Что за атрибут? Как работает? Как внедрить возможность на своем сайте уже сейчас?
Разберемся с вопросами далее.
Влияние iframe на поисковую оптимизацию
Тег iframe применяется для вставки на страницы видео с YouTube, блоков различных социальных сетей и тому подобных внешних элементов.
Видео является эффективным способом по оптимизации поведенческих факторов, и поэтому iframe используется на большинстве сайтов, которые оптимизированы под продвижение в поисковой выдаче.
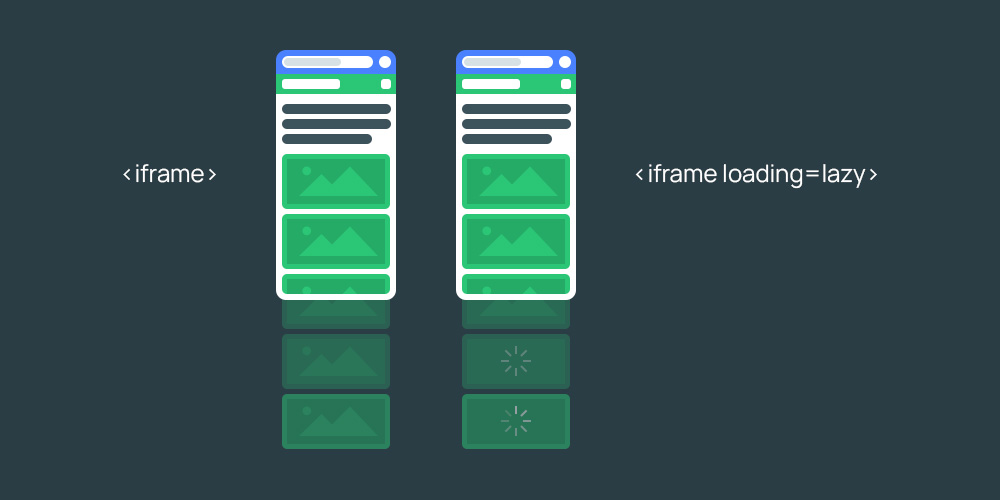
Проблема использования iframe заключается в замедлении скорости загрузки страниц сайта. Но появился атрибут loading=lazy, который решает проблему.
Загрузка видео YouTube с отложенной загрузкой экономит ~500 килобайт при первой загрузке сайта.
Вставка с Instagram с отложенной загрузкой экономит ~100 килобайт в разархивированном виде при начальной загрузке.
По умолчанию встраивание плагина Facebook Like на страницу использует ~215 килобайт, но теперь поддерживается ленивая загрузка — кнопки лайк.
Движок робота Google обновляется вслед за версией браузера, поэтому уже сейчас поддерживает новый атрибут.
Использование ленивой загрузки содержимого из внешних источников снижает значение метрики Largest Contentful Paint, что улучшает значение фактора Page Experience.
С 2021 года фактор будет влиять на результаты ранжирования сайтов в поисковой выдаче.
Ленивая загрузка iframe в 2020
Google анонсировал атрибут laoding=lazy для iframe. Без поддержки популярных браузеров смысла в использовании было мало, но ситуация уже изменилась. Практически все популярные браузеры поддерживают атрибут:
- Chrome;
- Opera;
- Edge;
- Safari;
- Firefox.
Главные преимущества атрибута loading=lazy в нативности, простоте реализации и экономии оперативной памяти.
По аналитическим данным Google ленивая загрузка фреймов приводит к экономии трафика на 2-3%, к оптимизации First Contentful Paint на 1-2%, и к оптимизации First Input Delay.
Как работает loading=lazy
Встройка контента на страницу через iframe охватывают множество сценариев. Например:
- Встройка видео YouTube и/или публикаций из социальных сетях;
- Размещение рекламы.
В каждом из сценариев атрибут loading=lazy решает проблему со скоростью загрузки страниц, на которых используется вставка через iframe.
Механизм обработки является встроенным в браузер. Атрибут указывает браузеру, что загрузку iframe следует откладывать до востребования. Иными словами, пока iframe не попадает в окно просмотра. Атрибут loading поддерживает три значения:
- lazy — загрузка контента по требованию;
- eager — обязательная загрузка;
- auto — загрузка по решению браузера.
Атрибут следует прописывать обязательно, так как по умолчанию браузеры и краулер Google обрабатывают страницы по методу eager.

Есть критерии, при которых ленивая загрузка iframe работать не будет. Так сделано, чтобы избежать проблем с некорректным применением.
В большинстве случаев браузер не будет использовать ленивую загрузку, если выполняется любое из условий:
- Размер по ширине и высоте iframe составляет 4 пикселя или меньше;
- Блок скрыт с использованием тегов display: none или visibility: hidden;
- iframe вынесен за пределы экрана через отрицательное положение по X или Y.
Как внедрить на сайте
Пример:
<iframe src="https://ru.megaindex.com" loading="lazy" width="1000" height="1000"></iframe>
В сценариях, когда требуется загрузка через JavaScript:
var iframe = document.createElement('iframe');
iframe.src = 'https://megaindex.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);Пример реализации — пример.
На img работает аналогично. Через Google DevTools видно как работает загрузка изображений по запросу.
Как проверить? Код проверки ленивой загрузки:
<iframe src="https://indexoid.com" loading="lazy" onload="alert('loaded!');" />Рекомендованные материалы в блоге MegaIndex по ссылкам далее:
- Новый способ: Как ускорить загрузку сайта и улучшить поведенческие факторы? Ленивый рендеринг контента через content-visibility;
- Появился новый атрибут тега img, который позволяет ускорить загрузку сайта. Пример реализации.
Выводы
Главная проблема iframe заключается в замедлении сайта. Атрибут loading=lazy позволяет решить проблему.
Улучшение является прогрессивным, а значит никаких последствий от использования атрибута при открытии сайта в непопулярных браузерах не будет.
По умолчанию робот поисковой системы обрабатывает блоки iframe по значению eager, то есть содержание загружается полностью.
Большинство использует мобильные устройства. Интернет на мобильных в большинстве случаев медленный.
Используйте атрибут loading=lazy уже сейчас. В результате:
- Улучшение показателя конверсии посредством повышения скорости;
- Улучшение поведенческих факторов посредством повышения скорости;
- Уменьшение расходов пользователя на трафик;
- Уменьшение нагрузки на сервер сайта;
- Уменьшение расхода батареи устройства;
- Улучшение значения фактора Page Experience;
- Уменьшение расходов на исходящий трафик сервера.
Для встройки кода систем аналитики следует применять значение loading=eager.
Кстати в MegaIndex есть бесплатный для анализа сайта.
Ссылка на сервис — Анализ сайта.
Остались вопросы, замечания или комментарии по теме использования ленивой загрузки на страницах сайта? Напишите в комментариях.

Обсуждение
Вообще ведь никакой нагрузки не будет.