Как правильно оптимизировать картинки? Что использовать? Что делать, если нет значимых ресурсов на выполнение работ?
Разберемся с всеми вопросами далее.
SEO и оптимизация изображений
Поисковые алгоритмы начали учитывать скорость загрузки страницы сайта при ранжировании. Следовательно, оптимизация графики напрямую влияет на ранжирование страниц в поисковой выдаче.
В 2021 в поисковой системе будут учитываться такие метрики как:
- Largest Contentful Paint;
- First Input Delay;
- Cumulative Layout Shift.
Подробнее — Web Vitals — От каких метрик зависит новый фактор ранжирования Google, который заработает в 2021 году. Как оптимизировать?
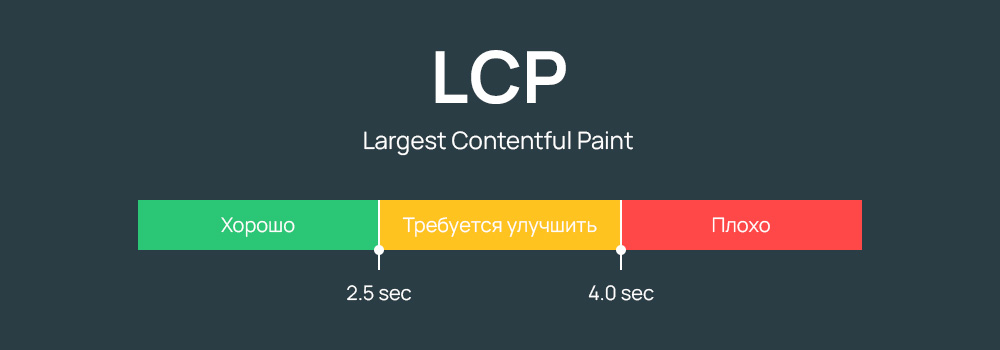
Метрика Largest Contentful Paint учитывает скорость отрисовки контента на первом экране. Скорость отрисовки зависит от размера изображений.
Ориентироваться надо на такие значения:
- 2.5 сек — хорошо;
- 4.0 сек — плохо.

Если изображения не оптимизированы, то значение Largest Contentful Paint будет высоким.
В результате изображения влияют на ранжирование как напрямую через скорость загрузки, так и опосредованно через метрики оценки дизайна.
Итак, картинки есть на любом сайте.
Как оптимизировать изображения эффективно и бесплатно?
Оптимизация изображений для сайта
Полноценная стратегия оптимизации изображений состоит из таких этапов:
- Ленивая загрузка
- Выбор размер картинки в соответствии с размером экрана;
- Сжатие графики.
Ленивая загрузка включается через атрибут loading=lazy. Метод является прогрессивным, следовательно, никаких проблем не создает. Ленивая загрузка не влияет на индексацию изображений.
Подробнее в блоге MegaIndex по ссылке далее — Ускорение сайта за счет ленивой загрузки изображений. Пример реализации Image Lazy Loading.
Часто на маленьких экранах загружаются изображения с избыточным размером и без использования сжатия.
Сначала разберемся с темой сжатия изображений.
У Google есть специальный сервис для сжатия изображений, о котором мало кто знает.
Инструмент называется Squoosh. Сервис появился в 2018 году. На днях был обновлен до версии v2.
Презентация — Google Squoosh.
Google Squoosh — сервис оптимизации изображений
Squoosh от Google является сервисом для сжатия изображений.
Инструмент позволяет использовать расширенные параметры, предоставляемые различными компрессорами изображений.

