Когда алгоритм будет применен ко всем сайтам? Как подготовить сайт уже сейчас? Какие частые ошибки допускаются?
Разберемся с вопросом далее.
Подготовьте сайт к Mobile-First Indexing сразу
Алгоритм будет применен в отношении всех сайтов. В результате поисковая оптимизация под мобильные устройства станет обязательной даже в случае, когда не планируется привлечение трафика из мобильной выдачи.
Разработки системы для учета сигнала начались в 2016 году. С сентября 2020 алгоритм должен был быть применен ко всем сайтам. Но планы изменены — дата перенесена на март 2021.
В результате изменений индекс поисковой системы станет единым. Поисковым алгоритмом будут учитываться только версии сайтов для мобильных устройств.

Рассмотрим полезные советы, которые помогут подготовить сайт к изменениям. Готовьте сайты уже сейчас. По пути могут появляться новые сигналы, такие как Web Vitals, поэтому скучно не будет.
Рекомендованный материал в блоге MegaIndex по теме скорости по ссылке — Web Vitals — От каких метрик зависит новый фактор ранжирования Google, который заработает в 2021 году. Как оптимизировать?
Если на сайте используется адаптивная версия, то займитесь улучшением метрик скорости загрузки и производительности.
Рекомендованные материалы в блоге MegaIndex на тему улучшения метрик:
- Новый способ: Как ускорить загрузку сайта и улучшить поведенческие факторы?
- Как проанализировать и увеличить скорость загрузки сайта
- Самый простой способ ускорить загрузку сайта
Адаптивная версия сайта является идеальным вариантом, поскольку позволяет провести склейку поведенческих факторов.
Что следует делать, если на сайте уже сейчас используется адаптивный дизайн?
Диагностика адаптивной версии сайта перед Mobile First Index
При переходе на Mobile-First Indexing поисковая система будет получать информацию о сайте только по данным из мобильной версии, поэтому отнеситесь к теме серьезно.
Сначала следует провести проверку чтобы убедиться в том, что поисковый робот Googlebot получает полную информацию, которая размещена на странице сайта.
Оптимизируйте механизм ленивой загрузки контента
Следует проверить механизм срабатывания ленивой загрузки. Загрузка контента по требованию в виде действия является расхожей практикой. Краулер поисковой системы не эмулирует такие действия как свайпы, клики или тапы.
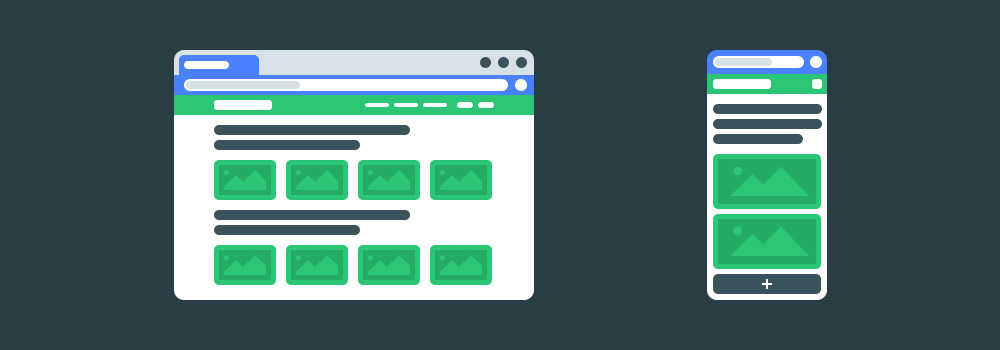
Рассмотрим пример. На сайте есть список из множества элементов. На версии сайта для настольных компьютеров выводится полный список элементов. В мобильной версии выводится усеченное количество элементов. Остальные элементы выводятся по клику.

Такая реализация является проблемой в поисковой оптимизации, потому что краулер увидит только набор тех элементов, которые доступны до клика, и в результате часть контента не будет проиндексирована.
Решение заключается в использовании ленивой загрузки в автоматическом режиме, с учетом видимости в экране просмотра.
