Что такое HTTP/2? Что изменится?
Что имеет надо сделать сейчас?
Разберемся с вопросами далее.
Сканирование сайтов Googlebot по HTTP/2
Что произошло? Google начнет сканировать сайты по протоколу HTTP/2. Уже с ноября 2020.
Заявление об этом опубликовано на официальной странице в Twitter, а также размещено на официальном сайте Google.
Google отрапортовал об завершении большой работы:
Super excited about this one! So much work went into this launch and so much careful evaluation!
Изменения важное.
Зачем были внесены правки в Googlebot? Заявляется об экономии расходов на трафик и снижении нагрузки на сервера как поисковой системы, так и сайта.
Официальное разъяснение:
In general, we expect this change to make crawling more efficient in terms of server resource usage. With h2, Googlebot is able to open a single TCP connection to the server and efficiently transfer multiple files over it in parallel, instead of requiring multiple connections. The fewer connections open, the fewer resources the server and Googlebot have to spend on crawling.
Как быстро произойдут изменения? Сначала краулер будет использоваться для малого набора сайта. В дальнейшем планируется охватить весь интернет.
Как повлияет запуск поддержки HTTP/2 в Googlebot? На сайтах, которые поддерживают HTTP/2, заметно улучшится эффективность сканирования.
Изменение сделает сканирование более эффективным с точки зрения использования ресурсов серверов. Следуя логике процесса также последует опосредованное влияние на ранжирование сайтов.
Что такое HTTP/2? Разберемся с главными деталями.
Что такое HTTP/2 и какие преимущества от использования?
Версия HTTP/1.0 была разработана в 1997, а версия HTTP/1.1 в 1999 году.
На большинстве сайтов используется именно протокол HTTP/1.1, минусом которого является низкая производительность.
Проблема производительности возникает по ряду причин. К примеру:
- Полное отсутствия оптимизации запросов, которые проходят между клиентом и сервером в избыточном количестве;
- Поля заголовков HTTP/1.1 состоят из множества слов и часто повторяются, генерируя лишний сетевой трафик;
- Задержки в соединениях, которые становятся значимыми при множестве запросов.
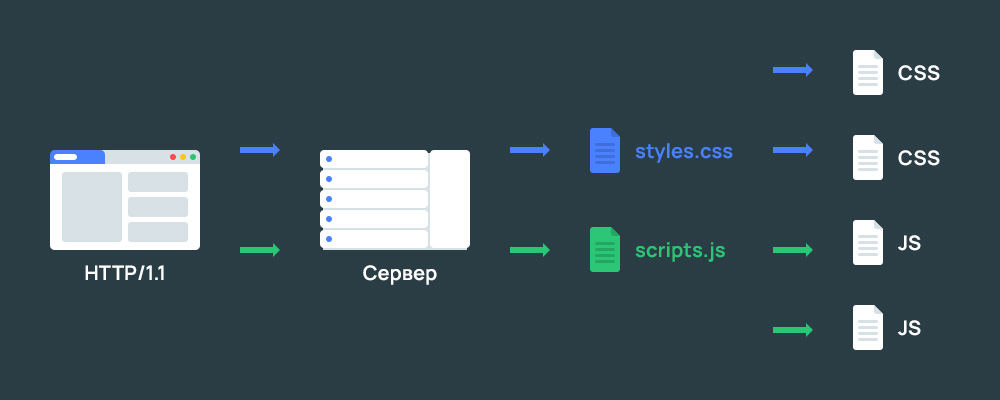
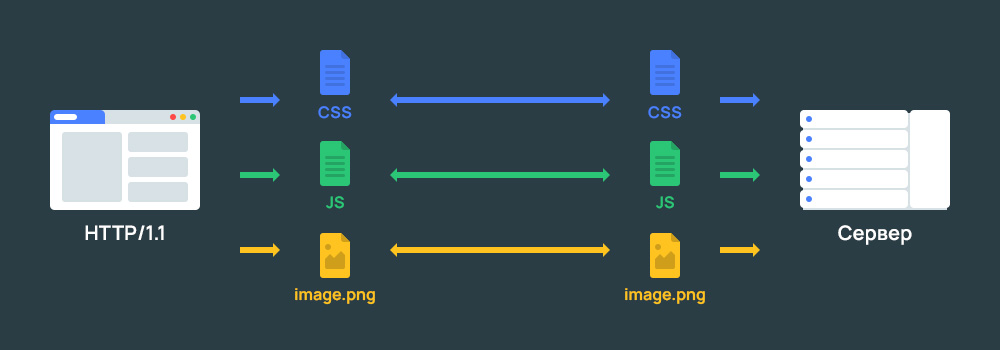
HTTP/1.1 функционирует так:

Раньше файлов у сайтов было мало подключаемых элементов, поэтому особых проблем с производительностью не было. Но сайты стали развиваться.
