На активность влияет дизайн.
Microsoft Clarity — бесплатный инструмент для аналитики взаимодействия с сайтом.
Сервис позволяет найти проблемы, которые занижают активность.
Как использовать инструмент для улучшения сайта?
Разбираемся на конкретных задачах.
Какие задачи помогает решать Clarity?
Clarity предназначен для анализа дизайна и поиска ошибок связанных с взаимодействием с сайтом.
Сервис упрощает работу по поиску:
- Технических проблем, которые ухудшают опыт использования сайта;
- Логических ошибок в интерфейсе.
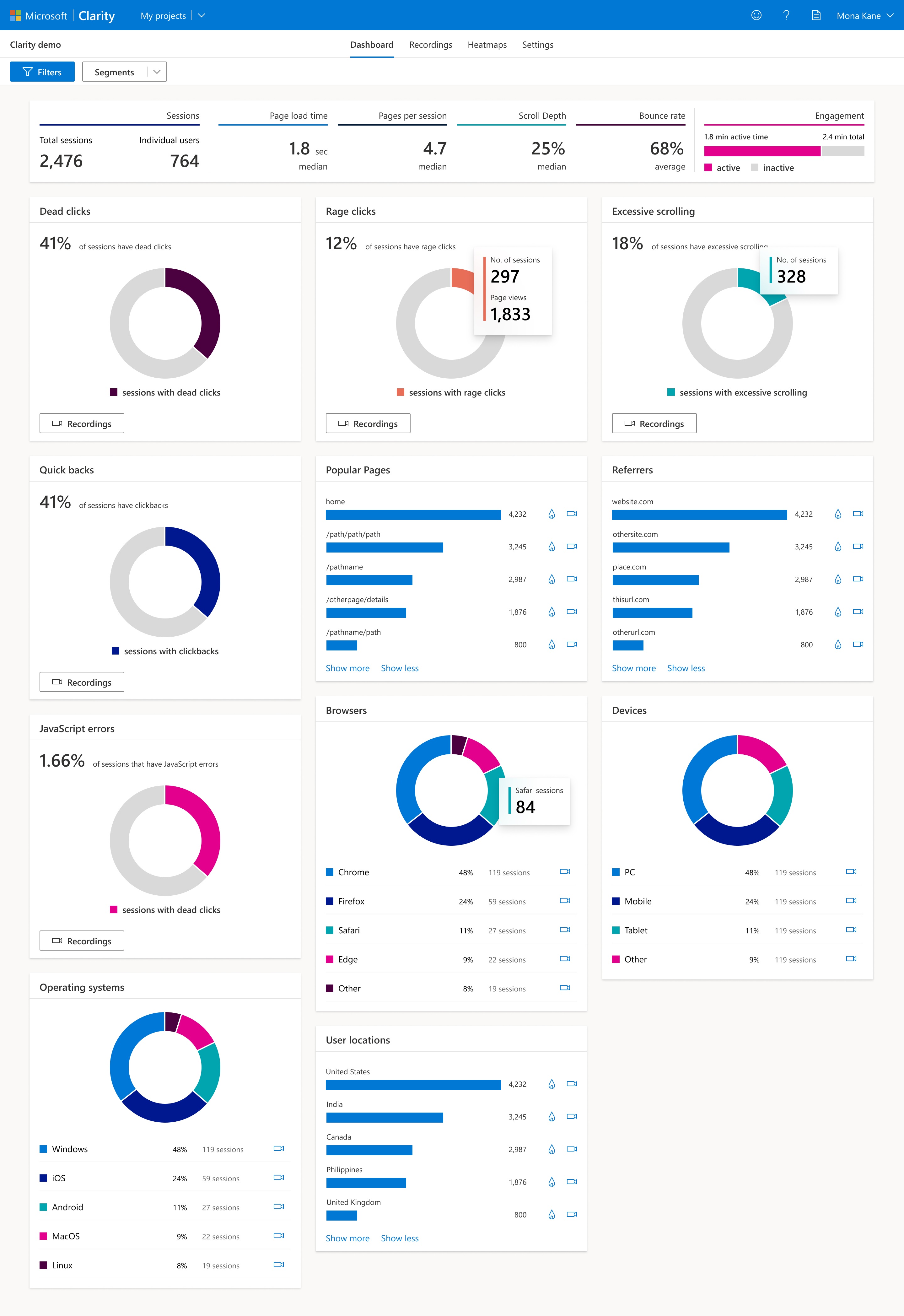
Пример дашборда с данными:

Как дизайн сайта влияет на позиции в поисковой выдаче?
Mobile First Index стал причиной внедрения на сайтах адаптивного дизайна.
В результате большинство сайтов были переведены на адаптивный дизайн.
Рекомендованный материал на тему оптимизации сайта под мобильные устройства по ссылке — Адаптивная версия сайта как SEO фактор ранжирования. Неочевидные нюансы в дизайне.
Но учесть работу сайта на множестве устройств сложно, поэтому практически на всех сайтах появились проблемы.
Дизайн напрямую влияет на позиции посредством набора факторов Page Experience. Также проблемы в дизайне влияют на:
- Конверсии, а соответственно на экономический результат от раскрутки;
- Поведенческие факторы, а значит на позиции в поисковой выдаче.

Рекомендованный материал на тему оптимизации сайта под мобильные устройства по ссылке — SEO под мобильные устройства — Практические рекомендации.
Итак, проблемы в дизайне и верстке сайта стали значимо влиять на продвижение в поисковой выдаче.
Clarity позволяет найти проблемы и, как следствие, улучшить конверсии и поисковую оптимизацию.
Начало работы с Clarity
Ссылка на инструмент — clarity.microsoft.com.
Сервис бесплатный.
Подключение системы аналитики на сайт:
- Зарегистрируйтесь в сервисе.
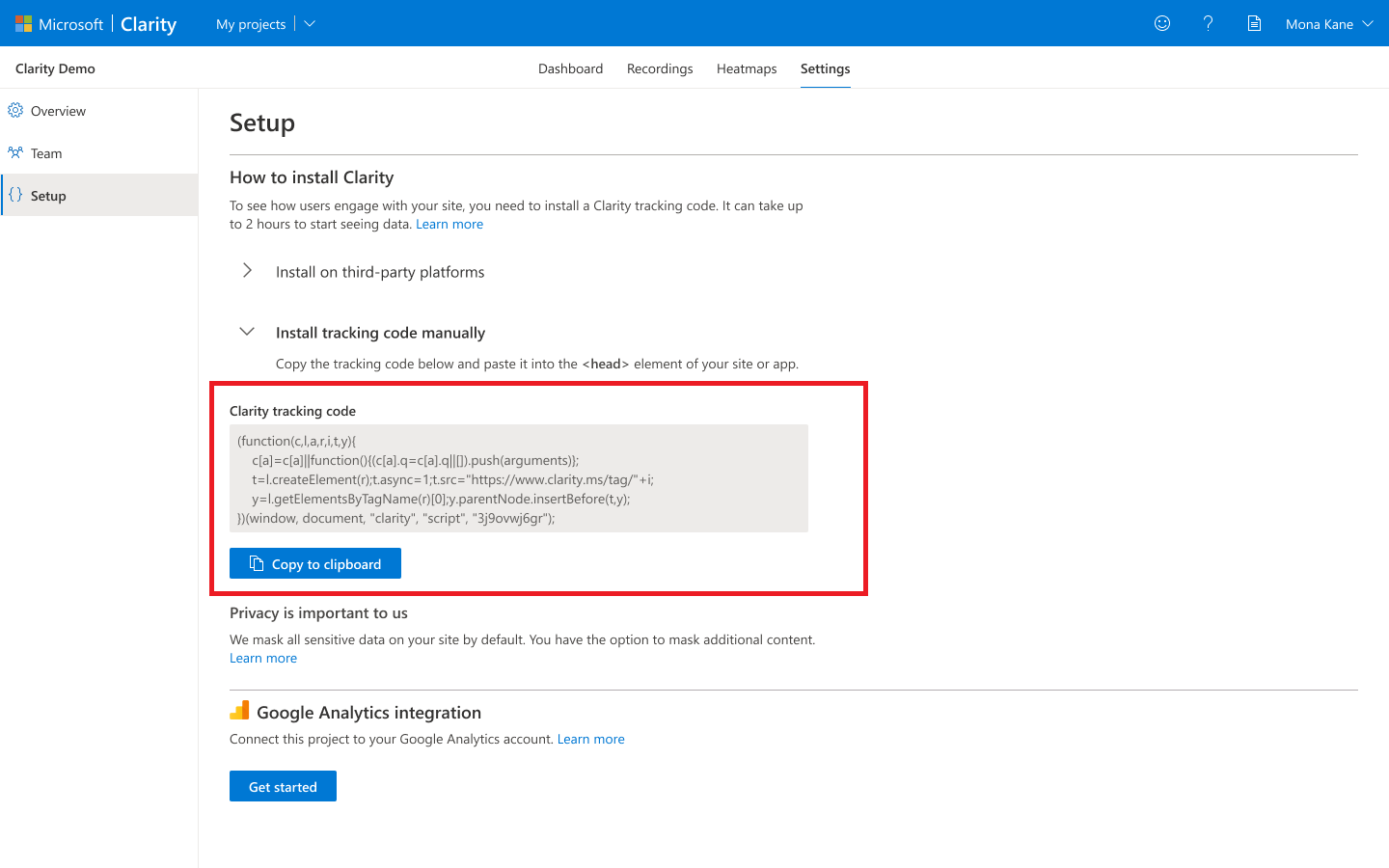
- Подключите код аналитики к сайту. Как? Просто разместите код отслеживания на страницах по которым надо провести аналитику.

