Всем сайтам требуется адаптивный дизайн. Не у всех владельцев сайтов есть свободные средства на выполнение работ по проектированию интерфейсов.
Расскажем о нюансах, которые важно учитывать при разработке адаптивного дизайна.
Дизайн сайта как фактор ранжирования в SEO
Дизайн сайта стал фактором ранжирования в поисковой системе. Заявление размещено на официальном сайте Google.
Google:
Индексирование с приоритетом мобильного контента включено по умолчанию для всех новых сайтов (опубликованных только недавно или ранее не представленных в индексе Google).
Подробнее в блоге MegaIndex о mobile first index по ссылке далее — SEO под мобильные устройства — Практические рекомендации.
В результате изменений индекс поисковой системы стал единым.
Поисковым алгоритмом приоритетно учитываются версии сайтов, которые сделаны для мобильных устройств.
ВНИМАНИЕ! Если вы специально разместили на мобильной версии меньше контента, чем на обычной, учтите, что после включения нового способа индексирования трафик может снизиться. Это связано с тем, что робот Googlebot не будет находить на странице те данные, которые получал раньше.
А значит если на сайте есть проблемы с адаптацией страниц под мобильные устройства, сайт теряет позиции в поисковой выдаче.
Рекомендованный материал в блоге MegaIndex на тему проверки сайта по ссылке далее — Как бесплатно проверить оптимизацию сайта под мобильные устройства используя Google DevTools?
Создание адаптивного дизайна сайта является посильной задачей для большинства владельцев сайтов.
Но с учетом важных нюансов при проектировании интерфейса есть проблемы.
Например, мало кто учитывает адаптацию шаблона сайта по высоте окна браузера.
Дизайнеры среднего уровня подобных решений предложить не могут. Благо есть ценный опыт, накопленный известными user experience дизайнерами.
Рассказываем о нюансах учета высоты окна браузера, которые важно учитывать при разработке адаптивного дизайна для любого сайта.
Используйте рекомендации на практике при редизайне сайта.
Предложенные решения позволяет внедрить адаптивный дизайн правильно, что позитивно влияет на позиции в выдаче через улучшение поведенческих факторов.
Адаптивный дизайн: блоки по высоте
Ложные предположения о том, как пользуются сайтом — важнейший фактор, отрицательно влияющий на поведенческие факторы.
Например, ошибочно полагать, что сайтом будут пользоваться, открывая браузер во весь экран. Правильным подходом является расчет на худшее.
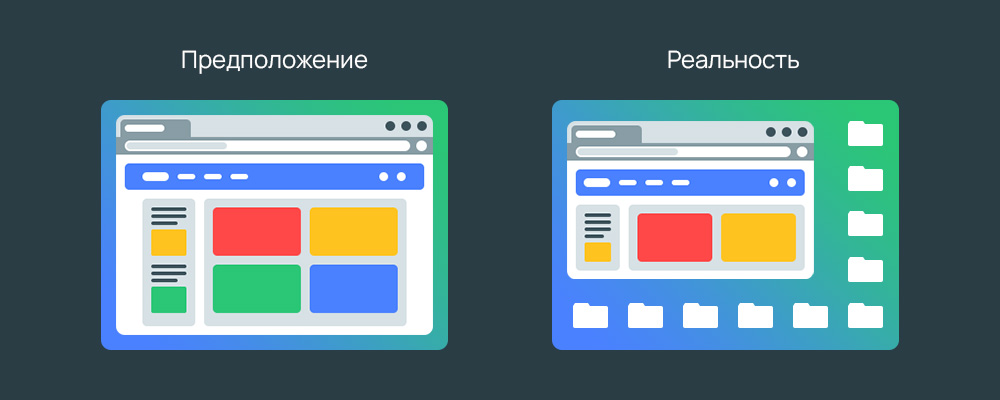
Предположения и реальность.

Сценариев работы с уменьшенным окном браузера много, однако если на большинстве сайтов открыть инструменты разработчика, то видимой окажется лишь малая область страницы.