HTTP/2 – версия протокола, которая пришла на замену HTTP/1.1, и была стандартизирована в начале 2015 года.
Протокол разработан именно под задачу улучшения производительности, поэтому решает описанную выше проблематику.
Еще добавлен механизм приоритизации запросов. А еще HTTP/2 предоставляет эффективное кодирование полей заголовков.
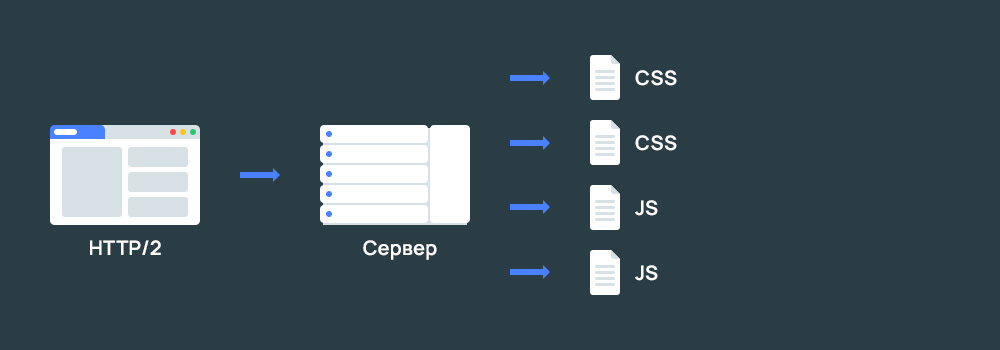
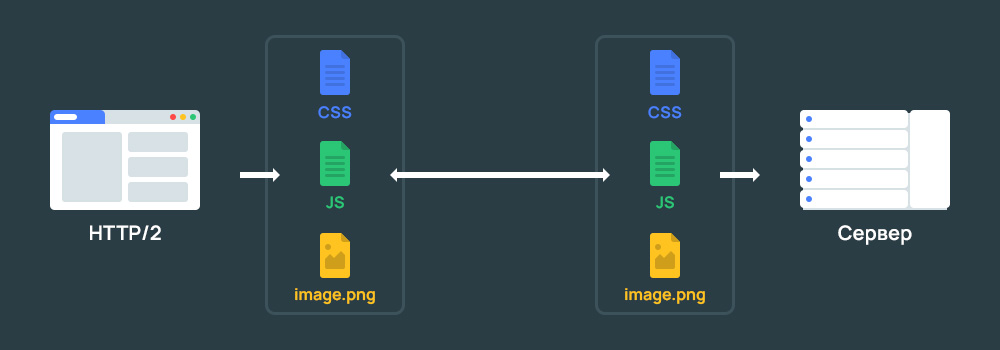
HTTP/2 использует меньшее количество соединений, что и позволяет ускорить сайт. На практике протокол функционирует так:

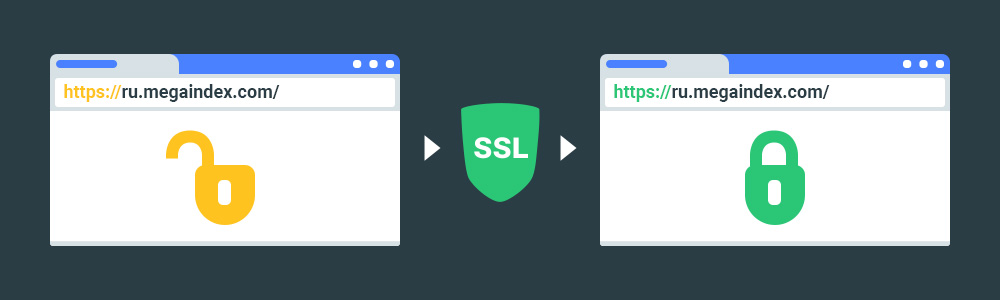
HTTP/2 не будет работать без SSL. Спецификация протокола не требует обязательного использования SSL, но вмешалась политика. Все популярные браузеры работают с HTTP/2 только, если сайт использует SSL.
Поддержка защищенного режима работы сайта обязательна, а значит требуется использовать SSL сертификат. Сертификат можно получить бесплатно.
