Mixed контент влияет на поведенческие факторы ранжирования.
Что такое mixed контент? Как влияет на поведенческие факторы?
Что сделать на практике, чтобы не было проблем с ранжированием страниц сайта?
Разберемся с вопросом далее.
Mixed content
Большая часть сайтов в интернете переведена на протокол HTTPS, а версии сайтов на HTTP закрыты.
Тем не менее, смена протокола для доменного имени является недостаточным действием для успешного перехода сайта на HTTPS. Еще следует избавиться от mixed content на сайте.
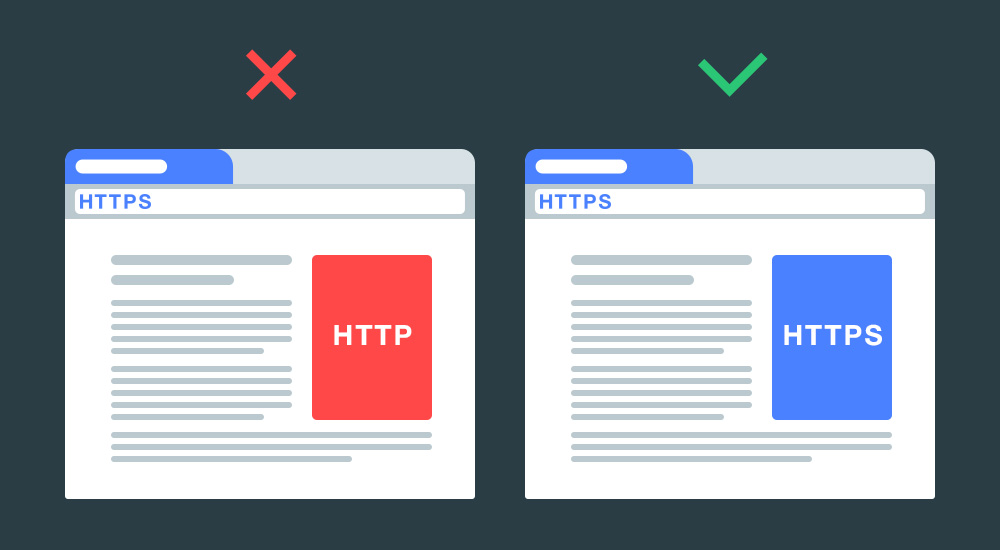
Что такое mixed content? На большинстве HTTPS сайтов есть страницы, на которых по HTTP встроены различные элементы.
Такие документы называются страницами с mixed content или смешанным контентом.
Примеры таких элементов в списке далее:
- Встраиваемые через тег script сценарии JavaScript;
- Встраиваемые файлы стилей CSS;
- object;
- video;
- audio;
- img;
- picture
- Шрифты.
Пример не правильной встройки элемента на страницу:
<script src="http://googlesamples.github.io/web-fundamentals/fundamentals/security/prevent-mixed-content/simple-example.js"></script>
Пример правильной встройки элемента на страницу:
<script src="https://googlesamples.github.io/web-fundamentals/fundamentals/security/prevent-mixed-content/simple-example.js"></script>
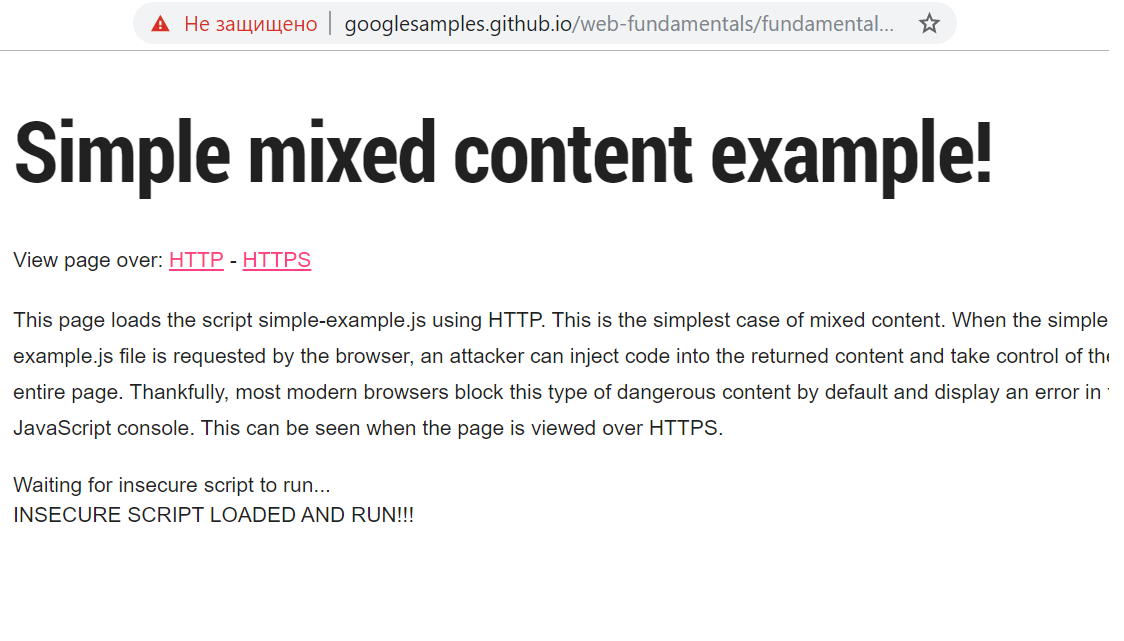
Как mixed content влияет на SEO? Если на сайте используется HTTPS и на страница сайтах есть mixed content, то браузер Google Chrome выводит уведомление о потенциальном риске использования сайта.
На экране пользователя выводятся восклицательный знак и сообщение "Не защищено", красным цветом.
Данные маркеры могут значимо ухудшать поведенческие факторы сайта.
Выглядит уведомление так:

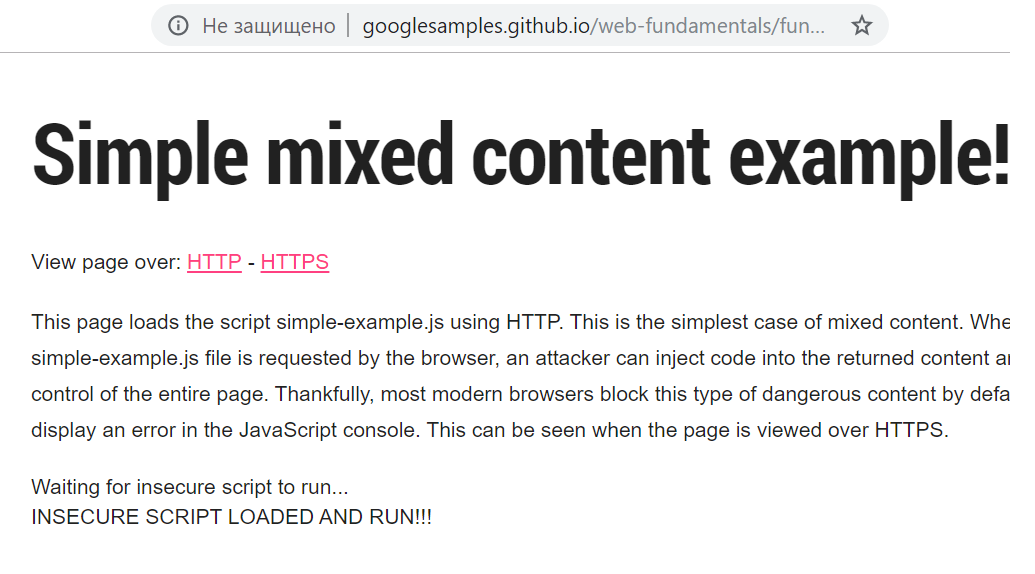
Если на сайте используется HTTP, то уведомление выводится иначе.
Выглядит так:

В результате у сайта ухудшаются поведенческие факторы и, как следствие, снижаются позиции в органической выдаче поисковой системы.