Но есть способы улучшить впечатления пользователя от работы с сайтом.
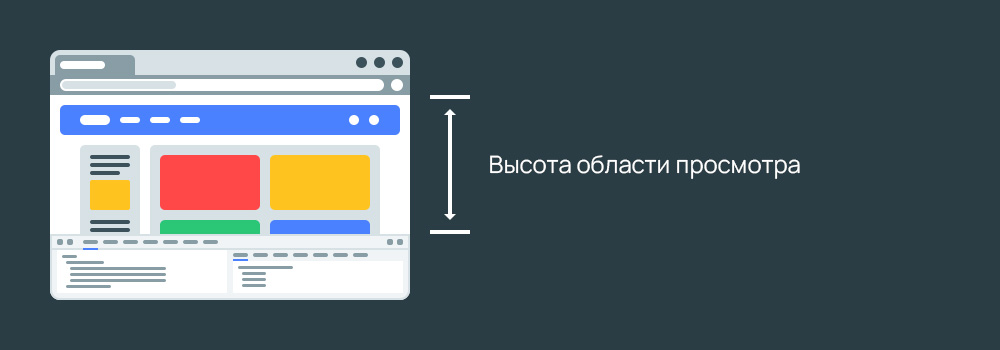
При разработке адаптивного дизайна зачастую указывается как конкретный блок выглядит при разной ширине области просмотра. Но также следует указать значения для разной высоты.

Такое мышление позволяет использовать максимально допустимую плотность информации.
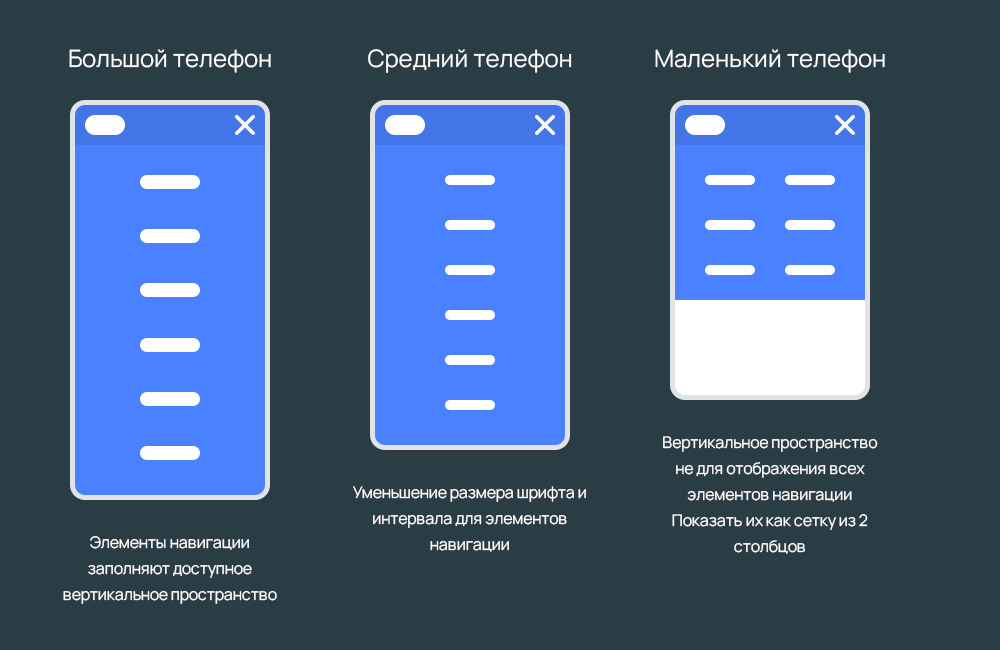
Навигационные элементы должны отображаться так, чтобы заполнять весь экран. Когда размер высоты мал, то следует уменьшить следующие значения:
- Шрифт;
- Высота строки.
В результате, если размер области просмотра мал (например, как у iPhone 5), то элементы навигации будут отображаться в виде сетки из двух столбцов.