Как проверить подключение сервиса к сайту? Все просто:
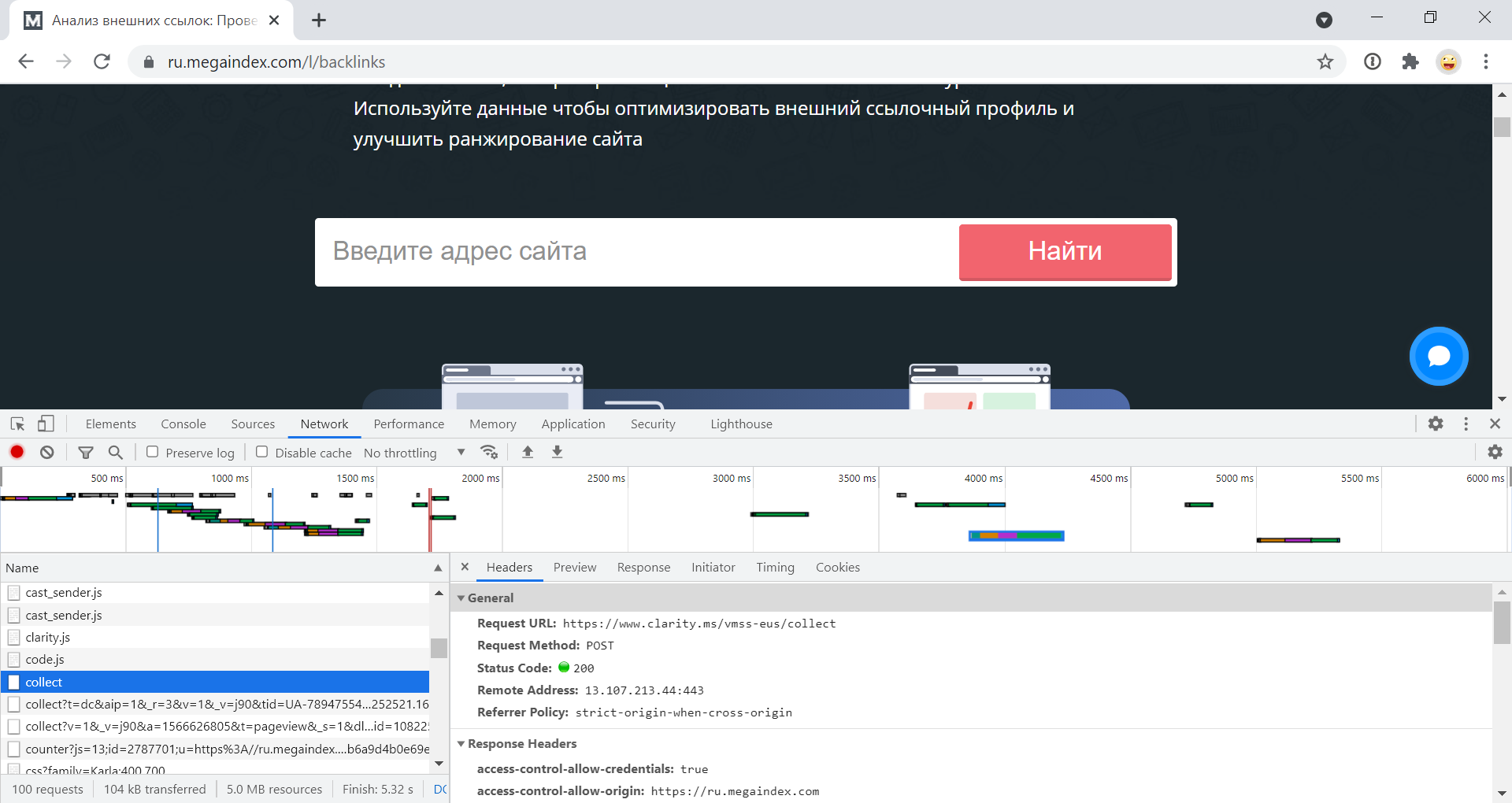
- Нажмите F12 в браузере и откройте страницу сайта, на которой ранее разместили код Clarity;
- Найдите на вкладке Network файл collect, который отправляет данные на сервера сервиса.

