Как узнать, есть ли проблемы с производительностью сайта? Как найти источник проблем?
Как производительность сайта влияет на ранжирование в поисковой выдаче
У страницы любого сайта есть конкретные значения метрик производительности. Среди перфоманс метрик есть набор важных, которые связаны с ранжированием сайтов.
Performance в переводе означает производительность.
Что такое производительность сайта? Производительностью называется способность сайта выводить контент эффективно с позиции пользовательского опыта и экономично в части потребления ресурсов устройства и сети.
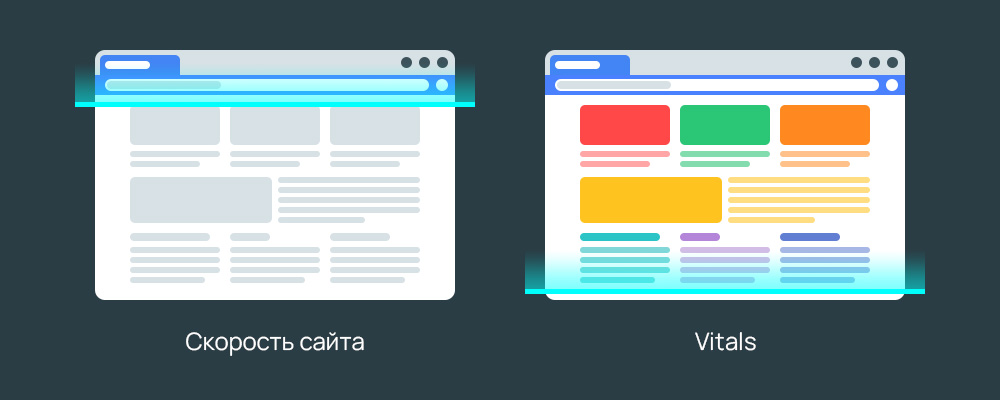
Понятия скорость загрузки сайта и производительность сайта по сути являются разными.
Страницы сайта загружаются по мере выполнения кода и загрузки данных по сети.
Скорость сайта относится к передаче данных по сети. Производительность сайта характеризует взаимодействие со страницей, включая процесс рендеринг контента.
Производительность зависит частично от скорости, а также от архитектуры кода, качества кода и применяемых технологий на сайте.
Скорость не зависит от производительности.

Как производительность сайта связана с позициями в поисковой выдаче?
Раньше поисковые системы использовали простые эвристики, эффективность которых докручивали поведенческими факторами.
Эвристический алгоритм (эвристика) — алгоритм решения задачи, включающий практический метод, не являющийся гарантированно точным или оптимальным, но достаточный для решения поставленной задачи. Позволяет ускорить решение задачи в тех случаях, когда точное решение не может быть найдено.
Эвристики обладают следующими особенностями:
- Не гарантирует нахождение решения, даже если решение заведомо существует;
- Способна выдавать неверное решение в некоторых случаях;
- Не гарантирует нахождение лучшего решения.
От эвристик алгоритмы усовершенствованы до уровня Google BERT. И Yandex YATI.
Если упростить, то раньше поисковые системы оценивали сайт как машины. Теперь технологии позволяют оценивать сайт с имитацией пользователя.