Рекомендованный материал в блоге MegaIndex на тему Secure Sockets Layer по ссылке далее — Зачем и как перевести сайт на HTTPS бесплатно и без ошибок?

Какие преимущества HTTP/2 дает сайту? Протокол HTTP/2 существенно ускоряет загрузку за счет таких факторов:
- Минимизация соединений. Набор запросов отправляется через одно соединение, а ответы могут быть приняты в любом порядке;
- Приоритеты потоков. У клиента есть опция задавать серверу приоритет по важным ресурсам;
- Сжатие заголовков.
А еще есть push-отправка данных со стороны сервера. Как использовать? Например, если пользователь находится на странице А, то сервер отправляет в фоне данные по странице Б. В результате страница Б откроется быстрее.
Полное описание протокола по ссылке далее — http2 explained.
Какие браузеры поддерживают HTTP/2. Поддержка есть во всех популярных браузерах:
- Chrome;
- Edge;
- Opera;
- Firefox;
- Safari.
Таблица поддержки протокола по браузерам — HTTP/2 protocol.
Общая доля пользователей браузеров составляет 95%.
Сравнение HTTP/1.1 vs HTTP/2
Действительно ли сайты с HTTP/2 работают быстрее? Эксперты из HttpWatch провели тестирование, чтобы сравнить прирост скорости.
Согласно результатам имплементация HTTP/2 является значимым изменением для сайта.
Прирост скорости загрузки составляет до 30%.
HTTP/2 в SEO
Джон Мюллер, аналитик из команды Google Webmaster Trends, в блоге публиковал информацию, что наличие на сайте поддержки HTTP/2 не является напрямую ранжирующим фактором в Google. Но уточнял, что скорость загрузки является значимым фактором ранжирования, поэтому имеет смысл начать использовать HTTP/2 для продвижения сайта в поисковой выдаче. На данный момент запись в блоге удалена в связи с закрытием социальной сети Google.
Ускорение загрузки сайта оказывает положительный эффект и за счет влияния на поведенческие факторы доменного имени.
HTTPS следует использовать как в целях оптимизации показателя конверсии, так и для настройки HTTP/2. По заявлению Google, использование защищенного соединения влияет на ранжирование.
В результате HTTP/2 влияет на поисковую оптимизацию так:
- Улучшение фактора Page Experience;
- Улучшение ранжирования за счет использования безопасного соединения;
- Улучшение поведенческих факторов доменного имени.
HTTP/2 — Дополнительные преимущества
Использование HTTP/2 облегчает код сайта. Например, нет надобности использовать такие трюки:
- Спрайты из картинок. Спрайтами называлось объединение картинок в один файл для снижения количества запросов. Минус в том, что файл должен сначала загрузиться полностью, прежде чем будет отображено любое изображение;
- Объединение файлов CSS и Javascript. Так делалось для снижения количества запросов, но трюк увеличивал занимаемую память и потенциальный объем загружаемых лишних данных.
Как внедрить использование HTTP/2 на сайте?
Как подключить HTTP/2
Внедрение HTTP/2 происходит на сервера сайта, то есть на хостинге.
Если используется виртуальный или выделенный сервер, то поддержка HTTP/2 включается на уровне NGINX.
Задача поискового оптимизатора заключается в правильной постановке цели.
Задачей по внедрению HTTP/2 должен заниматься инженер, программист или системный администратор. В индустрии разработки любой инженер разбирается в основных функциях NGINX.
Если внедрять улучшение придется таки поисковому оптимизатору, то ничего сложного в настройке нет. Есть пример настройки сервера.
Как проверить подключен ли HTTP/2?