Если файл с отправкой запросов есть, то данные об использовании сайта начали собираться.
Как применять инструмент на практике для поиска проблем в дизайне и верстке сайта? Разбираемся на примере конкретных проблем.
Как использовать Clarity максимально эффективно?
Многие материалы предлагают общий обзор сервиса, который трудно преобразовать в практические решения.
Разберемся как использовать сервис на практике на примере конкретных решений.
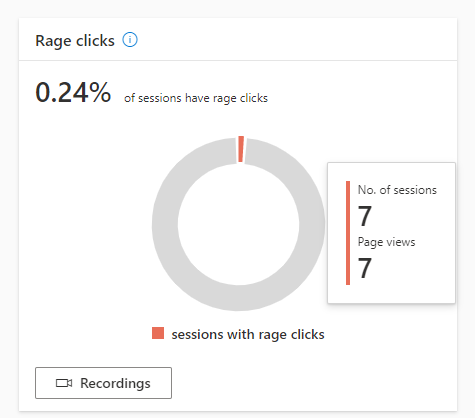
1 — Поиск проблем связанных с Rage clicks

Rage clicks — быстрая серия кликов в определенной области страницы.
Rage clicks сигнализируют о следующих проблемах:
- Сбой в работе базы данных;
- Ошибка в логике дизайна;
- Проблема в верстке сайта.
Потенциальные причины появления проблемы:
- Запрос не обрабатывается по причине технической проблемы на сервере;
- Проблема дизайна: элемент не предусмотрен как активный;
- Проблема верстки: сдвиг макета на мобильном устройстве.
Что делать? Надо:
- Проверить есть ли rage клики на сайте;
- Если есть, то выявить конкретные проблемные участки сайта;
- Отправить задание на исправление.
Как найти проблемные области сайта? Данные о посещениях с "гневными" кликами собраны в отчете Rage clicks.

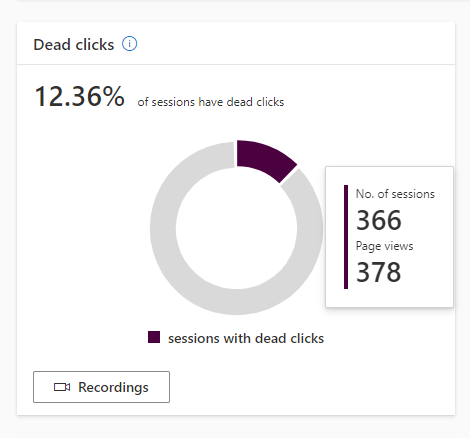
2 — Поиск проблем связанных с Dead clicks
Dead clicks — клики на некликабельные области страницы.
Потенциальные причины появления проблем разные. Например, пользователи кликают по картинке на странице, чтобы сделать увеличение, но такая опция не была предусмотрены в макете сайта.
Данные указывают на следующие проблемы:
- Вводящий в заблуждение пользовательский интерфейс;
- Ошибка в размере кликабельного элемента;
- Проблемы верстки;
- Битые ссылки на JavaScript;
- Запросы с высокой задержкой.
Какая логика маркировки кликов как некликабельных? Некликабельными считаются все клики в случаях, когда пользователь нажимает на элемент, но не получает обратной связи от страницы за разумный период.
Например, после клика нет никаких визуальных изменений или перехода на внешний ресурс.
Что делать? Надо:
- Проверить есть ли dead клики на сайте;
- Если есть, определить конкретные проблемные участки сайта;
- Отправить задание на исправление.
Как найти проблемные участки? Данные о посещениях с кликами по некликабельным областям страницы собраны в отчете Dead Clicks.