Подобный подход встречается крайне редко. Но реализация на практике крайне простая.
Есть два основных метода по управлению контентом при разной высоте. Методы такие:
- Вертикальные медиазапросы;
- Единицы измерения области просмотра.
Вертикальные медиазапросы. Пример реализации:
@media (min-height: 500px) {
.element {
/* стили */
}
}
/* ИЛИ */
@media (orientation: landscape) {
.element {
/* стили */
}
}Единицы измерения области просмотра. Значения позволяют масштабировать элементы относительно области просмотра, то есть видимой части страницы.
Задаются так:
- vw — ширина;
- vh — высота.
Пример:
height: 25vh
25% от высоты области просмотра.
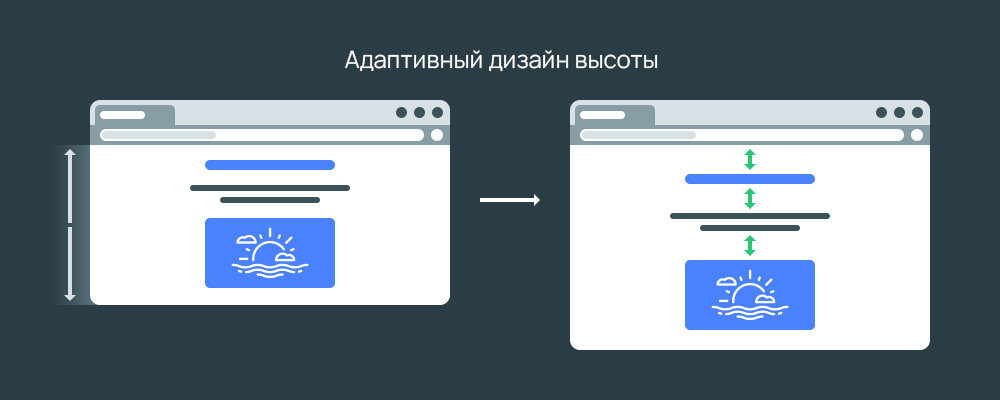
С учетом высоты области просмотра можно регулировать расстояние между элементами по вертикали.
Пример реализации:
.hero__title {
margin-bottom: calc(10px + 5vh);
}Получается, чем больше по высоте окно браузера — тем больше расстояние между элементами:

Но на больших экранах высота области просмотра будет слишком большой. Значит, следует ограничить margin-bottom по размеру. Есть два способа реализации:
- Медиазапросы;
- CSS-функции сравнения.
Первый способ отличается лучшей браузерной поддержкой. Код для ограничения размера margin-bottom, если страницы открывается на большом экране:
@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
}Второй способ заключается в применении CSS-функции clamp(). Задаем минимальный размер отступа — 10px, максимальный — 50px, значения, находящиеся между этими двумя, зависят от размеров окна браузера:
.hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
}С методами решения разобрались. Теперь посмотрим на примеры решения распространенных проблем.
