаптировать даже в случае, если на сайте нет мобильного трафика.
Правильным выполнять следующий комплекс работ:
- Ускорить загрузку главных элементов на первом экрана страницы сайта;
- Создать адаптивный дизайн, проработать опыт взаимодействия с сайтом.
Затем следует провести тестирование сайта с применением описанных выше методов и инструментов от Google.
Если так не делать, то:
- Сайт будет получать меньше трафика из выдачи поисковых систем, чем в принципе мог бы;
- Пользователи будут совершать меньше конверсий.

Согласно данным различных исследований пользователи уходят с сайтов, если сайт медленный. Ключевые цифры:
- 47% пользователей ожидают, что веб-страница загрузится в течение 2 секунд;
- 40% посетителей могут уйти с сайта, который грузится более 3 секунд;
- 52% утверждают, что быстрая загрузка влияет на их лояльность;
- 3 секунды ожидания уменьшают лояльность клиентов примерно на 16%.
И без исследований все понятно, статистика лишь подтверждает поведенческий сценарий. Наиболее худшая ситуация происходит в случаях, если визит на сайт происходит при плохом качестве связи. Проблему следует выявить посредством использования инструмента эмуляции устройств и качества связи.
Про инструмент проверки и метод выполнения написано выше. Затем следует внедрить описанные выше рекомендации.
А как вы проверяете сайт на адаптивность? Какие улучшения внедряете? Напишите в комментариях.

Обсуждение