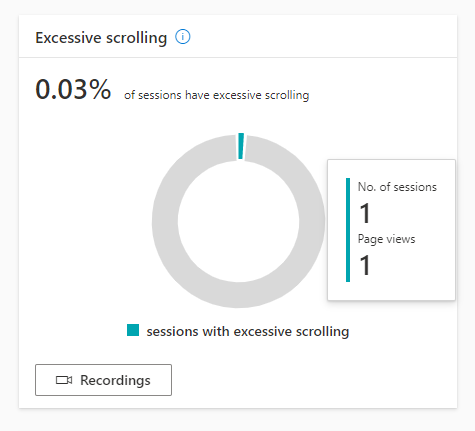
3 — Поиск проблем с Excessive scrolling

Excessive scrolling — сеансы с чрезмерной прокруткой страницы.
Как определяется чрезмерная вертикальная прокрутка? Прокрутка считается быстрой, если зафиксирована более высокая активность прокрутки, чем среднее значение для сайта.
Сайты разрабатываются, чтобы пользователи изучали контент на странице, а не быстро пролистали. Исключением являются страницы с захватом заказов с первого экрана.
Быстрая прокрутка является индикатором следующих проблемы:
- Проблема обнаруживаемости нужного контента;
- Сдвиг макета на определенных устройствах — проблема верстки;
- Низкая релевантность контента. Например, трафик пришел не по целевому запросу;
- Поисковая пессимизация поведенческих факторов роботами.
Страницы сайта с чрезмерной прокруткой способствуют уходу с сайта.
Как найти проблемные участки? Данные собраны в отчете Excessive scrolling.

Анализ вертикальной прокрутки дает понимание о контенте, который посетители изучают на странице.
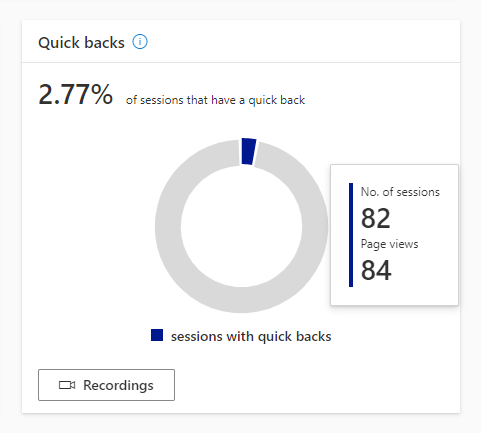
4 — Поиск проблем связанных с Quick backs

Quick backs — быстрый возврат на предыдущую страницу.
Быстрые возвраты определяются так:
- Пользователь перешел со страницы 1 на страницу 2;
- И быстро вернулся на страницу 1.
Быстрые возвраты являются индикатором нерелевантного контента.
Ожидаемое среднее время пребывания на странице определяется системой аналитики под конкретный сайт автоматически.
Метрика называется dwell time и используется в алгоритмах поисковых систем.
Метрика крайне полезна для оценки поведенческих факторов.
Если сделан переход со страницы на внешний сайт, то сервис учитывает время от перехода до момента возобновления активности на исходной странице.
Если сделан переход с внутренней страницы на внутреннюю страницу сайта, то сервис учитывает сколько времени пользователь проводит на внутренней странице, прежде чем вернуться на исходную страницу или перейти на другую.
Как найти проблемные участки? Данные собраны в отчете Quick backs.

Рекомендованный материал в блоге MegaIndex по теме метрики далее — Как оптимизировать длину клика? Фактор ранжирования Dwell Time.
5 — Анализ глубины просмотра страницы
Clarity собирает данные о прокрутке страниц.
Метрика называется Scroll Depth.
Помогает при анализе лендингов и информационных материалов. Данные полезны тем, что помогают оценить глубину просмотра.

Какие выводы помогают сделать данные:
- Оценить эффективность дизайна лендинга в части вовлечения;
- Оцифровать интерес к контенту;
- Сравнить версии макетов сайта по эффективности на предмет вовлечения.
Если у страницы эффективность низкая, то разработчикам макета или авторам контента спорить не о чем.
Решение по оцифровке интереса к контенту полезно, поскольку позволяет не вникать в анализ контента, не разбираться с материалом по сути, и не вникать в нишу, поскольку такое погружение крайне затратно.
Пример:

Дополнительно: Тепловая карта кликов. Анализ логики в дизайне сайта
Данные о взаимодействии со страницей является базой для доработки дизайна.
Тепловая карта страницы сайта позволяют оценить элементы по популярности.
Более теплые цвета указывают на популярные зоны на странице, а более холодные — на менее популярные.