Примеры
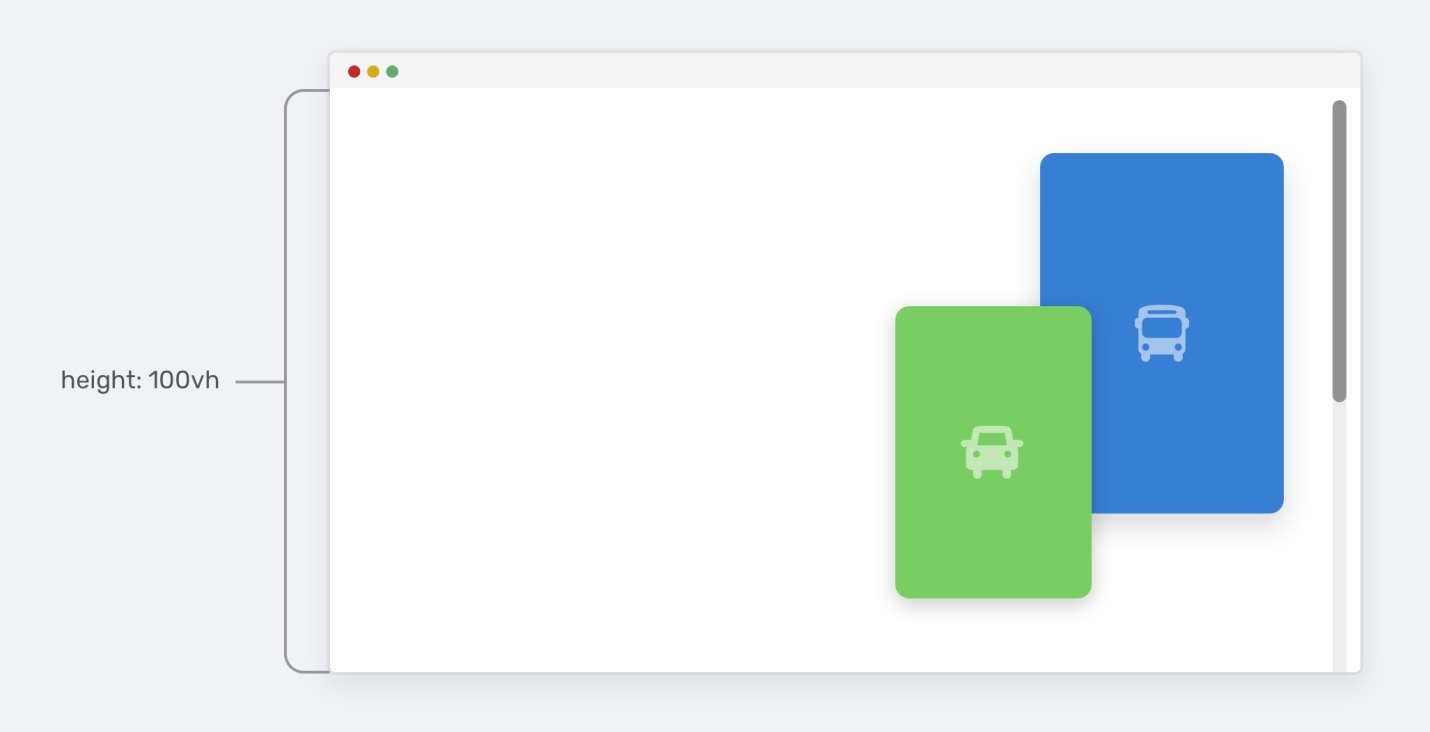
1 — Перекрывающийся контент
Элементы страниц часто накладываются при изменении высоты окна браузера.
На большом экране сайт выглядит хорошо.

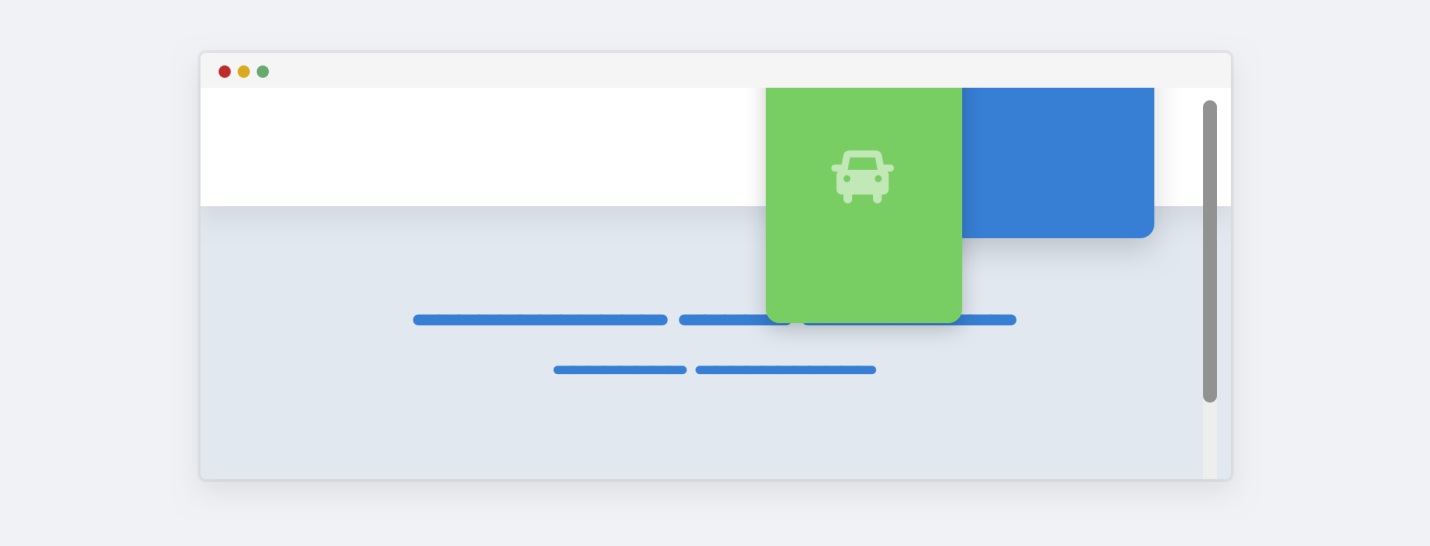
Но на меньшем по высоте экране элементы сайта перекрывают важные разделы.

Варианты решения подобных проблем:
- Задать изображениям фиксированные размеры: width, height. Часто задается только width. Отсутствие свойства height является причиной проблемы;
- Применять к верхнему разделу страницы свойство height: 100vh в случае, если высота области просмотра больше, например, 700px.
Есть вариант скомбинировать оба подхода и получить более надежное решение проблемы:
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* Чтобы изображение не сжималось */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
}
}Бывает и так, что блок перекрывается текстом.