Как найти смешанный контент на странице? Есть разные способы. Самый простой способ проверить страницу на наличие смешанного контента заключается в использовании инструментария Google Chrome's Developer Tools.
Процесс:
- Перейдите на страницу, которую следует проверить. Например, откройте типовую информационную страницу, категорию или карточку товара;
- Запустите Chrome's Developer Tools через F12;
- Перейдите в Console и проанализируйте ошибки.
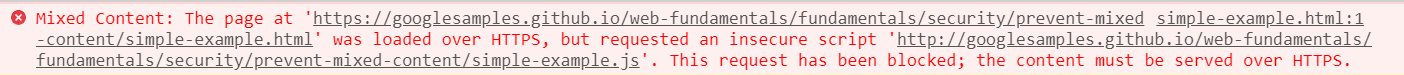
Пример ошибки с уведомлением о смешанном контенте на странице:

Как избежать проблем? Чтобы избежать проблем со смешанным контентом достаточно сделать следующее:
- Удостовериться в доступности всех элементов при подключении по протоколу HTTPS. Если есть проблемы, исправить ситуацию или заменить/удалить элементы;
- Заменить все ссылки с HTTP на HTTPS.

Вопрос и ответы
Зачем нужен HTTPS для сайта?
Если сайт переведен на HTTPS, то появляется ряд преимуществ:
- Сайт получает дополнительный положительный сигнал за счет использования HTTPS, который используется при ранжировании страниц;
- Улучшаются поведенческие факторы, так как на экран пользователя не выводится сообщение о потенциальном риске использования сайта.
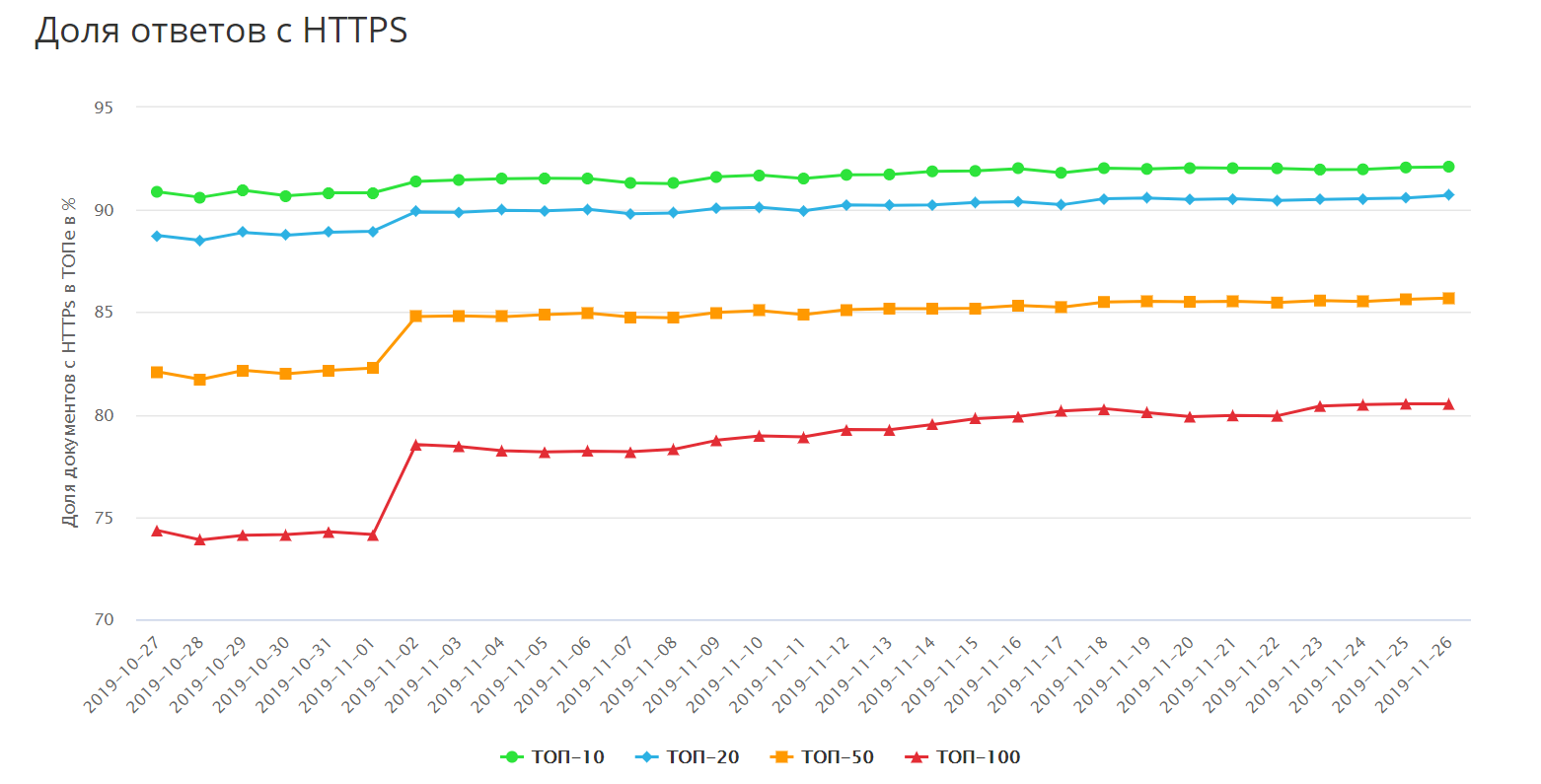
Значение количества сайтов без HTTPS стремится к минимуму. Если ранее в ТОП-10 поисковой выдачи был паритет, то сейчас большинство сайтов составляют сайты с HTTPS.