В Clartiy есть разные типы карт. Разметка на типы позволяет оценить разные показатели:
- Карта кликов отражает какие зоны страницы наиболее популярны на компьютерах;
- Карта тапов отражает какие зоны наиболее интересны на мобильных устройствах;
- Карта скролла отражает глубину прокрутки контента на странице.
Как использовать данные в работе? Надо переделывать дизайн, если:
- Если нет кликов на важные элементы;
- Есть клики на элементы, которые пользователи ошибочно считают интерактивными.
Фильтры
В сервисы есть система фильтров. Никаких дополнительных данных через фильтры получить нельзя.
Для чего нужны фильтры? Использование фильтров позволяет выбрать визиты с определенными событиями, которые нужно проанализировать.
Если простым языком, то фильтры помогают разбить работу на отдельные блоки задач.
Если размер сайта большой, то проблем много. Разобраться с большим количеством проблемам сложно.
Работать с конкретным набором задач проще.
Например. На сайте внедрена мобильная версия. Надо проверить нет ли ошибок. Фильтры помогают локализировать участок работы. Достаточно выбрать все визиты с мобильных устройств, содержащие range click, dead clicks, и excessive scrolling.
Дополнительно: Выявление JavaScript ошибок
В интерфейсе сайта зачастую используется код JavaScript.
Если на сайте встречаются ошибки в коде, все данные записываются в специальный отчет.
Clarity vs Google Analytics vs Яндекс.Метрика
Если требуется выполнение работ по анализу трафика, то часто достаточно Google Analytics или Яндекс Метрики.
Если нужен сервис для сбора данных о трафике без передачи данных в поисковые системы, то есть Piwik, GoAccess или MegaIndex Stat.
GoAccess требует знаний по установке. Инструмент эффективен для аналитики большого объема данных. Лично я применяю скрипт на парковке доменных имен indexoid.
Сценарий использования:
- Есть большое количество доменных имен с сайтами;
- Все доменные имена размещены на общем сервере;
- На сервер установлен GoAccess. Система собирает данные по всем доменным именам посредством анализа логов;
- Данные дают полное понимание об трафике на доменных именах.
Отчет формируется по требованию. Пример команды для создания отчета:
cd /var/log/httpd/ && rm -f full_access_log report.html && cat access_log* > full_access_log && goaccess -f /var/log/httpd/full_access_log --ignore-crawlers -a -o report.html && echo "Success" || echo "Error"
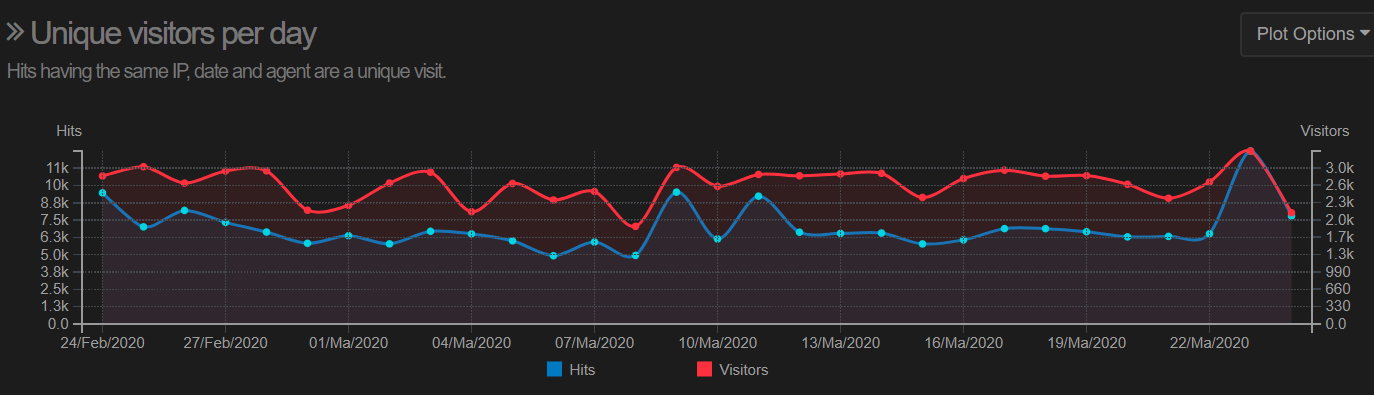
Пример отчета:

Если есть желание скрыть данные о посещаемости от поисковых систем и не заморачиваться с установкой скриптов системы аналитики на сервер, есть вариант использовать MegaIndex Stat.
MegaIndex Stat интересен такими преимуществами:
- Не требует опыта по установке;
- Не передает данные в поисковые системы;
- Инструмент не имеет ограничений и полностью бесплатный.
Сервис позволяет определить главное:
- Количество просмотров,
- Поисковые запросы;
- Время, проведенное на странице посетителем,
- Переходы между страницами,
- Аудиторию сайта.
Ссылка на сервис — MegaIndex Stat.
Альтернативы: Clarity vs Hotjar
Clarity предназначен для улучшения пользовательского опыта. Сервис эффективен при решении задач по улучшению поведенческих факторов на сайте и повышению значения метрики конверсии.
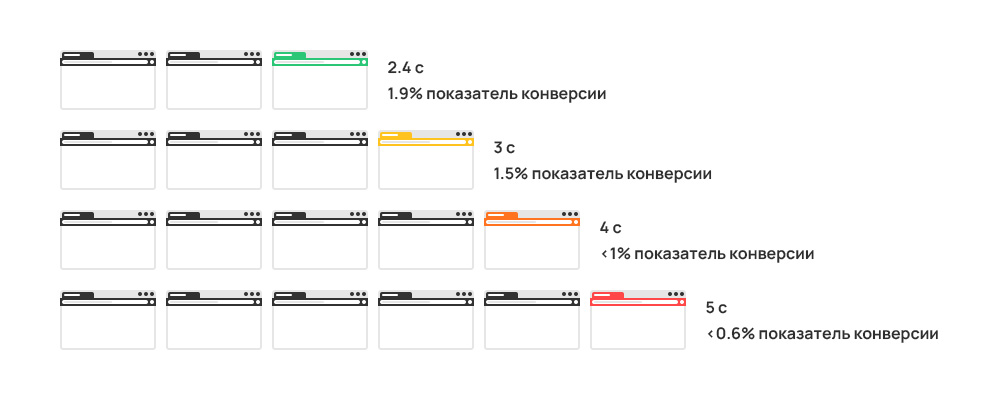
Согласно исследованиям Google показатель конверсии значимо снижается в случае плохого опыта по взаимодействию с сайтом. Зависимость конверсии от скорости открытия сайта:

Ближайшим конкурентом является Hotjar. Также конкурентами являются MouseFlow, Crazyegg, Inspectlet и прочие. Чем Clarity лучше в сравнении с конкурентами?? Преимущества:
- Нет ограничений по количеству анализируемых страниц;
- Нет ограничений по количеству сайтов на аккаунт.
Hotjar на бесплатном тарифе позволяет анализировать ограниченное количество страниц.
Clarity vs Google Analytics. С Clarity проще, чем с Google Analytics. Уникальные инструменты, которых нет в Analytics:
- Записи экранов;
- Данные тепловых карт.
В сервисе Clarity разработана интеграция с Google. Пошаговый алгоритм действий по интеграции приведен в инструкции по настройке — Google Analytics integration.
После интеграции данные начинают поступать из кода Clarity в Analytics.
На рынке много решений по аналитике. Но бесплатных альтернативных решений совсем нет.
Есть ли нарушения по сбору персональных данных? Clarity и закон GDPR
Пользователи не могут отказаться от отслеживания. Но! Большинство вводимых данных скрываются.
Персональные данные через сервис сохранить нельзя.
Рекомендованный материал в блоге MegaIndex по теме соблюдения персональных данных — Как подготовить сайт к GDPR, чтобы защититься от жалоб со стороны конкурентов?
Анонимизированные данные сохраняются в течение 12 месяцев от момента записи.
Записи экранов по умолчанию представлены за последние три дня.
Доступны такие режимы маскировки:
- Strict: весь текст скрывается;
- Balanced: скрывается значимый текст, к примеру данные ввода;
- Relaxed: весь текст открыт.
Есть функциональность маскировки определенного контента. Например, изображений.
Есть блокировка по IP, чтобы не учитывать определенный трафик.
Используемая технология отслеживания действий имеет открытый исходный код.
Открытый исходный код технологии Clarity
Весь исходный код технологии доступен по ссылке github.com/microsoft/clarity.
Отдельные организации или разработчики, которые не приемлют гегемонию Google Analytics могут объединиться, чтобы вывести сервис на высокий уровень.
Найти проблемы в поисковой оптимизации помогает инструмент по аудиту сайтов от MegaIndex.
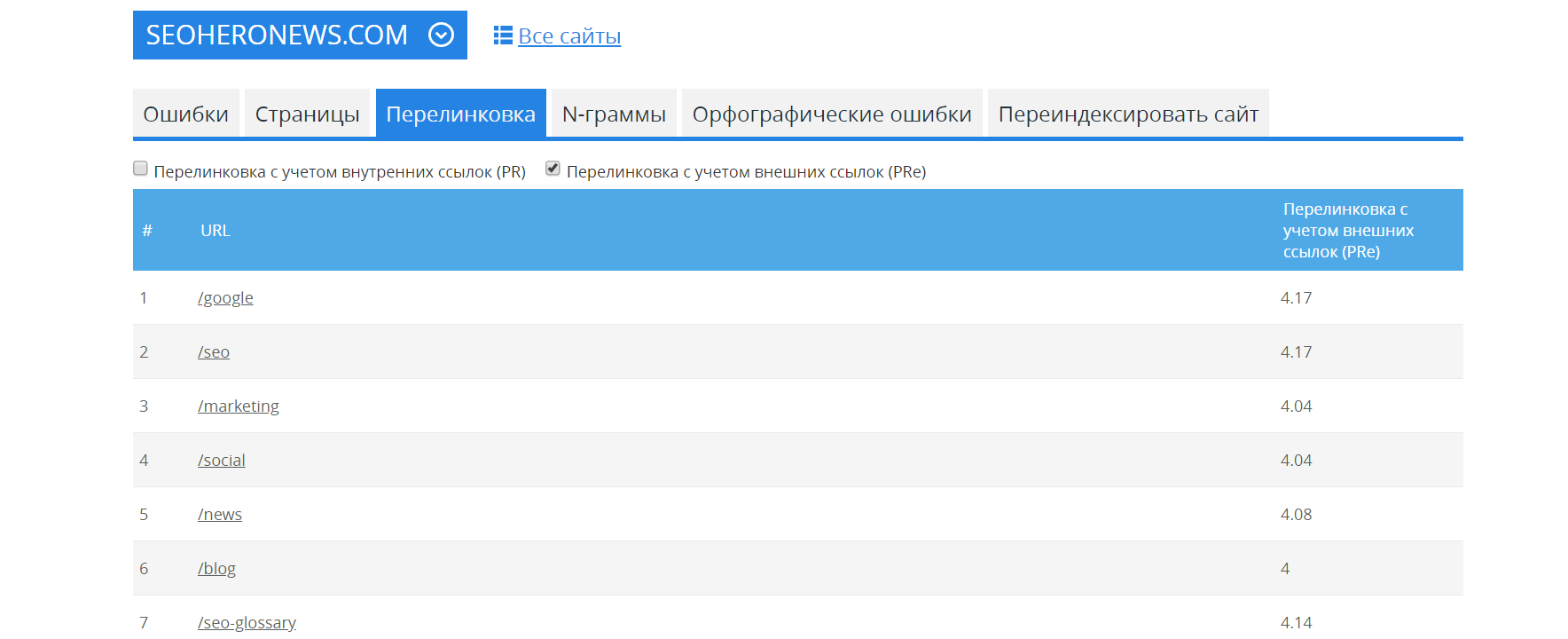
Пример отчета для сайта SEO news