Тренд заключается в применении нейросетей и оценке сайта со стороны клиента.
Следовательно, метрики производительности начали влиять на ранжирование в поисковой выдаче. Влияние происходит так:
- Через поведенческие факторы;
- Напрямую через сигналы web vitals, в набор которых входит три метрики производительности.
В Chrome 88 стали доступны данные по всем метрикам — LCP, FID CLS — которые входят в фактор ранжирования Page Experience.
Получение данных происходит через инструмент Google Chrome DevTools Performance.
Разберемся с инструментом подробно. Для каких целей использовать? Как получить пользу на практике?
Анализ производительности сайта через Performance
Google Chrome DevTools Performance — мощный, но сложный для понимания инструмент по работе над производительностью сайта.
Инструмент бесплатный.
Как использовать?
Постараюсь объяснить простым языком.
1 — Тестирование производительности сайта через Performance
Приступим сразу к практике. Performance является частью набора инструментов Google Chrome DevTools.
Запускается инструмент из браузера:
- Открыть в браузере Chrome анализируемый сайт;
- Нажать F12;
- Перейти на вкладку под названием Performance.
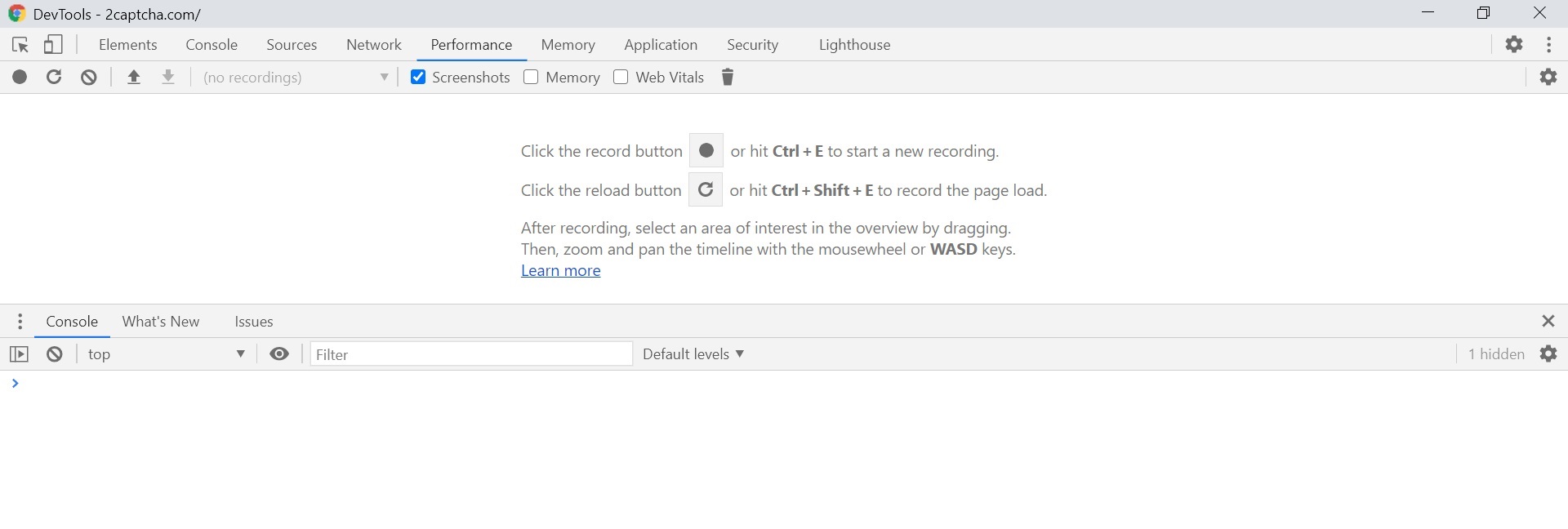
Выглядит интерфейс инструмента Performance так:

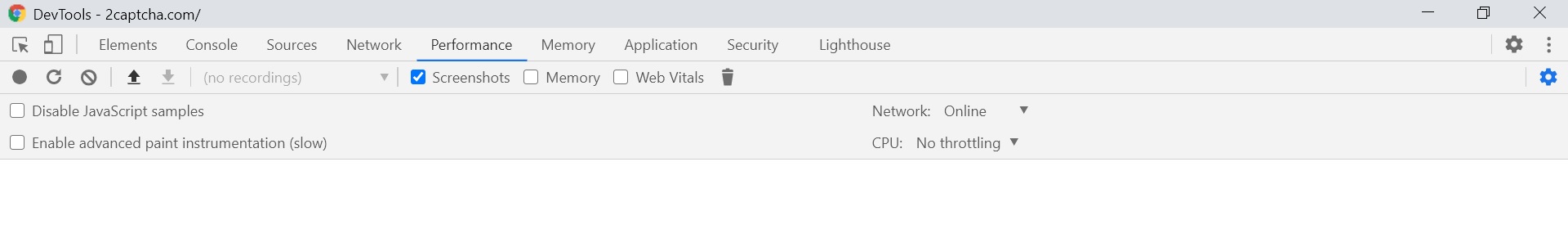
Разберемся с доступными настройками. В настройках доступны следующие опции:
- Network — задает скорость соединения. Применяется для занижения скорости интернета;
- CPU — задает ограничение на процессор. Применяется для торможения процессора;
Обе настройки позволяют принудительно ограничить быстродействие.
Зачем задавать ограничения по скорости? Обычно отладка проводится на быстрых компьютерах. Замедление скорости интернета и частоты процессора позволяет приблизить систему к полевым характеристикам использования сайта.
Проблемы ярче проявляются на медленном соединении.
Дополнительные настройки:
- Screenshots — применяется для создания скриншотов этапов отрисовки сайта. Позволяет узнать, что в каждый конкретный момент было отрисовано.
- Memory — применяется для захвата данных о потребляемой оперативной памяти. Позволяет узнать сколько и на что памяти было затрачено. Используется для анализа тяжелых сайтов;
- Enable advanced paint instrumentation — применяется для сбора более подробных данных об отрисовке элементов. Термин paint подразумевает вывод пикселей.
Все настройки в интерфейсе:

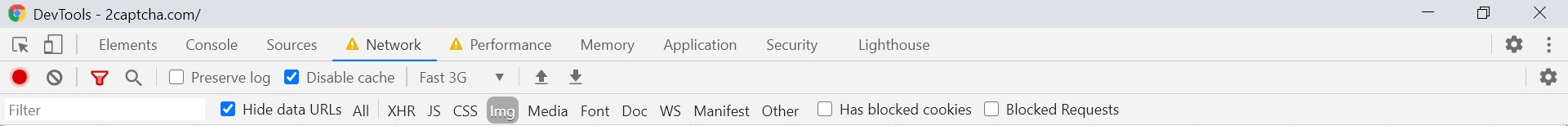
Еще есть важная настройка, которая размещена на вкладке Network. Называется опция Disable cache. Напрямую влияет на данные в отчете.
Если настройка включена, то каждый раз при перезагрузке страницы будет использоваться кеш.
Опция должна быть включена, если надо оценить производительность сайта при первом посещении.

Запуск сбора данных происходит по клику на кнопку запись или по нажатию ctrl+e. По клику данные начинают собираться с текущего состояния страницы.
Если сайт открыт до запуска инструмента, то запись будет вестись с дальнейших действий.
Если требуется анализ с чистого листа надо кликнуть кнопку reload или ctrl+shift+e.
Сбор профиля сайта происходит не быстро.
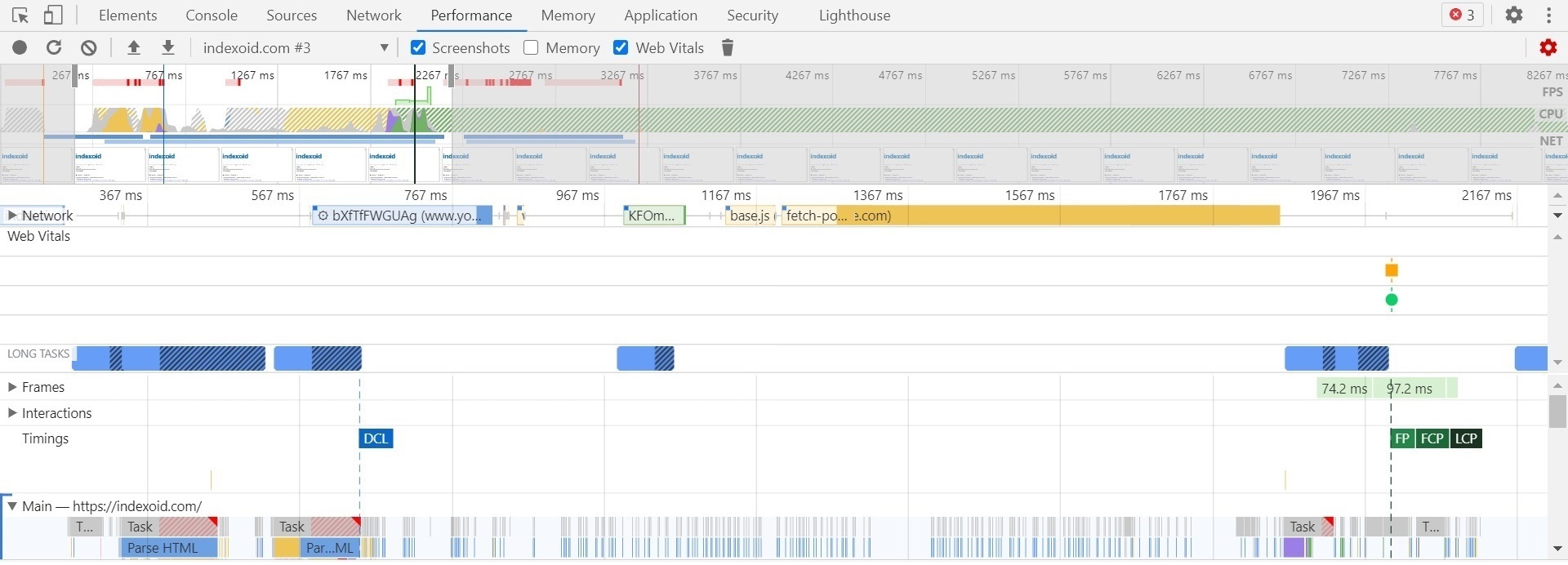
Пример результатов для сайта indexoid:

На простой странице находим разные проблем.
Разберемся с данными.
2 — Анализ производительности сайта
Ключевые графики в отчете выведены сверху:
- FPS;
- CPU;
- NET.
Какая интерпретировать и извлечь пользу?
1 — FPS: Измерение плавности отрисовки при открытии сайта
FPS — frame per second. Метрика измеряется в количестве кадров в секунду. Оптимальным считается значением в 60 кадров за секунду, что на практике соответствует частоте обновления стандартного монитора.
Пустая часть на FPS графике означает, что ничего не отрисовывалось.
Красным обозначены области, когда кадр отрисовывался дольше 16 миллисекунд.
При частоте 60 кадров в секунду на 1 кадр приходится примерно 16 миллисекунд.
60 кадров / 1000 миллисекунд 1 кадр / 16 миллисекунд
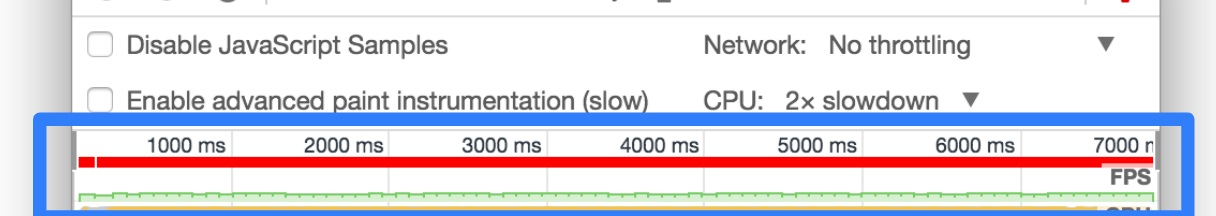
Как получить пользу от графика? Проблема на сайте есть, если в графике отображена длинная красная полоса.
Пример:

Красная полоса обозначает сегмент, где есть проблемы с плавностью рендеринга сайта.
Проблема приводит к ухудшению пользовательского опыта. Такие участки следует оптимизировать. Разобрались.
2 — CPU: Измерение нагрузки на процессор
Диаграмма CPU показывает уровень нагрузки процессора.
Разные цвета на диаграмме указывают на типы процессов, которые выполнялись процессором при открытии сайта.
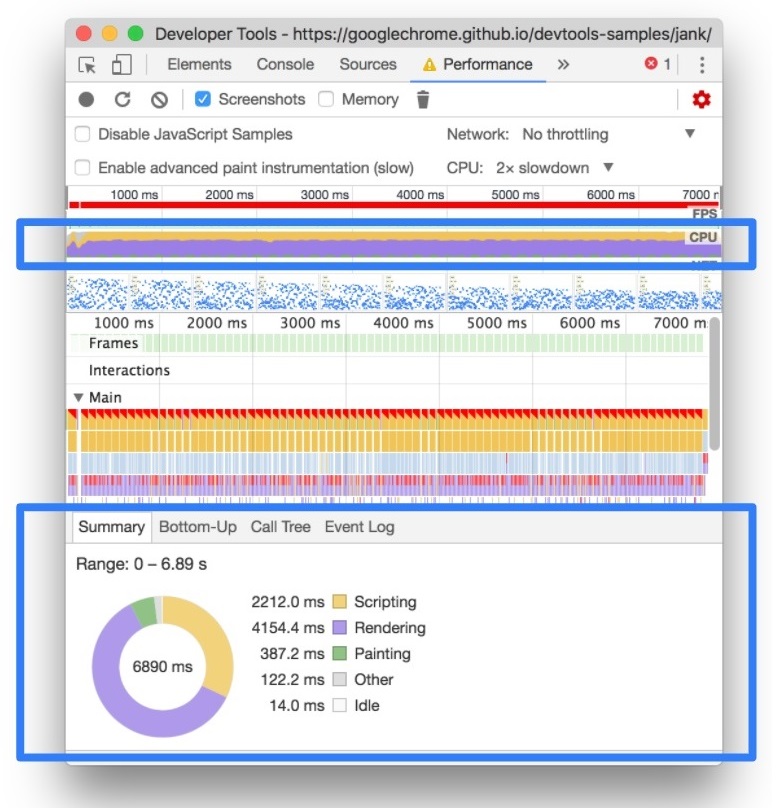
Разъяснение по каждому цвету находится в сводке Summary.
Как получить пользу от графика? Если на графике есть участки с максимальной нагрузкой на процессор, такие участки следует оптимизировать.
Пример:

3 — Скриншоты этапов загрузки страницы
Полоса из скриншотов полезна для анализа последовательности загрузки элементов на сайте.
Как получить пользу от графика? Через анализ на последовательность загрузки элементов. Оптимально, если в начале загружаются элементы первого экрана.
Плохо, если элементы первого экрана загружаются не в начале.
Пример. Инструмент позволяет выявить проблему рендеринга. Картинка загрузилась в начале. Но вывелась на экран в конце загрузки страницы. Так происходит из-за ошибок в коде сайта.
На первом экране элементы должны как загружаться, так и отрисовываться первыми.

Также скриншоты помогают выявить проблемы смещения элементов после загрузки. Алгоритм оценивает стабильность макета после загрузки сайта. Метрика называется Cumulative Layout Shift.
Инструмент позволяет выявить значимые дефекты в коде сайте. А также, погрузиться в подробности, чтобы исправить найденные проблемы.
Как исправлять производительность сайта? Практический каждый сайт уникальный. Проблемы разные. Задача поискового оптимизатора заключается в выявлении проблем, постановке задач и проверке выполненных работ по корректировке кода страницы.
На позиции сайта влияет и скорость загрузки сайта. Рекомендованные материалы в блоге MegaIndex на тему ускорения загрузки страниц сайта:
- Новый способ: Как ускорить загрузку сайта и улучшить поведенческие факторы?
- Как проанализировать и увеличить скорость загрузки сайта
- Самый простой способ ускорить загрузку сайта
Найти другие проблемы на сайте способен инструмент по аудиту сайтов от MegaIndex.
Сервис бесплатный.
Ссылка на сервис — Аудит сайта.
Выводы
В фактор ранжирования Page Experience входят метрики web vitals которые характеризуют производительность:
- Largest contentful paint;
- First input delay;
- Cumulative layout shift.
Как провести тест сайта на производительность? Инструмент Performance от Google позволяет проверить производительность любой страницы. В инструменте собирается профиль сайта, показывается как браузер отрисовывает страницу.
Как провести анализ данных о производительность сайта? Через погружение в данные по динамике рендеринга страницы и динамике взаимодействия со страницей. Практические примеры описаны выше.
Какие есть возможности в инструменте? Инструмент Performance позволяет найти конкретный участок в коде, который является источником проблемы. Далее устранением проблем должны заниматься разработчики сайта.
Планируете ли проверить сайт? Если есть вопросы по теме? Какие есть мысли по теме? Напишите в комментариях.

Обсуждение
>Как исправлять производительность сайта? Практический каждый сайт уникальный. Проблемы разные. Задача поискового оптимизатора заключается в выявлении проблем, постановке задач и проверке выполненных работ по корректировке кода страницы.
Рекомендации, как всегда, кульные)
— Часть аудитории не знала, что такие факторы есть. Узнали. Полезно.
— Часть аудитории не знала как проверить самостоятельно.
— Часть аудитории пойдет дальше, проверит сайт и улучшит.
Так множество сайтов станет лучше.
Часть сайтов станет лучше ранжироватся.
Переходим по ссылке - Извините, сервис временно недоступен
Сервис бесплатный.
Ссылка на сервис — Аудит сайта.
Так вот именно по этой ссылке и нет никакого сервиса. Зачем тогда писать про бесплатно там, где этого бесплатно нет?
Хотел поинтересоваться, какие ограничение (временные, объемные и т.п.) в бесплатной версии сервиса в сравнении с платной?