Проект разработан в Google Chrome Labs, является открытым и экспериментальным.
Код системы опубликован в интернете — https://github.com/GoogleChromeLabs/squoosh/blob/dev/README.md.
Технология сложная, но для пользователя создан простой интерфейс.
Как работать:
- Откройте Squoosh. Загрузите изображение;
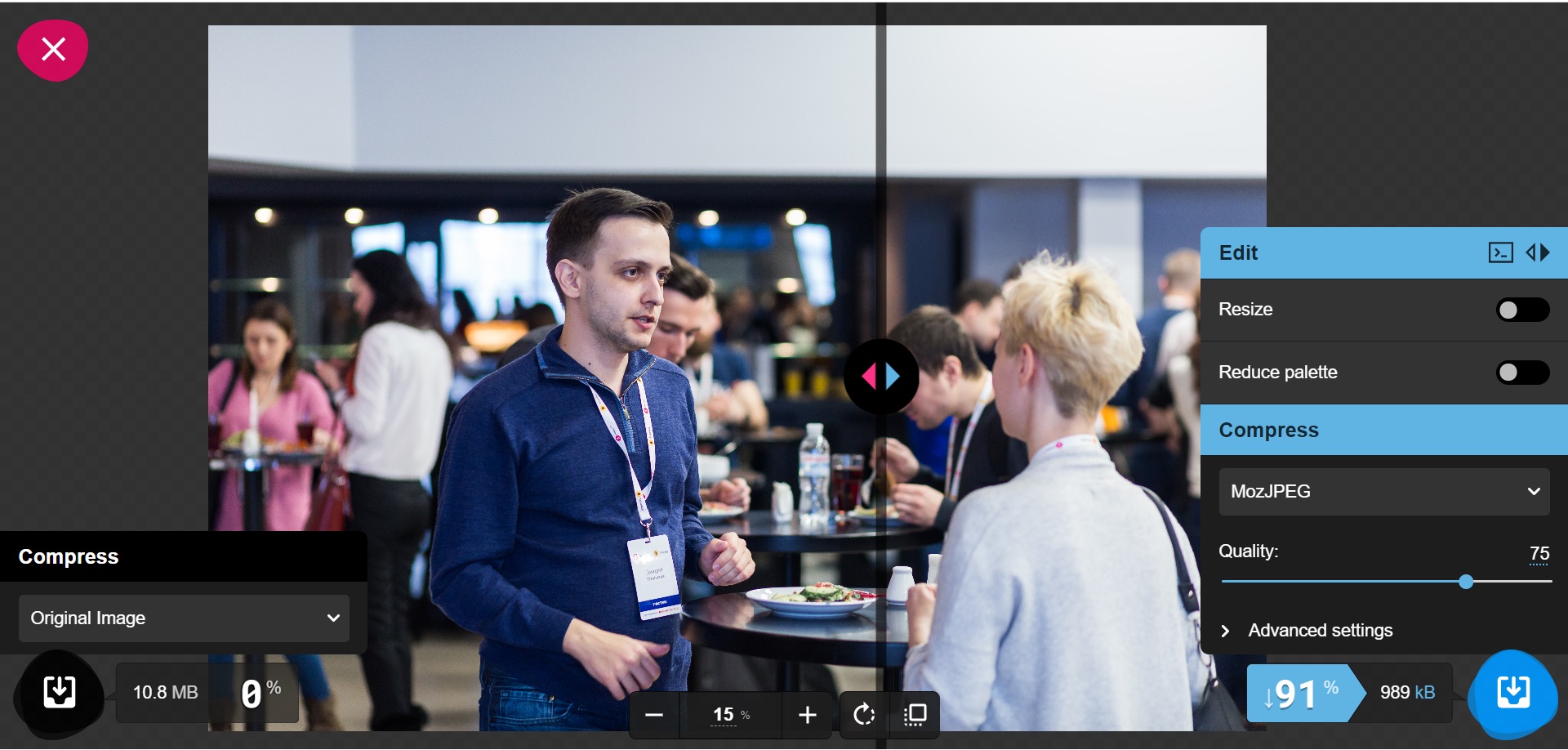
- Система оптимизирует файл в автоматическом режиме. В левой части экрана размещается исходное изображение. В правой части экрана размещается изображений после оптимизации;
- Скачайте файл.
В правом нижнем углу выводится значение в процентах, которое показывает насколько удалось уменьшить изображение.
Пример:

Размер изображения уменьшен более чем на 91%.
В сервисе есть настройки для регулировки качества сжатия, которые позволяют изменять кодеки и отслеживать изменения прямо в браузере.
Реализация подобного сервиса стоят очень дорого, но в данном случае все предоставляется бесплатно и без ограничений.
Какие форматы изображений лучше использовать? Достаточно использовать обычный формат изображений JPG.
В идеале на сайте следует использовать улучшенные форматы. Передовыми являются:

Использование webp на сайте предполагает выполнение дополнительных работ по внедрению. На страницах надо добавить тег picture.
Пример:
<picture> <source src="image.webp" type="image/webp"> <source src="image.avif" type="image/avif"> <img src="image.jpg" alt="description"> </picture>
Какие изображения следует оптимизировать? Главными кандидатами на оптимизацию являются большие изображения, но правильно оптимизировать все.
Что появилось в Squoosh v2?
Squoosh v2
Squoosh v2 анонсирован неделю назад.
В сервис внесены такие изменения:
- Добавлены поддержка новых кодеков;
- Внедрена поддержка командной строки для сжатия изображений из терминала;
- Улучшен дизайн.
Теперь сервис поддерживает такие кодеки:
- OxiPNG;
- WebP;
- AVIF.
Есть вариант массовой оптимизации изображений. Код системы сжатия открыт. В системе предусмотрен интерфейс командной строки.