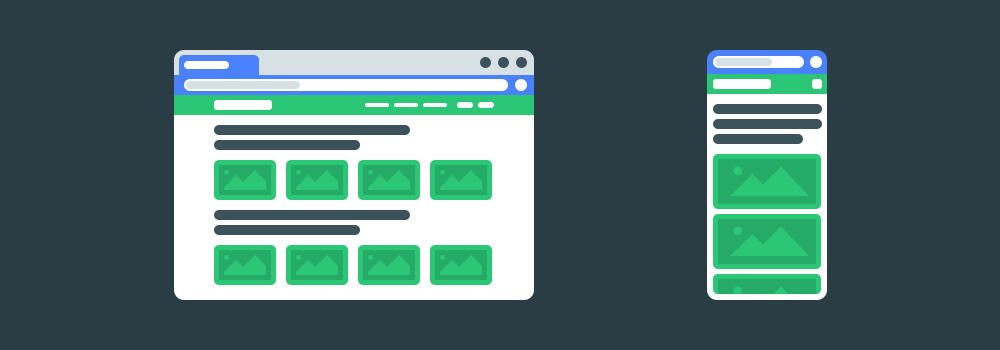
Следует исправить дизайн на такой:

Зафиксировали. Использование загрузки контента по действию является критической ошибкой. Правильным решением является загрузка ленивая загрузка изображений по мере прокрутки страницы.
Рекомендованный материал в блоге MegaIndex по ссылке далее — Появился новый атрибут тега img, который позволяет ускорить загрузку сайта.
Проверьте открыты ли файлы css, js
Зачастую адаптивная версия верстается с использованием разных файлов. Проверьте доступны ли файлы стилей и хосты, на которых размещены файлы.
Закрытые в robots.txt файлов css, картинок или кода javascript приводит к значимым проблемам с отрисовкой страниц. В результате сайт ранжируется ниже.
Проверьте соответствие контента на мобильной и версии сайта для десктопа
Если версия для мобильных устройств содержит меньше контента, обязательно следует дополнить страницы. Индексироваться и ранжироваться будет только контент из мобильной версии. Если сразу не наладить ситуацию с контентом, сайт будет ранжироваться ниже.
Часто на версиях для мобильных устройств заголовки сокращают. Не сокращайте заголовки h в тексте страницы.
К примеру:
<h1>Лучшие гавани для яхт на островах</h1>
Нельзя сокращать заголовок до:
<h1>Лучшие гавани</h1>
Или делать на мобильных устройствах разметку заголовков через div.
<div>Лучшиe гaвани для яхт на островах</div>
Проверьте качество изображений и видео
Качество изображений. Часто для мобильной версии создают маленькие картинки. В результате повышается скорость сайта. Больше так делать не рекомендуется.
Изображения с низким качеством не будут приносить трафик из поисковой выдачи по картинкам.
Размер изображений. Плохой практикой является использование маленьких изображений с низким качеством.
По аналогии с заголовками, проверьте полностью ли прописаны атрибуты и прописаны ли в принципе.
Сохраните для изображений прежние URL. Если ссылки изображений будут изменены, то после применения алгоритма ко всем сайтам возможна потеря трафика. Почему? По причине изменения ссылок изображений. Такие изображения будут считаться новыми.
Разметка видео. Проверьте есть ли разметка VideoObject на адаптивной версии, поскольку без разметки видео могут исчезнуть из поисковой выдачи.
Размещение наиболее важной информации на первом экране
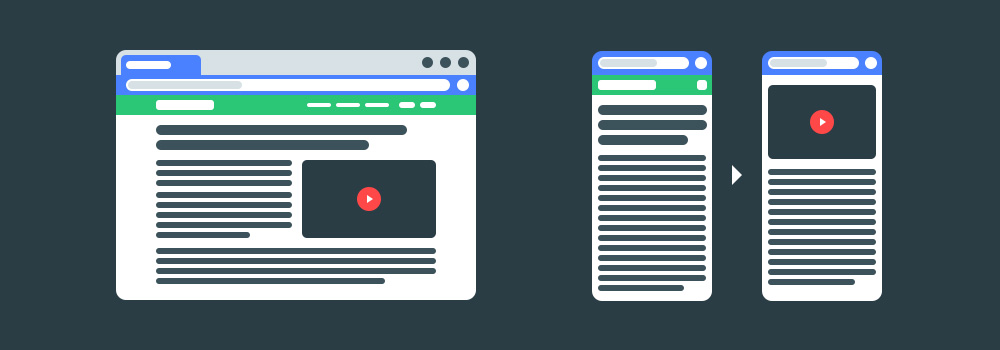
Проверьте дизайн сайта на мобильных устройствах. Важный контент следует размещать на первом экране устройства. Размещать в шапке уведомления об использовании cookies и прочий мусор будет ошибкой.