Для исправления проблемы следует использовать свойство min-height.
В результате если содержимое окажется больше, чем раздел способен вместить, то размер увеличится и содержимое не перекроет следующий элемент.
Пример реализации:
@media (min-height: 700px) {
.hero {
min-height: 100vh;
}
}
2 — Фиксированный заголовок страницы
Часто заголовки зафиксированы при прокрутке. Но редко учитывается высота экрана.
Надо делать так, чтобы заголовок имел фиксированную позицию только в случае, если на экране достаточно вертикального пространства.

Заголовок имеет смысл скрывать, если пользователь просматривает страницу в ландшафтном режиме.
Пример кода, при котором в ландшафтном режиме заголовок фиксироваться не будет:
@media (min-height: 700px) {
.site-header {
/* position: fixed */
}
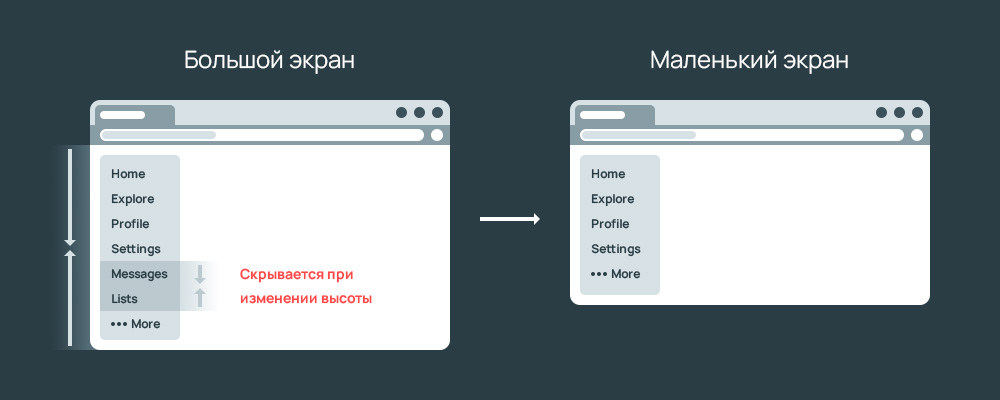
}3 — Скрытие менее важных элементов
Подобный сценарий применяется в Twitter. Подход важно использовать на коммерческих сайтах.