Проверка HTTP2
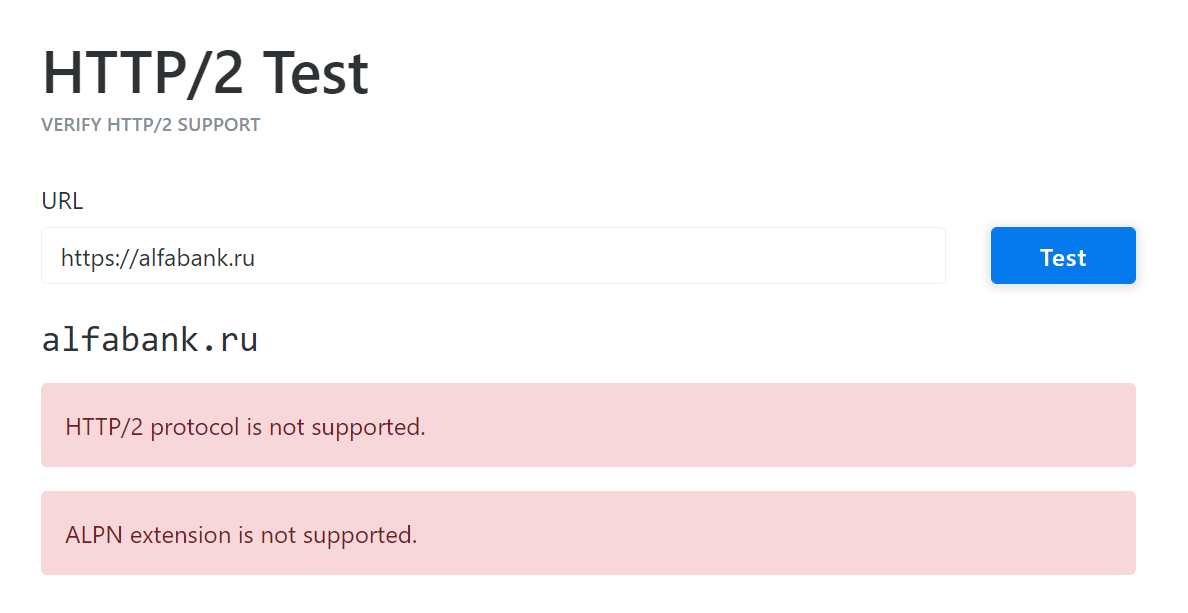
Проверить поддержку HTTP2 на любом сайте позволяет специальный бесплатный сервис.
Ссылка на инструмент — http2 тест.
Пример отчета:

Есть и расширение для браузера Google Chrome. При открытии сайта, поддерживающего HTTP/2 выводится молния.
Ссылка на инструмент — HTTP/2 индикатор.
Пример:

Рекомендованные материалы в блоге MegaIndex на тему ускорения сайта по ссылкам далее:
- Новый способ: Как ускорить загрузку сайта и улучшить поведенческие факторы? Ленивый рендеринг контента через content-visibility;
- WebP — будущее изображений, которое уже наступило. WebP в SEO;
- Новый способ: Как ускорить загрузку сайта и улучшить поведенческие факторы?;
- Самый простой способ ускорить загрузку сайта;
- Из-за нововведения Google у медленных сайтов снизятся позиции;
- Ускорение сайта за счет ленивой загрузки изображений. Пример реализации Image Lazy Loading.
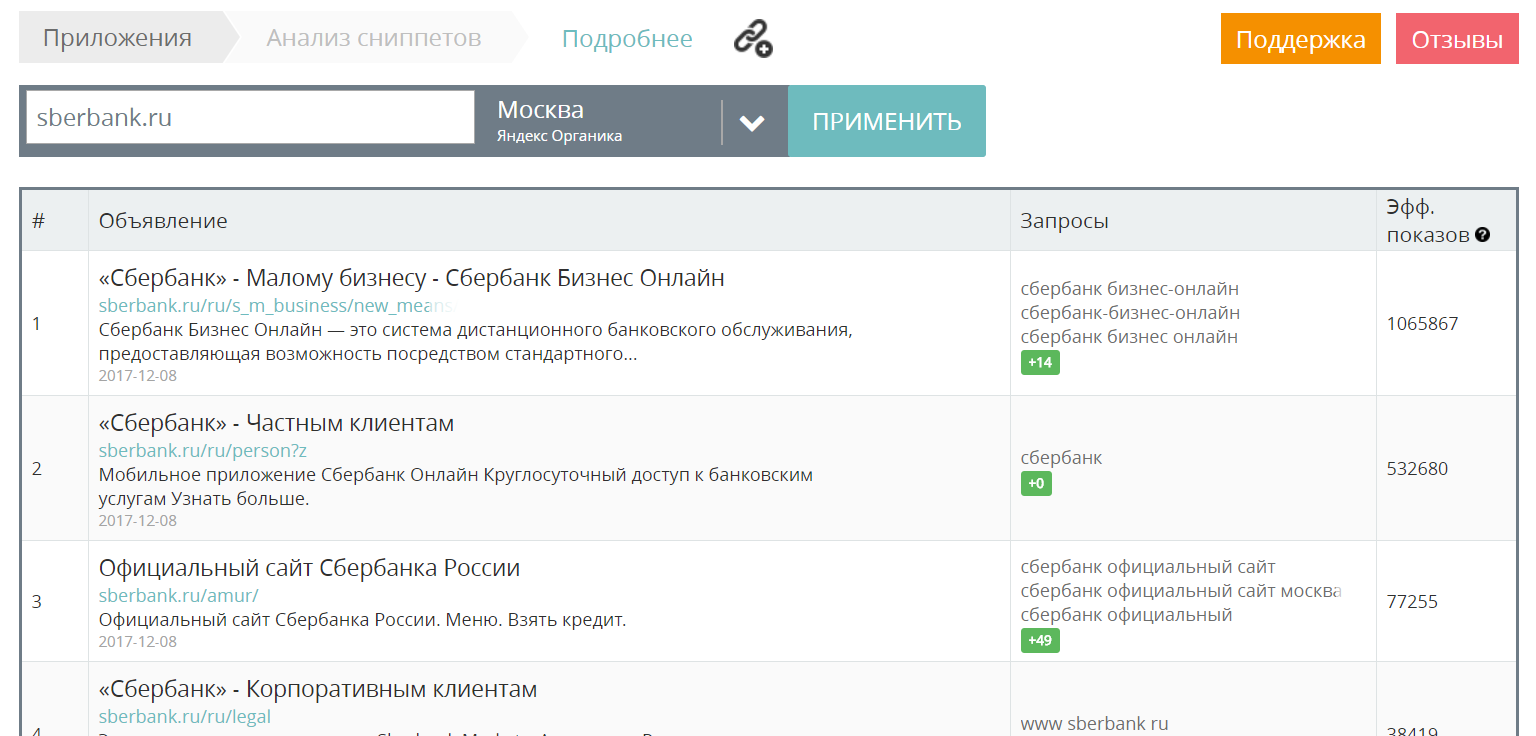
А чтобы привлечь трафик из поисковой выдачи, следует использовать привлекательные сниппеты. Как улучшить привлекательность заголовков страниц в поисковой выдачи?
Изучение конкурентной среды позволяет выявить наиболее удачные идеи и наработки для последующей реализации на продвигаемом сайте.
Ссылка на сервис — Анализ сниппетов.

Вопросы и ответы
Обязательно ли вносить изменения на сайте? Нет. Переходить всем сайтам на протокол HTTP/2 не требуется.
Если внедрить поддержку протокола, то сайт обязательно будет сканироваться по HTTP/2? Нет. Зависит от производительности сервера. Если у сайта низкое значение метрики QPS при краулинге через HTTP/2, то сканирование будет по HTTP/1.1.
Как узнать, что сайт сканируется по HTTP/2? Через уведомление в Search Console. Через логи сервера, например в access.log, если на сервере используется Apache.