Перемотка до основного контента является ошибкой:

Так делать неправильно. Дизайн ведет к падению позиций, поскольку главный контент размещается не на первом экране. Алгоритм анализирует размещение контента на странице и учитывает результат в ранжировании.
Нельзя ухудшать опыт использования на мобильной версии. Как на десктопе, так и на мобильных версиях main content следует размещать в начале:

Еще плохой дизайн страницы ведет к ухудшению поведенческих факторов.
Рекомендованные материалы в блоге MegaIndex на тему поведенческих факторов по ссылкам далее:
- Как улучшить пользовательские факторы на сайте для Google и Yandex? Оптимизация по-белому
- Накрутка поведенческих факторов ранжирования в Google и Yandex. Как работает и примеры сервисов
Что делать, если на сайте используется m-dot версия?
Диагностика мобильной версии сайта
Если на уже сайте используется мобильная версия, то сначала убедитесь что перелинковка настроена верно.
Мобильная версия сайта должна располагаться на доменном имени основной версии сайта.
На страницах следует указать ссылки на мобильную версия сайта так:
<link rel="alternate" href="https://m.megaindex.org/">
Изменения в rel=canonical вносить не требуется.
Для мобильной версии следует создавать отдельный файл sitemap. Размещать файл карты сайта sitemap.xml и robots.txt требуется на поддомене мобильной версии:
m.domain.zone/sitemap.xml m.domain.zone/robots.txt
Рекомендованный материалы в блоге MegaIndex на тему карты сайта по ссылке — Карта сайта. Три эффективных практики, которые приносят результат.
Рекомендованный материалы в блоге MegaIndex на тему файла robots.txt по ссылке — Google обновляет правила для robots.txt. Что изменится и что делать?
Затем:
- Убедитесь, что на мобильной версии используется структурированная разметка;
- Проверьте, происходит ли редирект при смене User agent устройства;
- Проверьте наличие страниц в индексе. В случае наличия проблем, проиндексируйте страницы мобильной версии через Search Console или любым другим способом.
Рекомендованный материалы в блоге MegaIndex на тему индексации по ссылке — Как добавить страницы сайта в поисковую выдачу? Нестандартные способы
Как проверить переадресацию между версиями в зависимости от User-Agent? Например, использовать бесплатный инструмент DevTools.
Как изменить User-Agent. Порядок действий для проверки следующий. Сначала откройте DevTools в Chrome. Просто откройте сайт и нажмите F12.
