Что произошло? Почему следует использовать на всех сайтах? Как внедрить на сайте?
Почему Google рекомендует заменить изображения?
Разберемся с вопросами далее.
WebP — будущее изображений в интернете, которое уже настало
WebP является форматом изображений, который был разработан Google. Формат создан как альтернатива PNG и JPG. WebP отличается значимо меньшим размером файла при аналогичном качестве изображения.

Что произошло? Worldwide Developers Conference прошла пару недель назад. На конференции было объявлено о том, что обновлен браузер Safari.
Публично Apple большую часть изменений не огласили. Но разработчики разобрались с обновлениями.
Выяснилось, что теперь Safari поддерживает WebP. Причем, как на MacOS, так и на iPhone.
Еще были внесены такие изменения:
- В API появилась опция передачи геопозиции примерного местоположения, а не точного;
- Поддержка HDR video. Режим картинка в картинке для тега video. Улучшения в части работы progressive web application;
- Поддержка HTTP/3. Но пока только при включении соответствующего флага.
А еще теперь сайтам можно использовать FaceID и TouchID. Больше информации — Meet Face ID and Touch ID for the web.
Браузер Safari использует значительная часть аудитории. По различным данным доля на рынке составляет около 20%.
По популярности Safari является вторым в мире, сразу после Google Chrome, а поддержка WebP имплементирована только с последним обновлением.
Итого теперь все самые популярные браузеры поддерживают WebP — Safari, Opera, Firefox, Chrome, Edge.
Преимущества WebP
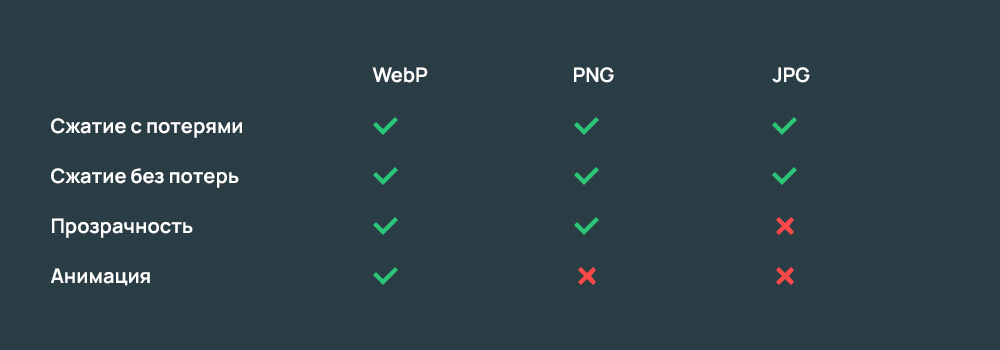
Формат поддерживает сжатие как с потерями так и без, а также полупрозрачность и анимацию.
Сравнение возможностей форматов WebP, PNG, JPG:

Чем WebP лучше других форматов изображений? WebP позволяет уменьшать файлы изображений без значимой потери в качестве. Различные тесты подтверждают. Google расписал преимущества по результатам собственного исследования.
Результаты такие:
- В сравнении с PNG при сжатии без потерь файл по размеру меньше на 24%;
- В сравнении JPEG при сжатии с потерями файл по размеру меньше на 25-34%.
WebP в поисковой оптимизации сайтов
В SEO следует найти баланс между приемлемым качеством изображения и размером файла. Быстрая загрузка улучшает сайт посредством влияния на скорость загрузки страницы и улучшения поведенческих факторов.

Как и AVIF, формат WebP позволяет добиться мелких улучшений, которые полезны при продвижении сайта.
Цели:
- Улучшение показателя конверсии посредством повышения скорости. Уменьшение расходов пользователя на трафик;
- Поисковая оптимизация сайта за счет повышения скорости загрузки и улучшения поведенческих факторов;
- Оптимизация ресурсов. Уменьшение нагрузки на сервер сайта. Уменьшение расходов на исходящий трафик.