Какую функциональность протокола поддерживает Googlebot? Весь основной набор поддерживается. Поддержка таких инструментов как пуши, которые могли бы использоваться для улучшения рендеринга, пока на стадии рассмотрения.
Поддерживается ли сканирование без HTTPS? Нет. Как и браузеры, вариант HTTP/2 (h2c) в Googlebot не поддерживается.
Можно ли запретить краулеру сканировать сайт по HTTP/2? Да. Согласно документации следует использовать код ответа сервера 421:
The 421 (Misdirected Request) status code indicates that the request was directed at a server that is not able to produce a response. This can be sent by a server that is not configured to produce responses for the combination of scheme and authority that are included in the request URI.
Выводы
Поисковый робот Google раньше сканировал сайты только по протоколу HTTP/1.1. Большинство сайтов использует именно HTTP/1.1.
 .
.Но краулер Google был улучшен, и теперь поддерживает протокол HTTP/2.
Внедрение HTTP/2 ускоряет работу сайта без изменений в коде сайта.
Загрузка страниц происходит быстрее.
Технология является абсолютно бесплатной.
В результате внедрения тратится меньше ресурсов на трафик, и снижается нагрузка на сервер.

Поддержка протокола никак не является фактором ранжирования. Но! На продвижение сайта HTTP/2 влияет через влияние такие факторы как:
- Улучшение фактора Page Experience;
- Ускорение загрузки страниц сайта;
- Улучшение поведенческих факторов доменного имени.
Остались ли вопросы по теме? Используете ли HTTP/2 на сайте? Планируете использовать? Напишите в комментариях.

Обсуждение
А нервные путь музычку спокойную послухают ))
Вот, чтобы не искали https://radio-ao-vivo-brasil.com/so-kakarecos-light
Не бойтесь, не SEO ))) А что, порой настроение располагает и Бразилию послушать.
непонятным остался вопрос о переходе на этот протокол - просто подключить на серваке его поддержку или надо менять код сайта?
Статья в целом понравилась, автору спасибо за информацию.