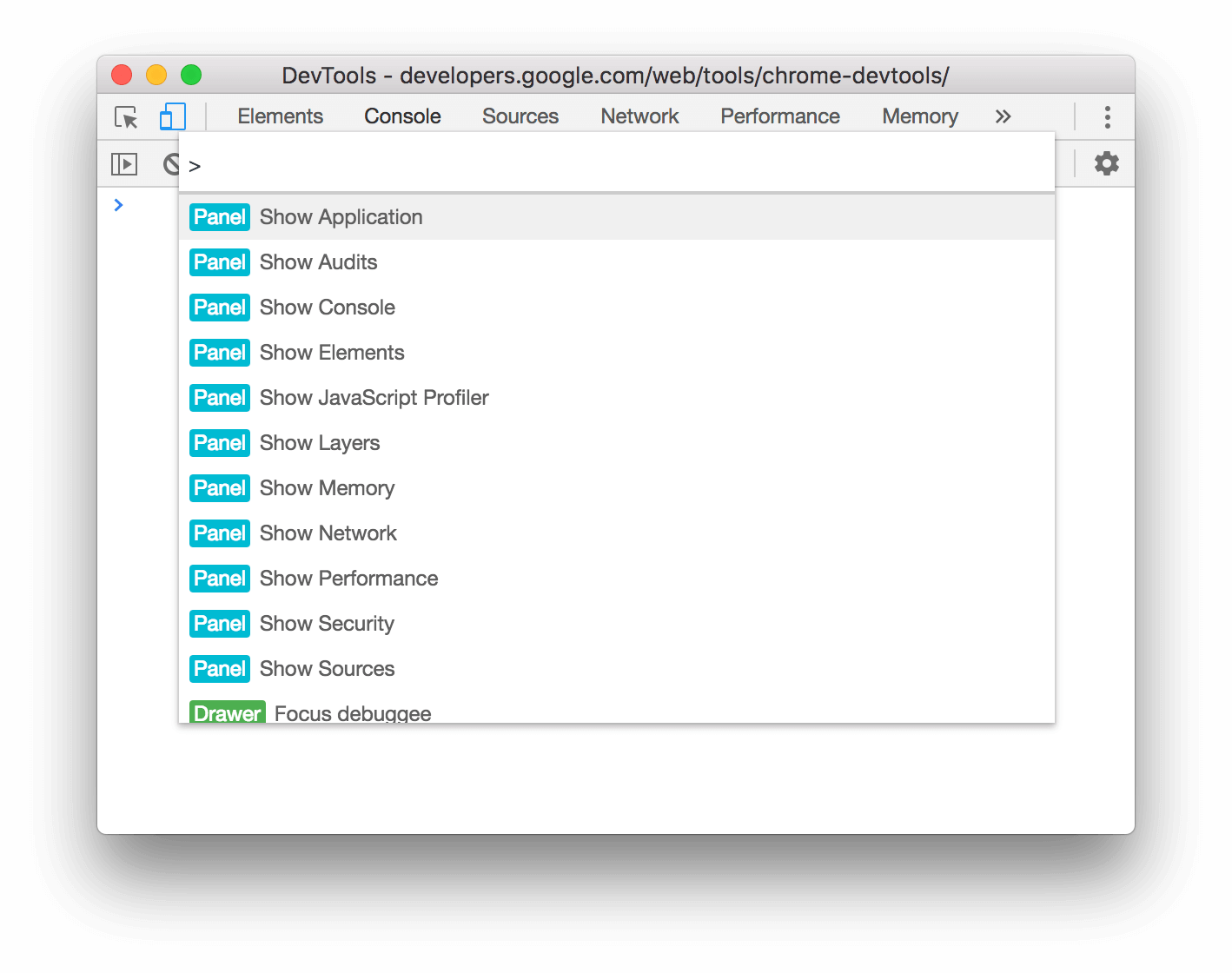
1. Откройте Command Menu. Открывается так:
- Нажмите Control+Shift+P, если используете Windows, Linux или Chrome OS;
- Нажмите Command+Shift+P, если Mac;
Выглядит так:

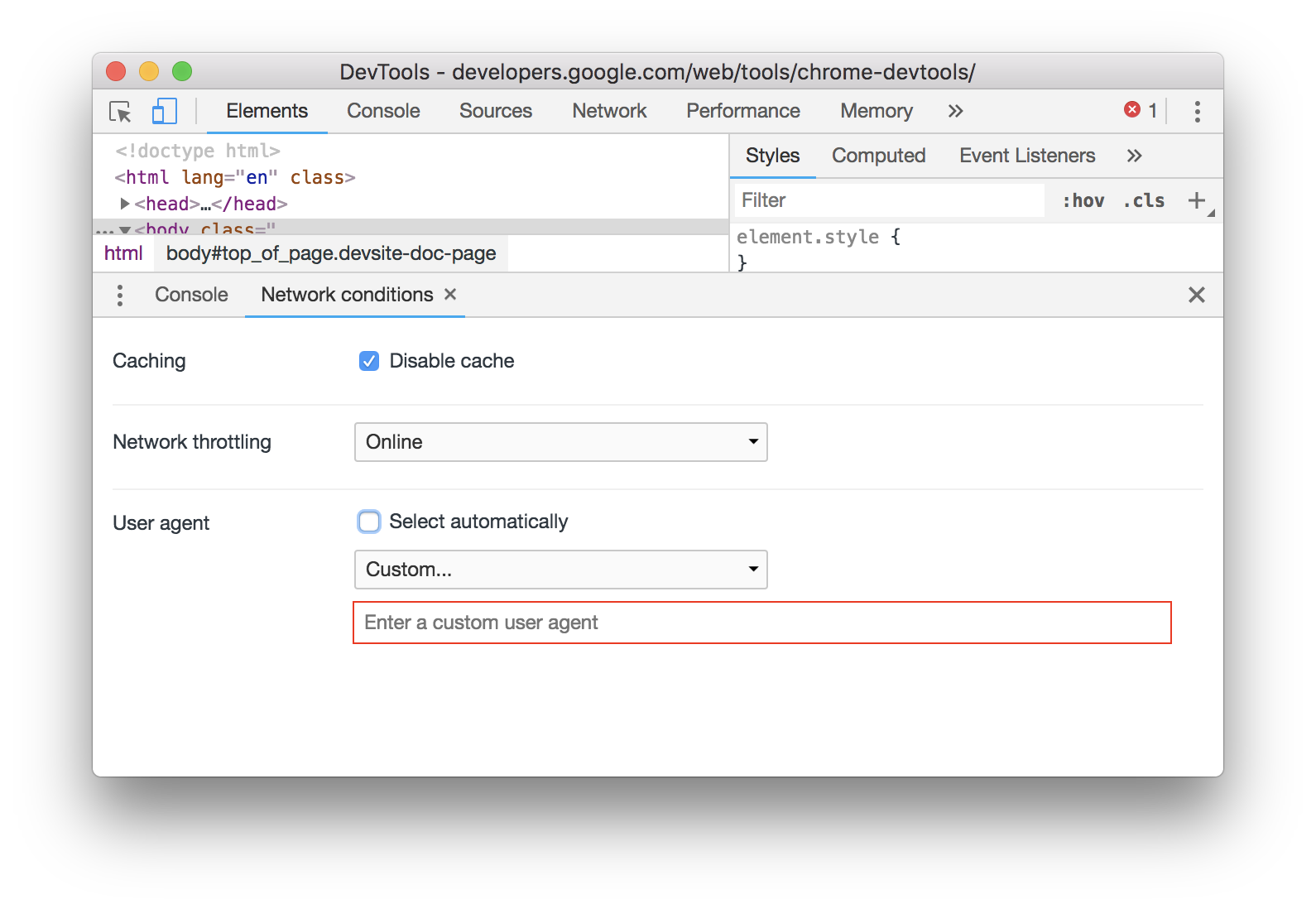
2. Впишите в поисковой строке network conditions. Выберите Show Network conditions.
Откроется меню со строкой User Agent, в которую можно вписывать значения.
Выглядит так:

Впишите в строку название Googlebot:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/W.X.Y.Z‡ Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Обновите страницу. Если настройки сайта правильные, должна произойти переадресация на мобильную версию страницы.
Кстати в MegaIndex есть бесплатный инструмент, применяя который можно провести аудит сайта по другим параметрам.
Ссылка на сервис — MegaIndex Аудит.
