Chrome уже поддерживает.
Сжимает на 50% лучше, чем JPG. Что за формат? Какие плюсы и минусы? Как внедрить?
Разберемся с вопросом далее.
AVIF — формат для изображений в интернете
Что произошло? На различные видеокодеки есть авторские права. Такие права предусматривают использования кодеков на платной основе. К примеру, с 1 устройства — 1 доллар. Такой подход не устраивал крупные корпорации. Итого был создан альянс, в который вошли такие компании как Apple, Intel, Google, Microsoft, Arm, AMD, Nvidia, Amazon, Facebook, Cisco, Netflix, Mozilla.
В результате альянс Alliance for Open Media создал формат AOMedia Video 1, или кратко — AV1. Применяемые технологии решили использовать и для изображений. Так появился формат AV1 Still Image File, или коротко — AVIF. Данный формат изображений является свободным форматом сжатия изображений с потерями качества, основанный на библиотеке для сжатия кадров AV1.
Спецификация AVIF получила версию 1.0.
Чем AVIF лучше других форматов? Преимущества по сжатию такие:
- На 20% лучше, чем WEBP;
- На 50% лучше, чем JPG. Но иногда JPG сжимает лучше.
В среднем AVIF сжимает большую часть изображений значительно лучше.
Пример данных, полученных на основе тестирования — AVIF test.
В обновленном браузере Chrome формат AVIF уже по умолчанию поддерживается. Оптимизацию можно делать уже сейчас.
Какие браузеры поддерживают формат AVIF? Список браузеров, который поддерживают формат — AVIF. Пока только Chrome. Но доля на рынке у браузера самая большая, а также поддержка появится в Firefox.
Зачем внедрять AVIF? Цели:
- Улучшение ранжирования за счет повышения скорости загрузки;
- Улучшение показателя конверсии посредством повышения скорости;
- Улучшение поведенческих факторов посредством повышения скорости;
- Уменьшение расходов пользователя на трафик;
- Уменьшение нагрузки на сервер сайта;
- Уменьшение расхода батареи устройства;
- Уменьшение расходов на исходящий трафик сервера.

Как внедрить на сайте?
Вариантов по внедрению множество.
Способ 1. Наилучшее решение заключается в настройках веб-сервера. В таком варианте нет надобности даже менять верстку на страницах сайта. Разметка на сайте не изменяется.
Как вариант, пример встройки изображения:
<img src="/image.jpg">
При правильной конфигурации сервера данный участок на сайте изменять не надо.
Также внедрять следует используя прогрессивный метод. Что конкретно имеется ввиду? Принцип действия:
- Если браузер поддерживает AVIF, то на странице выводить AVIF;
- Если браузер не поддерживает AVIF, но поддерживает WEBP, то на странице выводить WEBP;
- Если браузер не поддерживает ни AVIF, ни WEBP, то выводится JPG.
Как реализовать такое решение на сайте? Решение в виде автоматической пакетной обработки следует имплементировать на стороне сервера. Вариант с использованием NGINX в примере.
Внедрением подобных решений занимаются технические специалисты. Задача оптимизатора заключается в правильной постановке цели.
Способ 2. Использовать тег picture. Пример:
<picture> <source srcset="img/photo.avif" type="image/avif"> <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="Description of Photo"> </picture>
При использовании такой разметки браузер загрузит первое изображение, которое поддерживает. Если браузер не поддерживает picture, то указан img по умолчанию.
Что делать, есть нет возможности для имплементации решения на стороне сервера?
Способ 3. Если контента на сайте мало, есть вариант использовать конвертер изображений.
Теперь Squoosh поддерживает и формат AVIF. Инструмент предоставляет возможность оптимизации изображений. Разработкой занимался Google.
Ссылка на сервис — Squoosh.
На сайте применяется сервис-воркер. Если раньше использовали сервис, и при выборе нет AVIF, то обновите через ctrl+f5 со сбросом кеша.
Также инструмент позволяет наблюдать за процессом изменения графики. Сервис бесплатный.
Кстати в MegaIndex есть бесплатный инструмент, применяя который можно провести аудит сайта по другим параметрам.
Ссылка на сервис — MegaIndex Аудит.
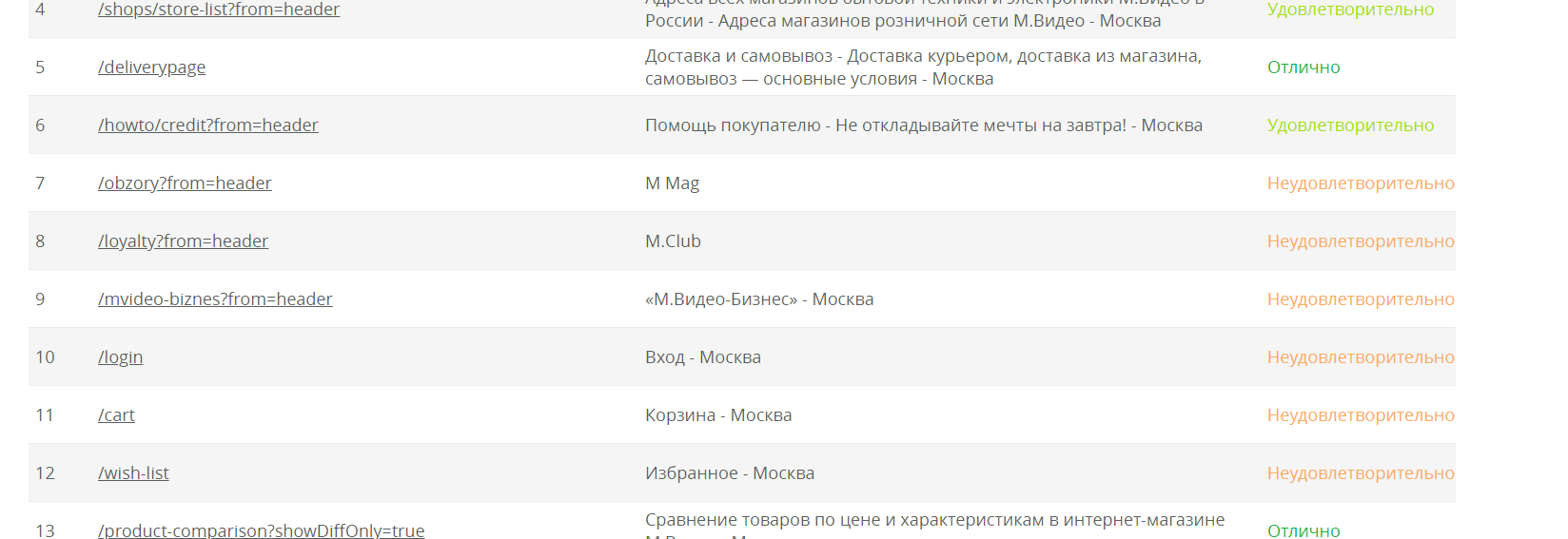
Пример отчета далее:

Рекомендованный материал в блоге MegaIndex по ускорению загрузки изображений ссылке — Появился новый атрибут тега img, который позволяет ускорить загрузку сайта. Пример реализации.
Выводы
AVIF — замена WebP, JPG и PNG. Формат использует технология для сжатия нового кодека AV1 и контейнер HEIF с поддержкой анимации, live фото. Доступны анимация и прозрачность. Если использовать AV1 AVIF-файлы, то изображения будут меньше в 2 раза в сравнении с JPG, и на 30% в сравнении с WEBP.

Преимущества с точки зрения экономики. Снижение экономических затрат за счет:
- Уменьшение передаваемого объема трафика;
- Уменьшение нагрузки на сервер;
- Повышение лояльности со стороны пользователей сайта.
AVIF в SEO.. Преимущества от использования AVIF в плане поисковой оптимизации страниц сайта. Улучшение ранжирования за счет:
- Повышение скорости загрузки страницы сайта за счет уменьшение объема файла;
- Улучшение Page Experience;
- Улучшение поведенческих факторов.
Рекомендованный материал в блоге MegaIndex на тему оптимизации изображений по ссылке далее — SEO оптимизация изображений — Как получать трафик за счет SEO оптимизации изображений.

Какие минусы? Такие:
- Ни WEBP, ни AVIF не является прогрессивными;
- Потенциально большие файлы могут увеличить скорость рендеринга на мобильных устройствах, что приведет к ухудшению фактора Page Experience.
Еще AVIF и WEBP плохо работают в режиме без потерь и плохо подходит к анимационным изображениям.
AVIF или JPG? Лучше AVIF, но у формата JPG есть преимущество. Формат JPG является прогрессивным. Приходят данные — отрисовывает. Приходят новые — обновляет, улучшая картинку. Так данных больше, значит эффективность восприятия лучше. Иными словами говоря, JPG дублирует информацию, менее эффективно укладывает графику. Но дает более эффективное восприятие графики в результате.
Отсюда, важный нюанс в логике. Если изображение большое, то следует использовать формат JPG.
Предлагаю такой сценарий использования:
- Если 0-50 килобайт, используем AVIF;
- 50 килобайт и больше, используем JPG XL в силу свойства прогрессивности.
Но:
- Пока данный фактор не используется;
- AVIF и видеокодек AV1 будут входить в список аппаратно ускоряемых форматов. NVIDIA уже использует. В перспективе ускорение появится и на мобильных устройствах.
Внедряйте возможность оптимизации изображений в инфраструктуре проекта:
- Добавьте конвертирование В процесс сборки проекта;
- Настройте серверные заголовки.
За счет предсказательных алгоритмов AVIF работает лучше за WEBP. Еще идет работы над кодеком WEBP v2. Если интересно узнать какой будет результат, напишите в комментариях.
Если интересно углубиться в исследование формата, есть детальное техническое сравнение AVIF, JPG, PNG на примерах.
Остались ли у вас вопросы, замечания или комментарии по теме использования формата AVIF? Напишите в комментариях.

Обсуждение
И как получать формат AVIF ?
Как перевести? Если картинок мало, то через squoosh.
"Рекомендованный материал в блоге MegaIndex по ускорения загрузки изображений ссылке"
Значит AVIF (lib) вообще худший результат по сжатию и качеству показывает? Или я что-то нерпавильно понял?
А грузить по 3 картинки на хостинге еще в разметку их пихать тупой напряг.
Это как с 4К разрешением на ютубе. Смысл его, если большая часть юзеров использует мобильные девайсы?