Сервис бесплатный.
Ссылка на сервис — Аудит сайта.
Выводы
Большинство аналитических инструментов хорошо понимают, на какие страницы и с каких страниц переходят пользователи. Но зачастую гораздо сложнее понять, как пользователи себя ведут, когда находятся на определенной странице.
Сервис Clarity состоит из бесплатных и полезных инструментов, которые помогают провести аналитику взаимодействия с сайтом.
Практическая польза в следующем:
- Инструмент позволяет найти технические ошибки и ошибки в логике интерфейса;
- Инструмент позволяет определить какие варианты дизайна работают хуже, а какие варианты работают лучше;
- Сервис показывает какие блоки страницы вызывают наибольшее и наименьшее взаимодействие.
На выходе — выгрузка важных данных о проблемах в дизайне и верстке, которые помогают улучшить сайт.
В результате инструмент помогает принимать решения основанные на данных, которые следует переводить в проектные решения.
Многие аналитические сервисы дают метрики, которые трудно преобразовать в практические решения.
Инструмент дополняет такие системы аналитики как Google Analytics и Яндекс.Метрика. Например, если замечена страница с низкой эффективностью через Google Analytics, Clarity позволяет выявить причины через анализ проблем в дизайне.
В итоге инструмент позволяет повысить конверсии, лояльность пользователей к сайту и улучшить поведенческие факторы. Исправление ошибок на сайте опосредовано приводит к улучшению позиций в поисковой выдаче.

Clarity — инструмент для поиска проблем на сайте посредством анализа поведения пользователей. Используйте инструмент Clarity для выявления проблемы, которые возникают при использовании сайта.
Инструмент полезен при запуске страниц и изменений в дизайне сайте.
Понравился ли сервис? Есть вопросы, мнения? Напишите в комментариях.

Обсуждение
Даже гугл и метрику пришлось вставить в отложенную загрузку