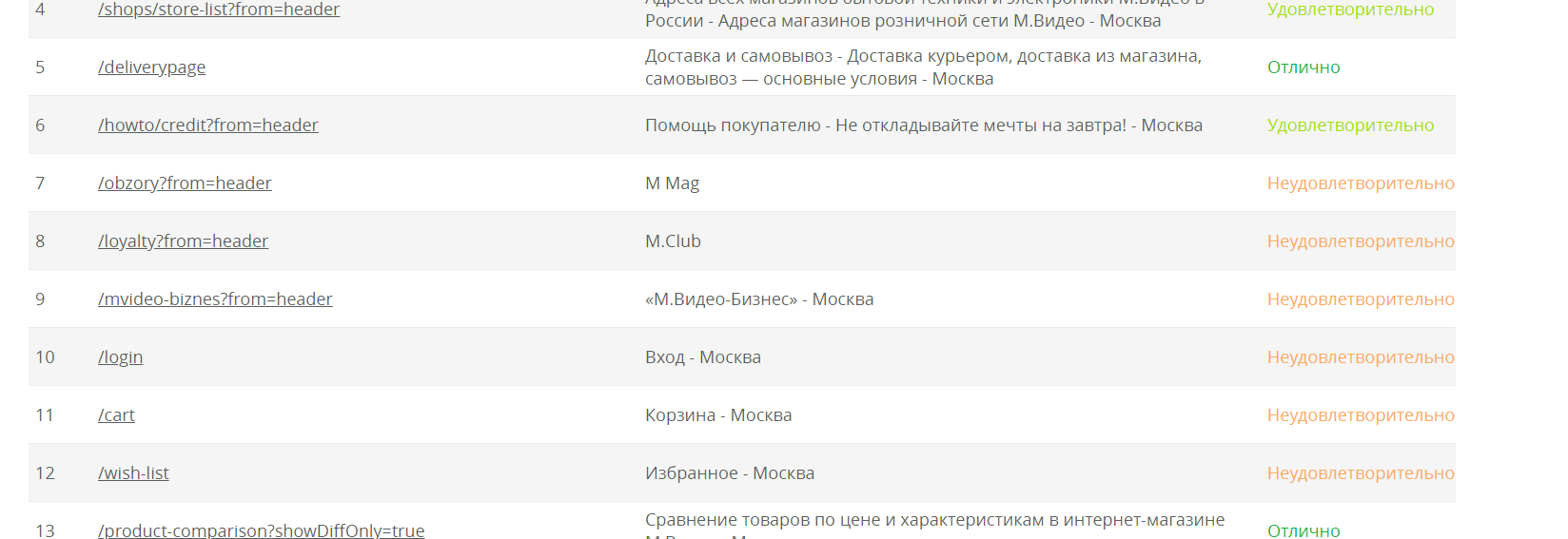
Пример отчета далее:

Выводы
Применение алгоритма внесет изменения в учет контента. Будет учитываться только контент, который размещен на мобильной версии сайта.

Контент для десктопа принимать участие в ранжировании не будет.
Какое решение является oптимальным? На практике в целях склейки поведенческих факторов следует использовать адаптивную версию сайта.
Редизайн следует начинать с создания макета именно адаптивной версии сайта, так как поисковая оптимизация требуется еще на этапе разработки макета сайта.
Если создать адаптивную версию сайта слишком сложно или дорого, то что делать? Используйте РWА как альтернативный дешевый способ. Речь не про клей. Если интересно больше узнать про PWА, то напишите в комментариях.
Есть ли вопросы? Есть мнения? Напишите в комментариях.

Обсуждение
?
В чем может быть причина? ссылка на сайт - http://medikal-portal.ru/
Указывает 2 причины:
1. Слишком мелкий шрифт.
2, Интерактивные элементы расположены слишком близко.
Посоветуйте как это можно исправить.
На сайте более 300 страниц, количество страниц с ошибками равно 25.
2. Если вы не убожество лишенное ума, почему сами не приведете ссылку на источник?
Вот вы написали:
Если версия для мобильных устройств содержит меньше контента, обязательно следует дополнить страницы. Индексироваться и ранжироваться будет только контент из мобильной версии. Если сразу не наладить ситуацию с контентом, сайт будет ранжироваться ниже.
Подскажите, это относится к блокам не основного контента, или касается только основного контента?
У нас пример есть такой:
https://www.onlinecasinoz.ru/news/119-bukmekerskih-kontor-william-hill-ne-otkroyutsya-posle-karantina-16630.html
в десктопной версии есть вот такие блоки https://prnt.sc/tvnvxh
А в мобильной этих блоков уже нет. Т.е. по вашим рекомендациям, надо такие блоки разместить в мобильную версию?
Например сайт https://strong-sport.com.ua - адаптирован под все мобильные и десктоп разрешения с учетом pwa и прочих плюшек, пейджспид в районе 90. Если ли смысл использовать AMP, если контент и без того прекрасно оптимизирован? Или амр обязательный пункт для алгоритма Mobile First Index?
п.с. А страницы АМР вообще индексируются или нет?
Totalsport.ua