Инструмент позволяет сжимать создавать сразу множество форматов изображений.
Пример оптимизации с использованием командной строки — Squoosh оптимизация с использованием командной строки.
Благодаря широкому использованию воркеров все изображения декодируются, обрабатываются и кодируются параллельно. Так можно быстро обработать большие наборы изображений. К примеру, все изображения магазина.
Настройки по умолчанию предлагают использовать максимальную компрессию, и минимально снизить качество изображений.
Визуальная точность изображения оцениваться с использованием специальной метрики. О метрике — Butteraugli.
Imagemagick — альтернативный инструмент для сжатия изображений
До появления Squoosh я использовал imagemagick.
Порядок выполнения:
- Открытие FTP-сервера для выгрузки всей графики, которая относится к контенту. Обычно находится в специальной папке;
- Перегон графики через оптимизатор;
- Загрузка обратно на сервер.
Изображения только часть работы. Выявить различные проблемы с сайтом позволяет аудит от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.
Сервис бесплатный.
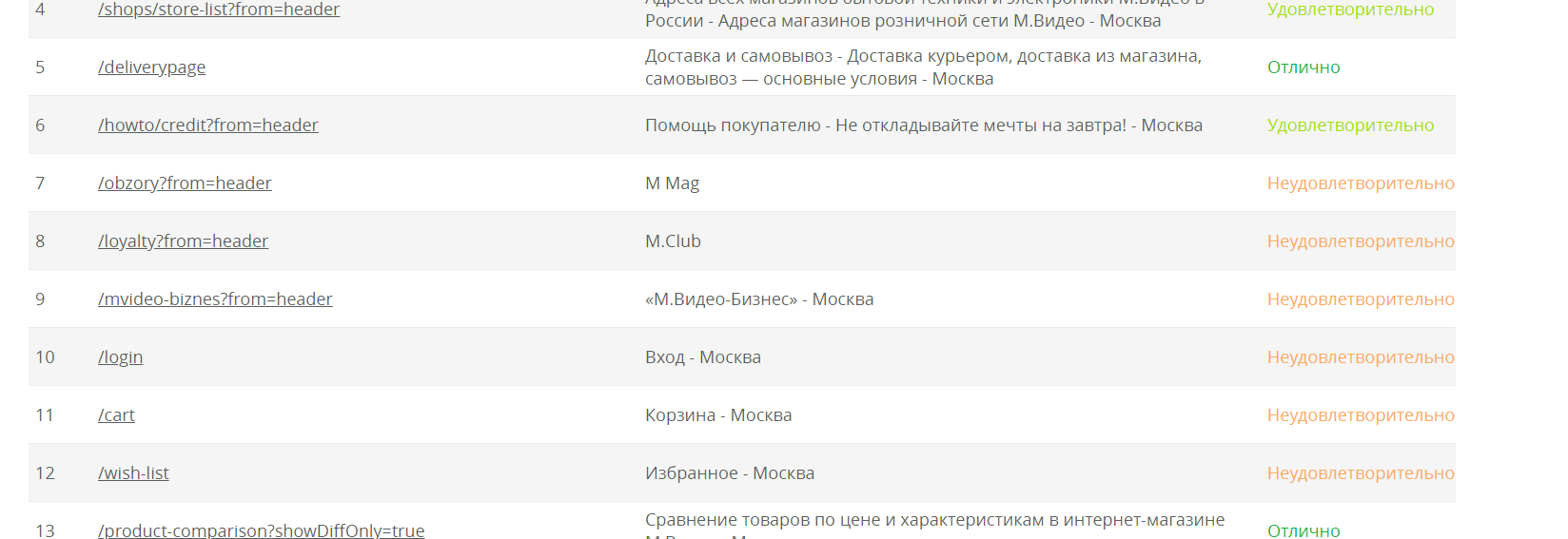
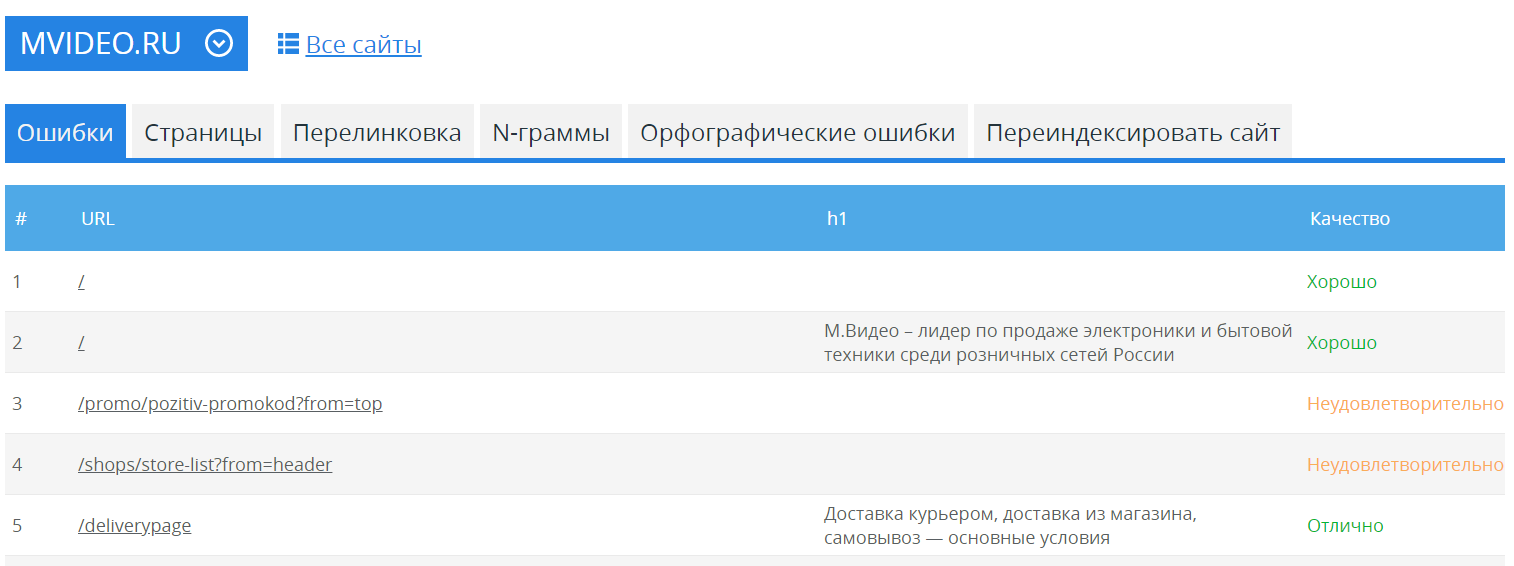
Анализ title:

Анализ h1:

Выводы
Всем нравится быстрая загрузка сайтов, но, к сожалению, такая загрузка является редкостью.
Squoosh от Google позволяет сжать изображения прямо в браузере с использованием различных кодеков.

Параллельное сравнение различных типов сжатия с помощью ползунка предварительного просмотра помогает найти золотую середину между размером файла и качеством изображения.
Если размещать больше изображений на страницах, то повышается значение конверсии, но увеличивается размер страниц.
Оптимизация частично решает проблему с размером. Аналитические данные показывают, что средний размер страницы составляет до 4 мегабайт.
Представители Яндекса заявили, что 40% пользователей уходят со страницы, если время загрузки составляет более 10 секунд. Исследования показывают, что 74% пользователей закрывают сайт, если страницы не загрузится в течение 5 секунд.
Сжатие файлов изображений является простым и надежным способом решить улучшить ситуацию со скоростью загрузки сайта.
Выше написано как ускорить загрузку страницы.
Оптимизация изображений для сайта входит в список важных задач, так как позволяет добиться следующих целей:
- Улучшить ранжирование в поисковой выдаче;
- Увеличить конверсию.

Squoosh полностью бесплатен, так почему бы не попробовать?
Знали ли вы о сервисе Squoosh раньше? Планируете ли провести оптимизацию изображений на сайте? Есть ли вопросы? Напишите в комментариях.

Обсуждение
Куда вставлять этот код
В header.php ?
2. Многие движки все равно не поддерживают WEBP.
2. Все популярные браузеры поддерживают webp. В материале написано как встроить множество вариантов. При таком подходе если не поддерживается, загрузится jpg.
Не учитывали и никогда учитывать не будут.
Все кто думают и наче вот вам ссылки на два примера:
1) Пример 1
содержит одно изображение размером в 14 мегабайт, без оптимизации.
Количество балов в тесте 99 - 100
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fmdtr.org%2Flh%2Findex2.html
2) Пример 2
содержит два изображения по 6 Мб без оптимзации
Количество балов в тесте 99 - 100
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fmdtr.org%2Flh%2Findex3.html
=================================================
Почему?
Потому что никто не измеряет скорость загрузки.
Потому что всем справедливо плевать какого размера ваша страница и сколько на ней изображений.
Потому что измеряют не то, что нафантазировал наш автор.
А что же учитывает гугл?
Поисковые системы учитывают скорость рендера первой области отображения, на результат которой, в обьеме 5%, может повлиять временная метка получения первого байта, которая скоро вообще будет убрана из теста.