AVIF и WebP называются форматами нового поколения, так называемые next-gen image formats.
Рекомендуемый материал в блоге MegaIndex на тему изображений по ссылке далее — Будущее изображений в интернете. AVIF в SEO — новый формат, который взорвал интернет.
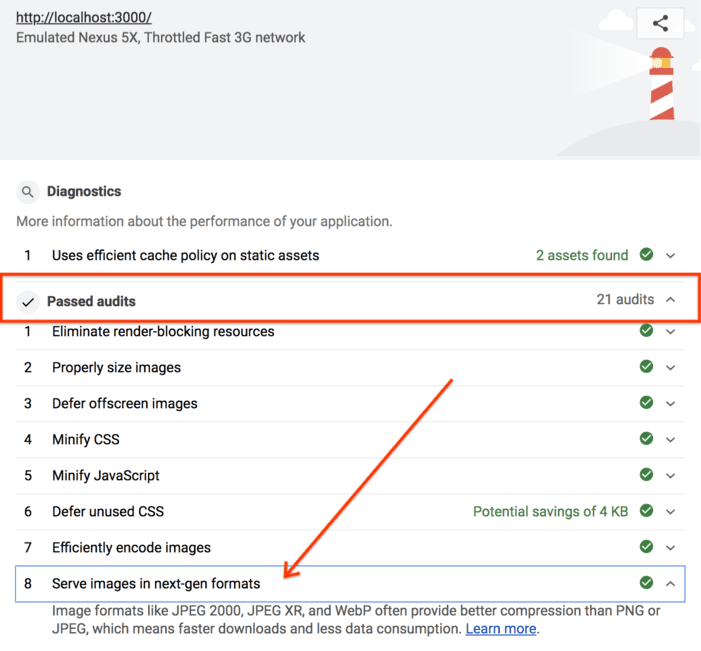
Google посредством инструмента Lighthouse рекомендует использовать формат WebP на всех сайтах.

Множество проектов уже используют WebP вместо JPG. Facebook используем формат в приложении.
OLX использует формат на всем сайте. При загрузке фотографии все автоматически конвертируются в WebP.
Как внедрить WebP на сайте?
Правильная логика внедрения заключается в использовании прогрессивного метода улучшений на сайте. Что конкретно имеется ввиду? Принцип следующий:
- Если браузер поддерживает WebP, то на странице выводить WebP;
- Если браузер не поддерживает WebP, то выводить JPG.
Как проверить поддержку WebP в браузере? Например, через JavaScript. Код:
function check_webp_feature(feature, callback) {
var kTestImages = {
lossy: "UklGRiIAAABXRUJQVlA4IBYAAAAwAQCdASoBAAEADsD+JaQAA3AAAAAA",
lossless: "UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==",
alpha: "UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA==",
animation: "UklGRlIAAABXRUJQVlA4WAoAAAASAAAAAAAAAAAAQU5JTQYAAAD/////AABBTk1GJgAAAAAAAAAAAAAAAAAAAGQAAABWUDhMDQAAAC8AAAAQBxAREYiI/gcA"
};
var img = new Image();
img.onload = function () {
var result = (img.width > 0) && (img.height > 0);
callback(feature, result);
};
img.onerror = function () {
callback(feature, false);
};
img.src = "data:image/webp;base64," + kTestImages[feature];
}Вариантов по внедрению множество. Инструменты являются бесплатными.
Способ 1. Наилучшее решение заключается в настройках веб-сервера. В таком варианте нет надобности даже менять верстку на страницах сайта.
Как реализовать такое решение на сайте? Вариант с использованием NGINX в примере.
Ссылка на конвертер WebP под Linux, Windows — WebP Precompiled Utilities.
Внедрением подобных решений занимаются технические специалисты. Задача оптимизатора заключается в правильной постановке цели.
Способ 2. Использовать тег picture. Пример:
<picture> <source srcset="img/photo.avif" type="image/avif"> <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="Description of Photo"> </picture>
Как работает тег picture? При использовании такой разметки браузер загрузит первое изображение, которое поддерживает. Если браузер не поддерживает picture, то указан img по умолчанию.
Способ 3. Если контента на сайте мало, есть вариант использовать конвертер изображений.
Инструмент Squoosh предоставляет возможность оптимизации изображений. Разработкой занимался Google.
Ссылка на сервис — Squoosh.
Также инструмент позволяет наблюдать за процессом изменения графики. Сервис бесплатный.
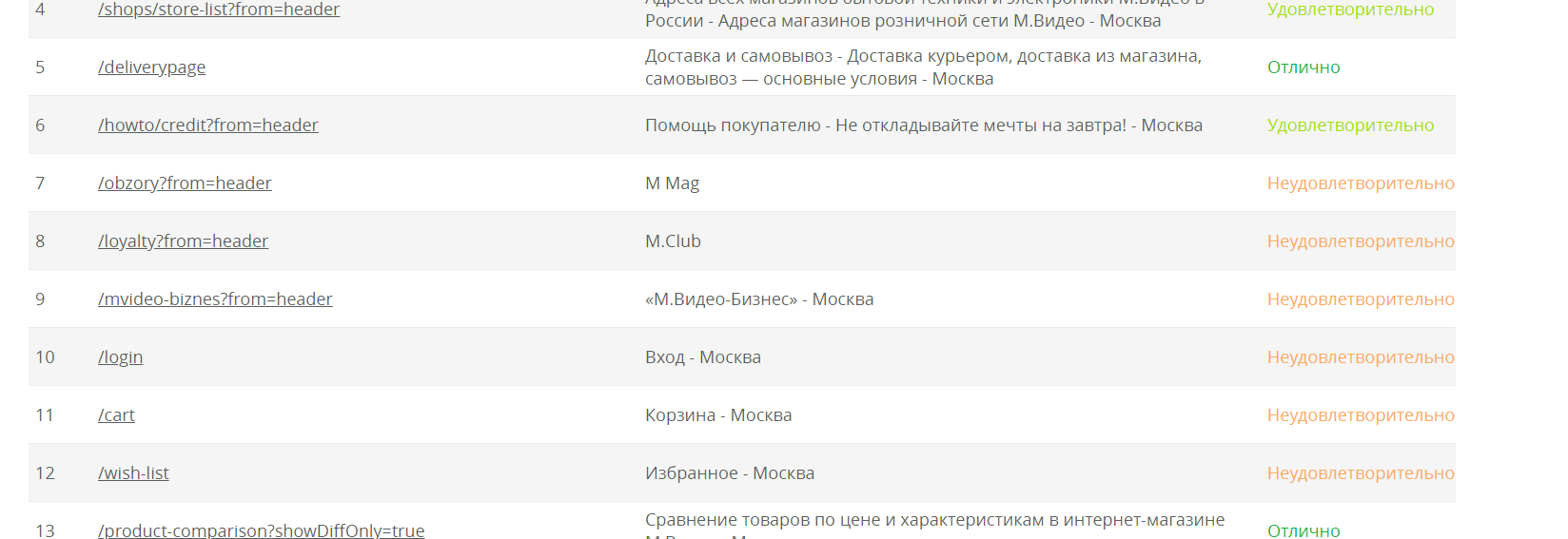
Кстати в MegaIndex есть бесплатный инструмент, применяя который можно провести аудит сайта по другим параметрам.
Ссылка на сервис — MegaIndex Аудит.
Пример отчета далее:

Рекомендованный материал в блоге MegaIndex по ускорению загрузки изображений ссылке — Появился новый атрибут тега img, который позволяет ускорить загрузку сайта. Пример реализации.
Выводы
Формат изображений WebP теперь поддерживают все популярные браузеры.
Как поисковая система обрабатывает WebP? Технологию разработал Google. Изображения индексируются, обрабатываются и ранжируются аналогично, как и JPG. Разметка логотипов теперь также допускает использование формата.
Преимущество от внедрения WebP заключается в уменьшении размера файлов изображений на 30%.
Область применения. Использовать формат для элементов навигации нет смысла. Формат следует использовать для изображений товаров и прочих больших файлов. Например, на карточке товара.

В результате — улучшение поисковой оптимизации посредством увеличения скорости загрузки страниц, повышение лояльности и снижение расходов на содержание сайта.
Остались вопросы, замечания или комментарии по теме использования формата WebP? Напишите в комментариях.

Обсуждение
Плюс есть ещё проблемы с поддержкой всех этих новых форматов всякими сервисами, программами и т. д.
Помогите с ответам улучшит показатели в поиске или всё останется как было.
За идею спасибо!
Постарайтесь минимизировать количество плагинов на оптимизацию и, как минимум, избавиться от элементора. Он может серьезно увеличивать загрузку страниц.
Или это актуально в основном для интернет-магазинов с огромным ассортиментом?
Ну и в реальности webp хоть как то конкурирует с jpeg только при очень сильном сжатии, когда у jpeg появляются кубики, ну или на картинках, где много чётких контуров, но нету мелких текстур, это например аниме арты, жепег не может в чёткие контуры.
Фотки webp не может нормально сжимать, особенно нормальные фотки, которые получены из raw или из гугл камеры без шумодава, он просто нещадно мылит.
Сжатие без потерь тоже зависит от картинки, часто оптимизированный PNG получается почти такого же размера как webp.
Так что не сказал бы, что есть смысл менять все жепеги на webp, нужно менять только те, которые подходят под webp.
А вот на avif можно поменять все жепеги, визуальная разница в качестве между avif и webp, заметно больше, чем между webp и jpeg. Только apple наверное добавит avif к тому времени, как гугл выпустит следующий кодек, если вообще добавит. Сейчас в avif используется кодек AV1 и вроде как он не поддерживается эплом, тогда как гуглом и мозилой поддерживается давно, а сам avif поддерживается хромом с 85 версии.
------------------------------------
Мой вывод на основе сравнения форматов на разных картинках.
Нужно переходить на avif, а если всё таки хочется webp, то нужно сначала проверить самому какие картинки будут лучше по качеству, а какие нет.
Ну и у каждого своё понятие о качестве и своё восприятие.
кстати я в статье не сжимал картинки в формат webP а только оптимизировал с потерей качества, но сейчас пробегусь и сделаю оптимизацию в WebP