Как получить SSL сертификат?
Итак, HTTPS влияет на ранжирование. Как получить сертификат SSL для перевода сайта на протокол HTTPS?
SSL сертификат для сайта можно купить или получить бесплатно посредством например таких сервисов как:
Как пример, для перевода сайта на HTTPS достаточно:
- Добавить доменное имя в сервис CloudFlare. При добавлении требуется указать IP-адрес севера, на котором находится сайт;
- Изменить DNS-сервера на сервера CloudFlare. Изменение DNS-серверов проводится на сайте регистратора доменного имени;
- Далее сертификат будет создан автоматически HTTPS.
Если выполнить описанные выше действия, сайт будет открываться по адресу с HTTPS.
Пример ввода IP-адреса для wixfy.com.

В результате сайт будет доступен по защищенному протоколу Hypertext Transfer Protocol Secure.

Рекомендованный материал в блоге MegaIndex по теме перевода сайта на HTTPS по ссылке далее — Зачем и как перевести сайт на HTTPS бесплатно и без ошибок?
Выводы
Проблема со смешанным контентом возникает при таких условиях:
- На сайте используется HTTPS;
- На сайте есть элементы, которые подгружаются на страницу по HTTP.
Если на сайте есть mixed content, то браузер Google Chrome выводит предупреждение о риске использования сайта. В результате у сайта могут значимо ухудшится поведенческие факторы.
Исправляется проблема так:
- Убедитесь в том, что все внешние и внутренние ресурсы доступны по HTTPS. Если нет, исправьте;
- Убедитесь в том, что все внешние ресурсы подключаются через HTTPS. Если нет, исправьте.
К таким ресурсам относятся все изображения, видео, таблицы каскадных стилей, скрипты, прочее.

Итак, проблема со смешанным контентом имеет простое решение.
Как проверить страницу сайта на наличие смешанного контента? Например, используйте Chrome's Developer Tools. Если на странице есть mixed content, то в консоле будет специальное уведомление.
Исправьте проблему с mixed content, и не будет проблем с user ranking factors.
Рекомендованные материалы в блоге MegaIndex по теме улучшения поведенческих факторов ранжирования по ссылкам далее:
- Как улучшить пользовательские факторы на сайте для Google и Yandex? Оптимизация по-белому;
- Белые способы влияния на кликовые поведенческие факторы в поисковой выдаче;
- Накрутка поведенческих факторов ранжирования в Google и Yandex. Как работает и примеры сервисов.
Есть ли у вас вопросы по теме mixed content? Нужен ли бесплатный сервис для поиска mixed content? Напишите в комментариях.

Обсуждение
Если на сайте 1300 страниц, например, не пересмотришь же все 1300 в Chrome's Developer Tools вручную, по одной странице.
https://www.vogues4u.com/giuseppe-zanotti-shoes.html
https://www.fairvoguestore.com
Конечно нужен. Так, чтобы вставил адрес сайта и сервис прошкурил все страницы и выдал отчет с проблемными
https://www.voguestage.com
https://www.afairshop.com