Идея заключается в следующем — при изменении высоты области просмотра менее важные элементы удаляются и добавляются в раздел Больше.
Пример реализации:
.nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
}
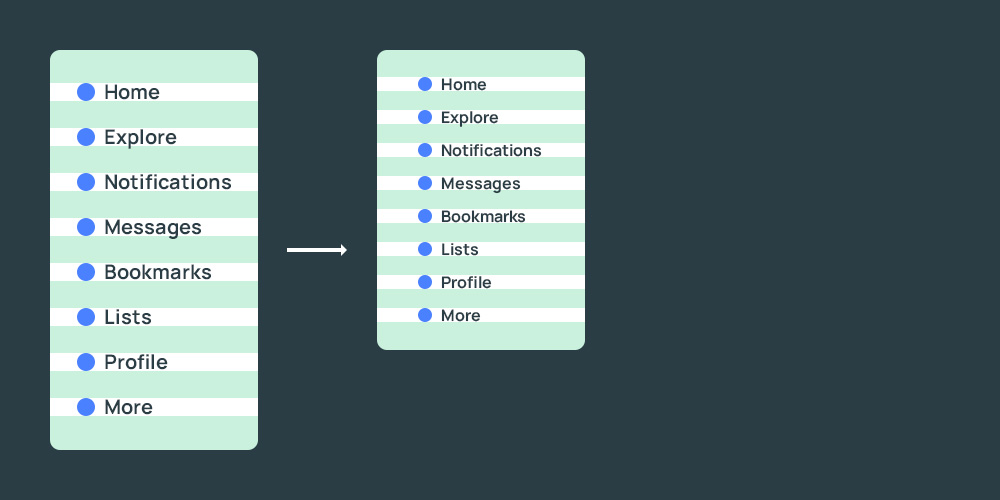
4 — Уменьшить интервал в элементах навигация
Практически на любом сайте есть навигация. В случае когда высота области просмотра мала, то надо заложить автоматическое уменьшение размера шрифта и межстрочного расстояния между пунктами.
Пример реализации:
.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
}
В результате на экране будут выводиться все важные элементы навигации.
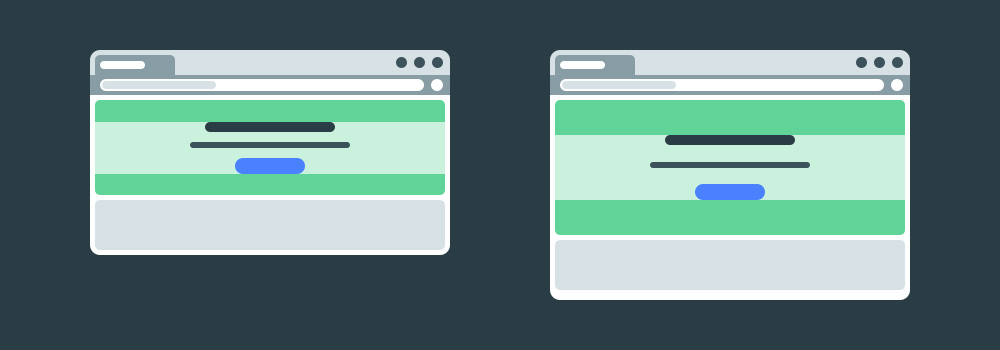
5 — Высота шапки на странице
Верхнему разделу страницы нужно свободное вертикальное пространство, дающее легкость.
Размер свободного пространства есть смысл связать с высотой области просмотра. Чем в большем окне открыта страница — тем больше.

Пример реализации:
.hero {
padding-top: 24px;
padding-bottom: 24px;
}
@media (min-height: 700px) {
.hero {
padding-top: 40px;
padding-bottom: 40px;
}
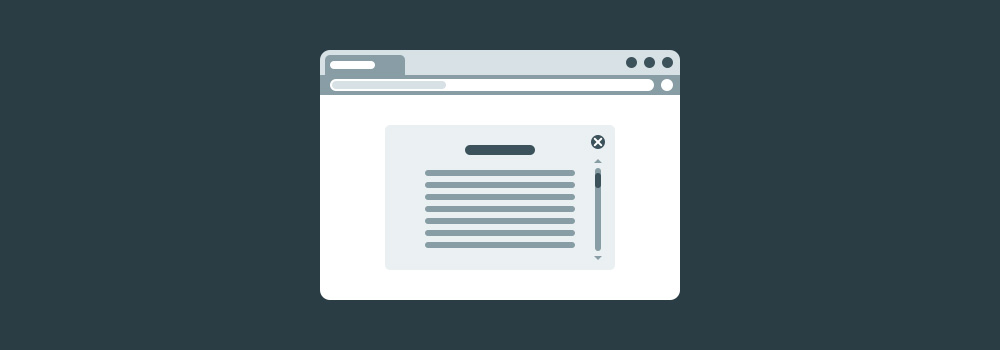
}6 — Всплывающие окна
Если всплывающее окно содержит нормальный объем данных, то обычно выглядит хорошо.

Правильным является выравнивание окон по центру экрана. Пример реализации:
.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
}В случае когда в всплывающем окне много текста, то элемент заполнит весь экран по вертикали, такое часто встречается на практике.
Есть способ исправить проблему. Пример реализации:
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
}min-height нужен для того, чтобы элемент выглядел хорошо даже в случае, когда выводится короткое содержание.
max-height позволяет ограничить высоту заданным значением.

Выводы
Как дизайн сайта влияет на продвижение? Влияет по разным направлениям:
- Напрямую через метрики поисковой системы, которые используются для оценки пригодности сайта под мобильные устройства;
- Через поведенческие факторы ранжирования сайтов.
Когда Google перешел на mobile-first индекс, мобильная версия сайта стала основной версией, которая учитываться при ранжировании в поисковой выдаче.
Полезные советы, которые помогут подготовить сайт — Mobile First Index будет применен ко всем сайтам. Какие сроки? Как подготовить сайт? Частые ошибки.
Как сделать дизайна сайта максимально подходящим под разные устройства? Следует учитывать такие нюансы:
- Учет отрисовки в окне по ширине и высоте;
- Скорость загрузки;
- Размещать главный контент выше в шаблоне страницы.
Тюнинг дизайна сайта минимально, но влияет на продвижение и конверсию.
Учет отображения сайта по вертикали ориентирован на потребности пользователя, а значит в дополнение способен улучшить и значение метрики конверсии.
Практические советы по реализации расписаны выше.
Если материал сложен для понимания, просто скиньте ссылку на материал верстальщику. Попросите учесть описанные нюансы.
Обратите ли теперь вы внимание на отображение сайта в окнах с разной высотой? Что думаете об учете высоты окна при разработке дизайна? Напишите в комментариях.

Обсуждение
>> min-width позволяет ограничить высоту заданным значением.
вместо min-width должно быть max-height :)
Дескопная не адаптивная, точнее расчитана на две ширины экрана (на 1366 и 1920)
По какой версии будет ранжироваться сайт? По мобильной или дескопной? И есть ли вариант выпасть из поисковой выдачи из-за мобильной версии сайта (вдруг поисковик её не заметит или не обратит на ней внимания)?
У меня - практически такая же ситуация и такой вопрос.
Сейчас Гугл сказал, что будет только мобильные версии сайтов индексировать. Хипстеры на западе начнут качать эту тему - наши опять тупо скопируют и уже через пол года будут качать эту тему тут.
А пока еще не март 2021 года, можно смело кричать. что гугл идиот, а как в марте выкинет пол рунета из индекса, все репу зачешут.
Желаем Вам творческих успехов .